
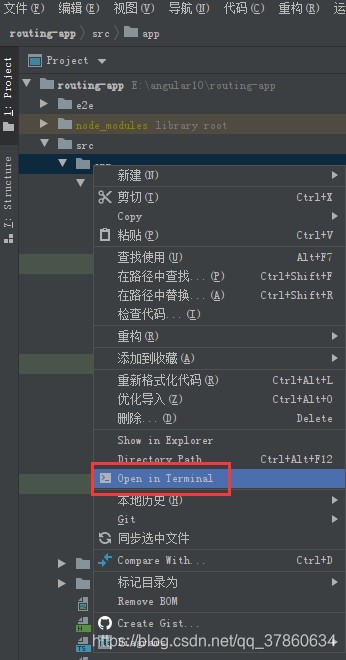
【angular】启动项目和路由配置
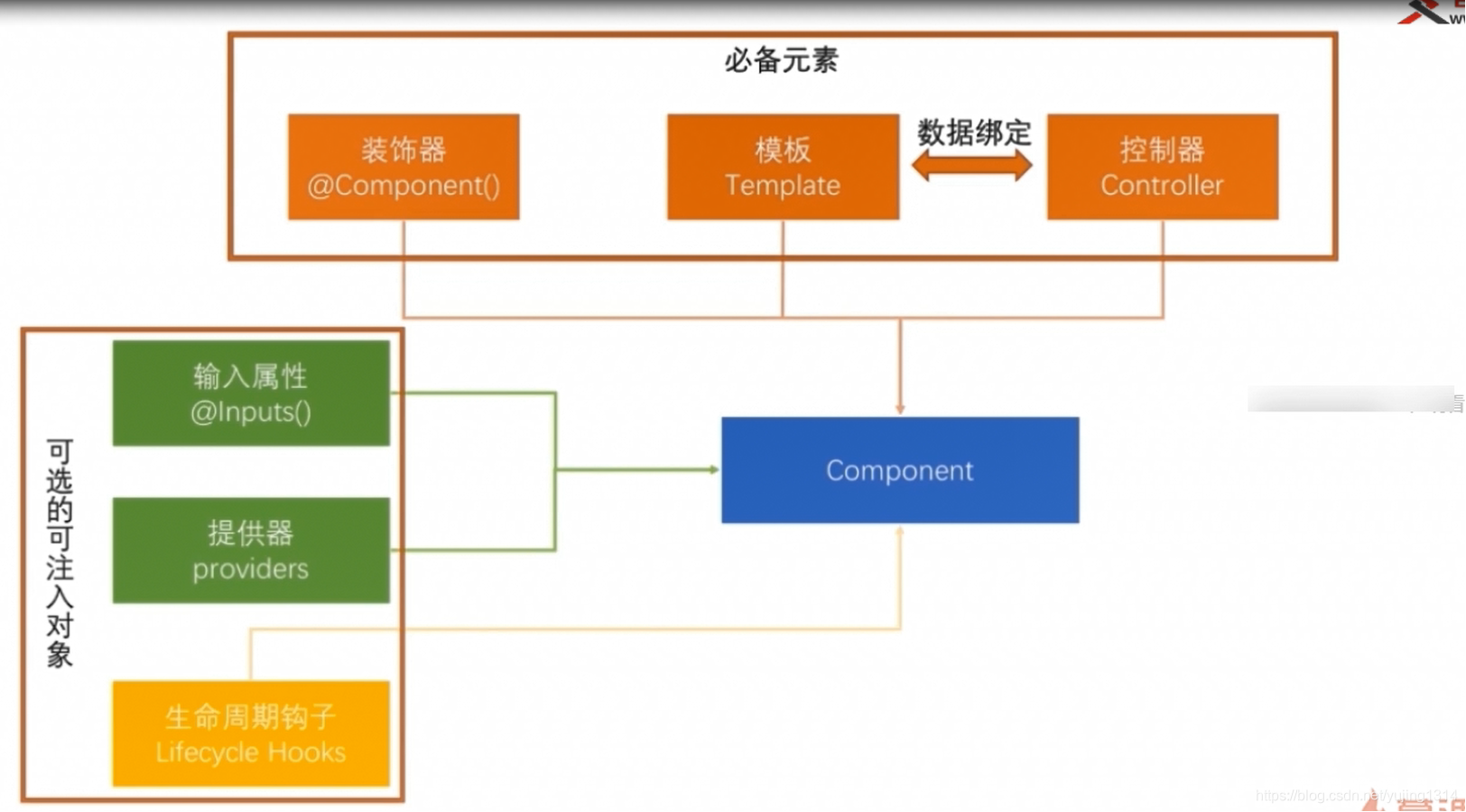
angular学习了有一段时间了,感觉很有意思 angular结构图 component中的内容 ...
Angular 项目中一个 index.d.ts 文件的具体例子介绍
在探讨你提到的 index.d.ts 文件之前,理解其背景和作用至关重要。index.d.ts 文件属于 TypeScript 类型定义文件的一部分,这类文件在 TypeScript 项目中扮演着不可或缺的角色。它们为 JavaScript 库提供了类型定义,使得 TypeScript 代码能够在编...
Angular 项目里 tsconfig.schematics.json 文件的作用
在深入探讨 tsconfig.schematics.json 文件的作用之前,我们需要先明确几个基本概念:Angular、Schematics、以及 TypeScript 配置文件。Angular 是一个开源的前端框架,用于构建客户端应用程序。Schematics 是 Angular 的一个工具,用...

通过项目中的实际例子,介绍 LocalStorage 在 Angular 开发中的使用场景
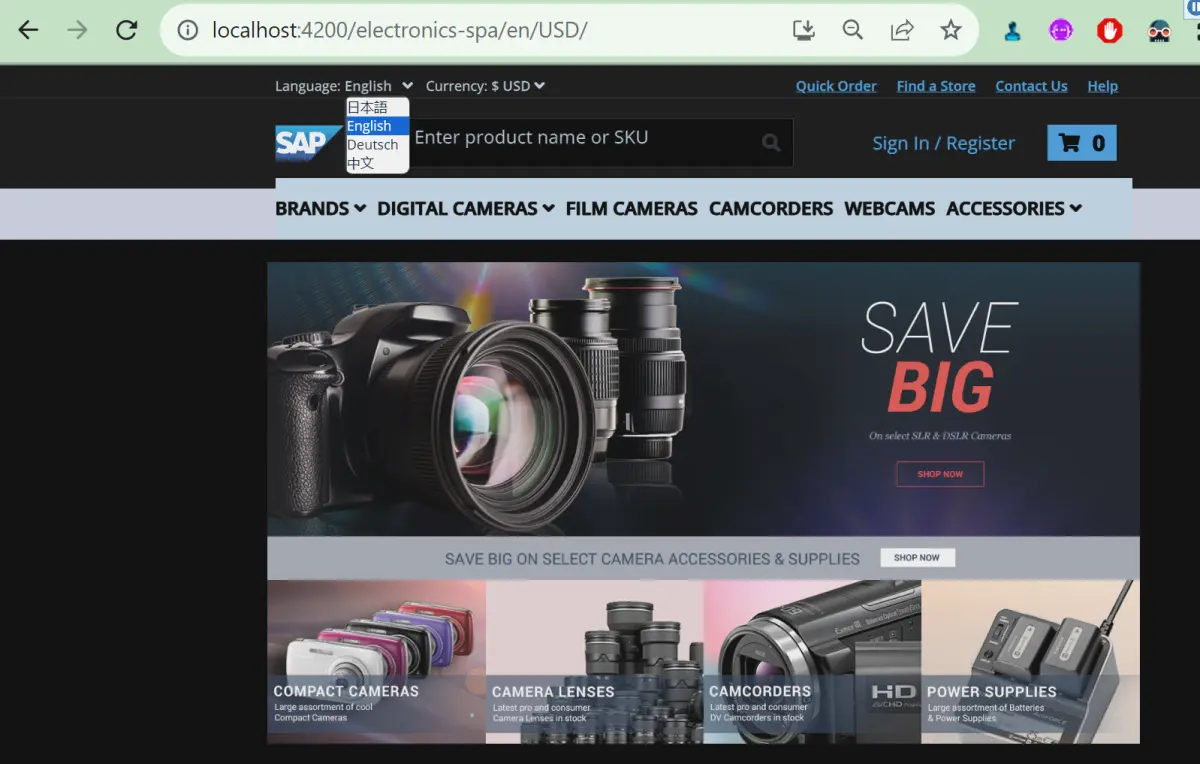
笔者之前在掘金社区的技术文章,介绍过自己项目组中负责开发的一款基于 Angular 的电商 SDK:Angular 应用支持 PWA(Progressive Web Application) 特性的开发步骤分享Angular 应用的搜索引擎优化(SEO)实战指南本文笔者会分享自己项目过程中,在设计这...

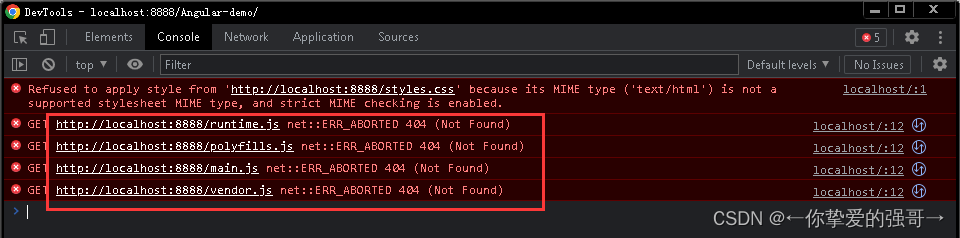
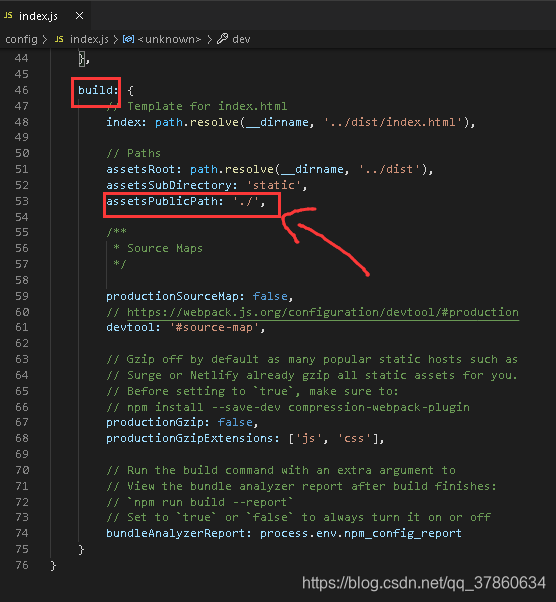
Angular打包构建项目服务器运行runtime.js、polyfills.js、vendor.js报错net::ERR_ABORTED 404 (Not Found),build修改为相对路径./
如果不采用相对路径,放在服务器根目录里面很可能资源文件访问必须要经过http://域名/项目名称/文件夹类似上面的目录,这将导致很多从根目录Nginx配置访问的index.html文件一直处于loading状态,且所有资源文件都报错404解决方案:在package.json里面 "build": "...

解决vue项目build之后部署到服务器访问的时候出现报错:Uncaught SyntaxError: Unexpected token ‘<‘ chunk-vendors:XXXXXX
第一种情况修改下面这个位置第二种情况修改如果还是不行就把模式改成hashhash模式下网址形如http://127.0.0.1/#/homehttp://localhost/#/home扩展阅读→Angular如何实现hash模式网址

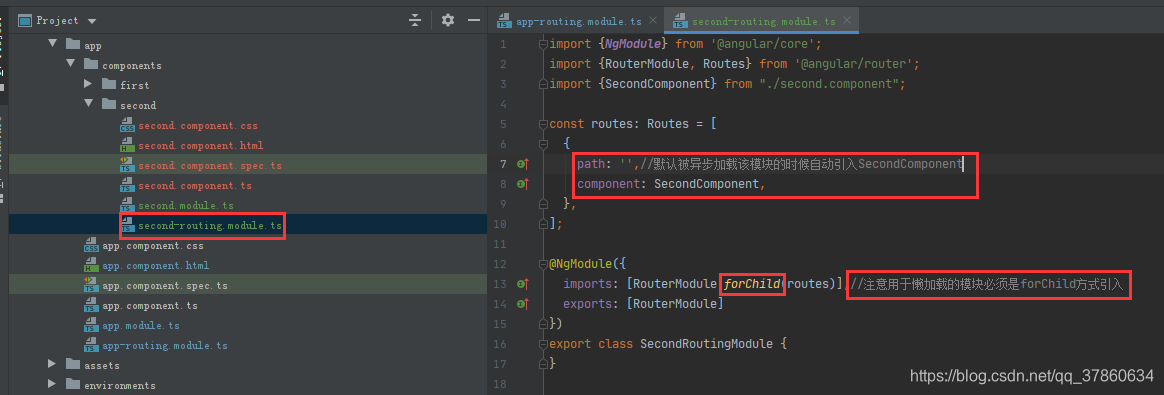
【亲测可用→防止入坑Routes】设置angular10项目异步加载、惰性加载、懒加载路由
创建一个带路由的项目,依次执行下面每行代码ng n RouingApp --routing cd RouingApp ng g c components/first ng g c components/second ng g m components/second --routing 代码拷贝:im...

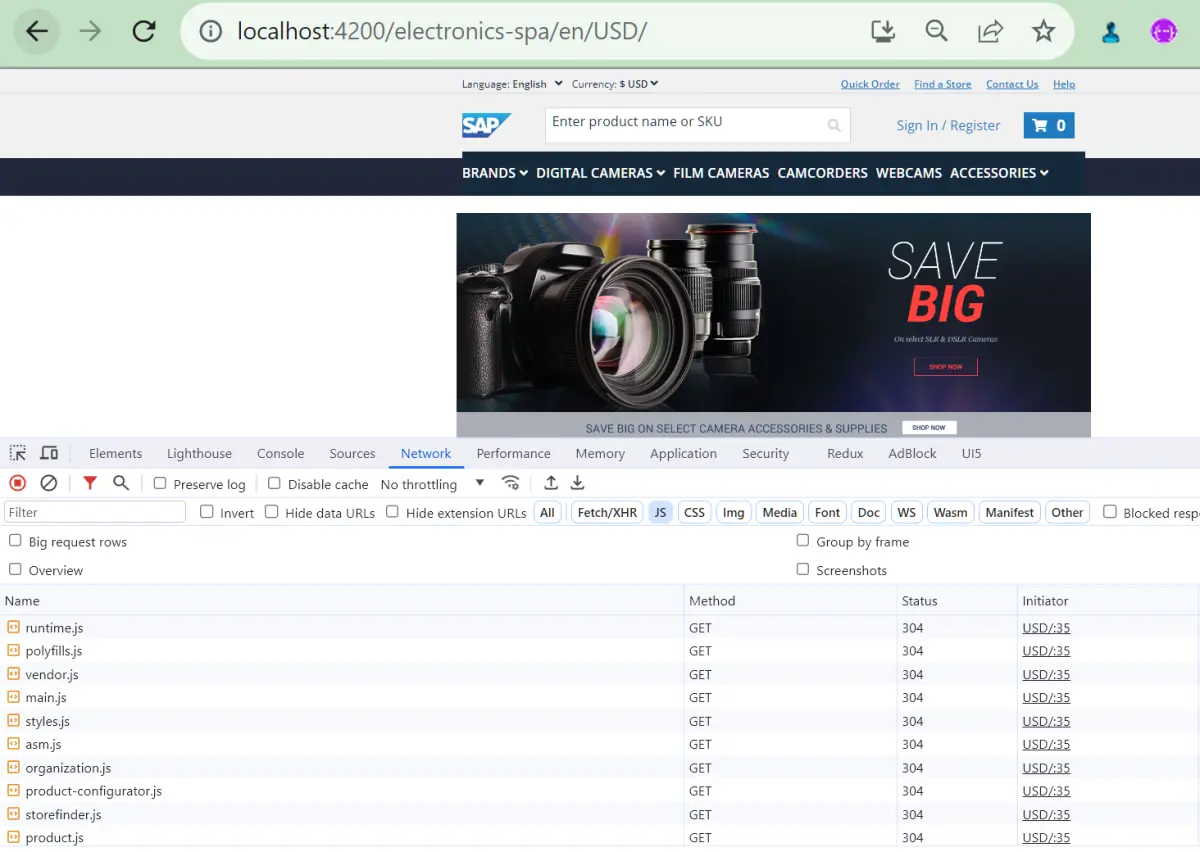
Angular 应用实现 Lazy Load(懒加载)的项目实战经验分享
笔者之前两篇掘金社区文章,分别介绍了企业级 Angular 应用开启 PWA 特性和服务器端渲染,从而提升用户体验的两种设计思路:Angular 应用支持 PWA(Progressive Web Application) 特性的开发步骤分享基于 Angular Universal 引擎进行服务器端渲...
关于 Angular 项目里 ngsw-config.json 文件的作用
ngsw-config.json 文件是Angular Service Worker的配置文件,用于配置Angular Service Worker(ngsw)的行为。Service Worker 是一个用于创建离线体验和缓存策略的技术,它允许您的应用在离线状态下继续运行,提高性能并实现“渐进式网络...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular更多项目相关
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular spring
- Angular springboot
- Angular应用
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular指令
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus