【vue入门手册】五、vue组件进阶
产出物Dialog对话框技术项组件插槽&具名插槽组件通信 props 、emit、eventBus注意组件命名以两张方式二选一 :1、首字母大写 ( 大驼峰 ) , 比如 Dialog2、小写 用 短横线 - 连接 - my-dialog /components/dialog<temp...
Vue 构造选型 options 进阶属性
1、构造选项 optionsoptions 是创建 vue 实例时的参数,具体可以查看 选项官方文档,options 内含 五大类 属性:数据:data、props、propsData、computed、methods、watchDOM:el、template、render、renderError生...
Vue —— 进阶 vue-router 路由(三)(全局路由守卫)
路由守卫1. 分类全局守卫独享守卫组件内守卫一、全局路由守卫1. 作用全局路由守卫分为 全局_前置路由守卫 和 全局_后置路由守卫。对路由进行权限控制。2. 基本代码全局前置路由守卫:初始化的时候被调用、每次路由切换之前被调用。 router.beforeEach((to, from, next) ...
Vue —— 进阶 vue-router 路由(二)(replace属性、编程式路由导航、缓存路由组件、路由的专属钩子)
一、router-link 的 replace 属性1. 作用控制路由跳转时操作浏览器历史记录的模式。2. 两种写入方式push:追加历史记录。(默认设置)replace:替换当前记录。3. 开启 replace 模式 //完整写法: <router-link :replace="true&a...

Vue —— 进阶 vue-router 路由(一)(嵌套路由、query参数、命名路由、params参数、props配置)
一、嵌套路由(多级路由)1. 配置路由规则使用 children 配置项 routes: [{ path: '/about', component: About }, { path: '/home', component: Home, ...

Vue —— 进阶 vue-router 路由(零)(路由的概念、基本使用)
一、相关理解1. vue-router 是什么?vue-router 是 vue 的一个插件库,专门用来实现 SPA 应用。2. SPA 是什么?单页 Web 应用(single page web application,SPA)。整个应用只有一个完整的页面。点击页面中的导航链接不会刷新页面,只会做...

Vue —— 进阶 Vuex(一)(四个 map 的用法、模块化和命名空间)
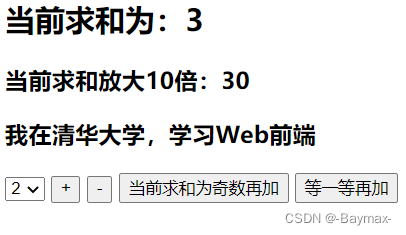
一、四个 map 的用法1. mapState 方法用于帮助我们映射 state 中的数据为计算属性 computed: { // 借助 mapState 生成计算属性:sum、school、subject (对象写法) ...mapState({ sum: "sum", school: "scho...

Vue —— 进阶 Vuex(零)(概念、工作原理、环境搭建、基本使用、getters)
一、理解 vuex1. 什么是 vuex?概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应用中多个组件的共享状态进行集中式管理(读 / 写),也是一种组件间的通信方式,且适用于任意组件间通信。2. 什么时候使用 vuex?...

Vue —— 进阶插槽(slot)(默认插槽、具名插槽和作用域插槽)
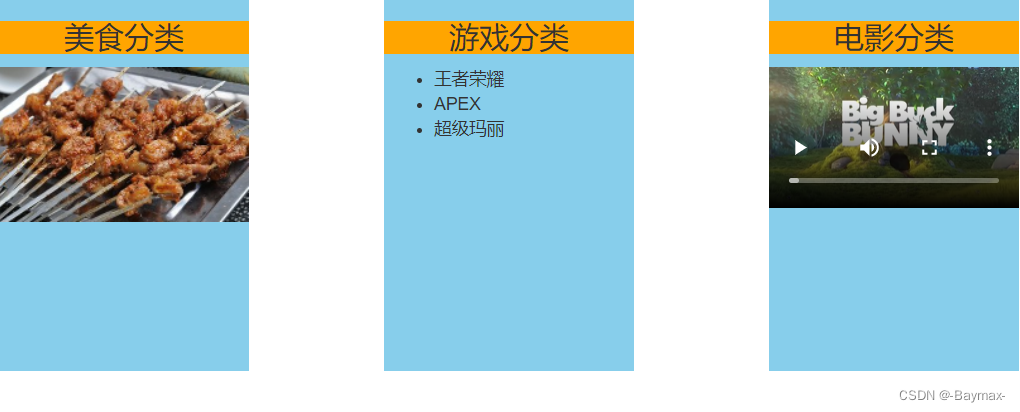
什么是插槽(slot)?1. 插槽的作用让父组件可以向子组件指定位置插入 html 结构,也是一种组件间通信的方式。适用于: 父组件 => 子组件2. 插槽的分类默认插槽具名插槽作用域插槽一、默认插槽1. 语法规范父组件中:定义 html 结构 <Category> ...

Vue —— 进阶 AJAX(解决开发环境 Ajax 跨域问题)
Vue 脚手架配置代理一、方法一(只能代理一个服务器的情况)1. 配置在 vue.config.js 中添加如下: devServer: { proxy: 'http://localhost:5000' } 2. 说明优点:配置简单,请求资源时直接发给前端(808...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



