Angular 项目中一个 index.d.ts 文件的具体例子介绍
在探讨你提到的 index.d.ts 文件之前,理解其背景和作用至关重要。index.d.ts 文件属于 TypeScript 类型定义文件的一部分,这类文件在 TypeScript 项目中扮演着不可或缺的角色。它们为 JavaScript 库提供了类型定义,使得 TypeScript 代码能够在编...
Angular 项目里 tsconfig.schematics.json 文件的作用
在深入探讨 tsconfig.schematics.json 文件的作用之前,我们需要先明确几个基本概念:Angular、Schematics、以及 TypeScript 配置文件。Angular 是一个开源的前端框架,用于构建客户端应用程序。Schematics 是 Angular 的一个工具,用...
关于 Angular 项目里 ngsw-config.json 文件的作用
ngsw-config.json 文件是Angular Service Worker的配置文件,用于配置Angular Service Worker(ngsw)的行为。Service Worker 是一个用于创建离线体验和缓存策略的技术,它允许您的应用在离线状态下继续运行,提高性能并实现“渐进式网络...
Angular Schematics 实战 - 项目根目录新建一个文件
Angular Schematics 是一个由 Angular 团队提供的工作流工具,用于在 Angular 应用程序中自动化开发过程。Schematics 可以创建一个新的 Angular 应用,生成简单或复杂的代码片段,或者修改现有代码以添加新功能或行为。它提供了一个可扩展的方法,允许开发者以一...
什么是 Angular 项目中的 tsconfig.api-extractor.json 文件
在 Angular 项目中,“tsconfig.api-extractor.json” 是一个用于配置 API Extractor 工具的配置文件。API Extractor 是一个用于生成和管理 TypeScript 库的 API 文档的工具。它能够从 TypeScript 代...

Angular 项目里使用 scss 文件的一些技巧分享
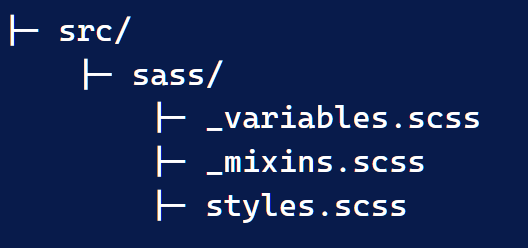
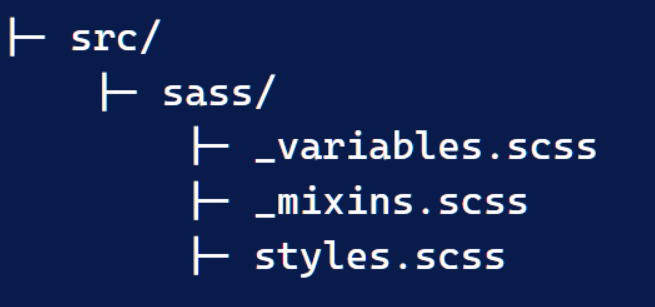
本文介绍笔者在实际的 Angular 项目过程中积累的关于 scss 使用的一些实战技巧。使用 Angular CLI 新建一个 Angular 项目:ng new my-sassy-app --style=scss创建如下的 scss 文件:styles.scss 是我们使用的主要 scss 文件...

Angular 项目中导入 styles 文件到 Component 中的一些技巧
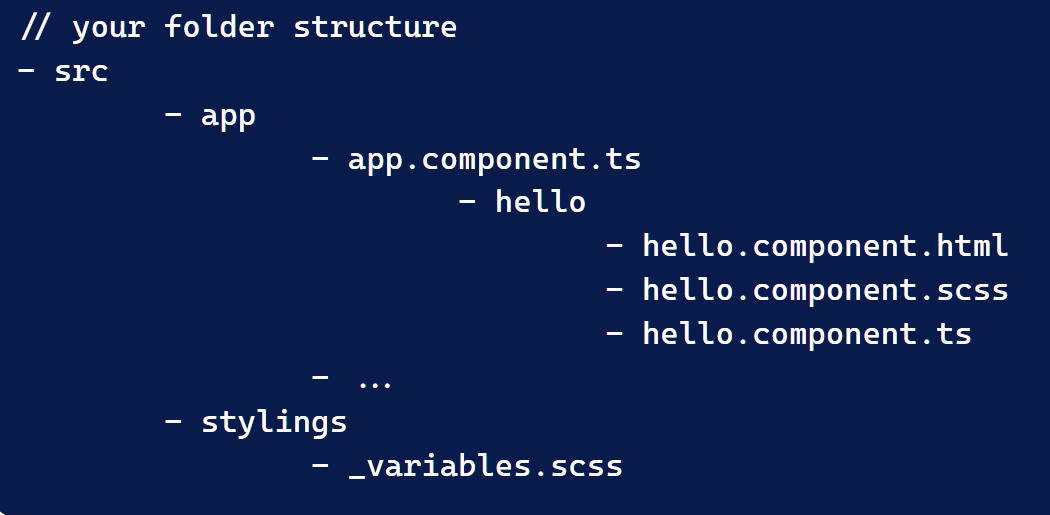
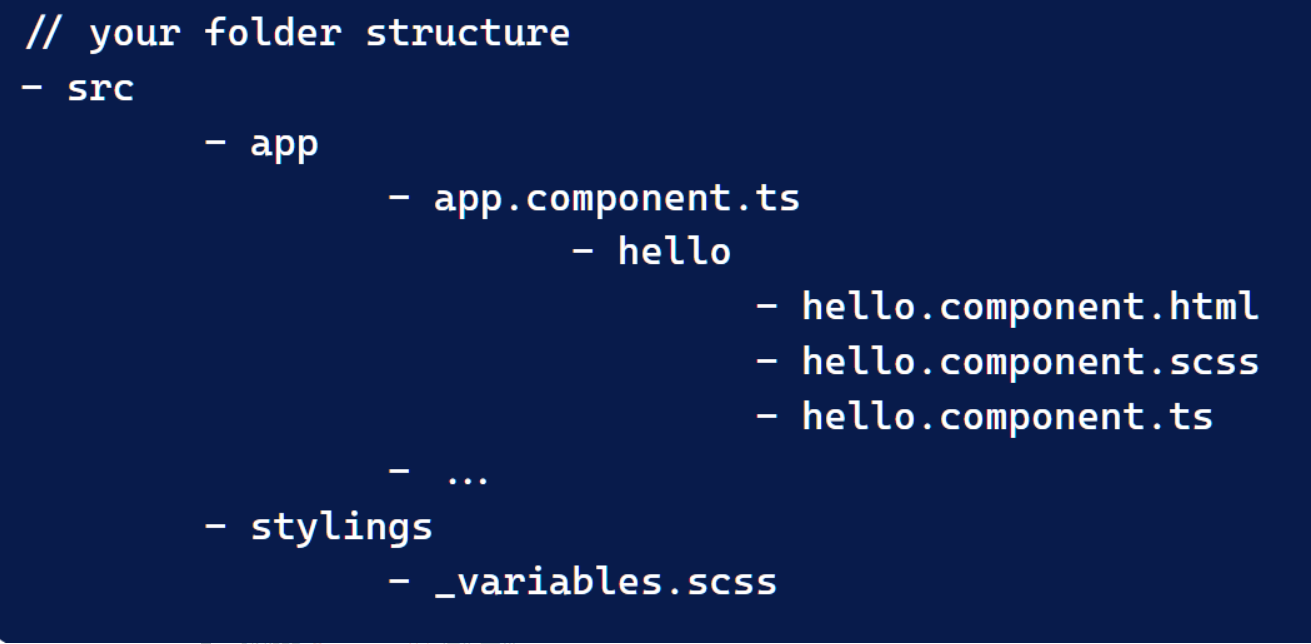
众所周知,我们使用 Angular CLI 创建 Component 之后,每个 Component 都会有自己的专属 styles 文件。通常情况下,也存在另一种可能性,即可能需要在组件中包含全局(global)样式文件(尤其是变量文件,即 variable files)。假设在 src/styl...
什么是 Angular 项目中的 tsconfig.api-extractor.json 文件
在 Angular 项目中,“tsconfig.api-extractor.json” 是一个用于配置 API Extractor 工具的配置文件。API Extractor 是一个用于生成和管理 TypeScript 库的 API 文档的工具。它能够从 TypeScript 代码中提取公共 API...

Angular 项目里使用 scss 文件的一些技巧
使用 Angular CLI 新建一个 Angular 项目:ng new my-sassy-app --style=scss创建如下的 scss 文件:styles.scss 是我们使用的主要 scss 文件,里面导入了以下划线开头的 _variables.scss 和 _mixins.scss:...

Angular 项目中导入 styles 文件到 Component 中的一些技巧
众所周知,我们使用 Angular CLI 创建 Component 之后,每个 Component 都会有自己的专属 styles 文件。通常情况下,也存在另一种可能性,即可能需要在组件中包含全局(global)样式文件(尤其是变量文件,即 variable file...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular spring
- Angular springboot
- Angular应用
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular指令
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus