Vue.js进阶之路2
一、模板语法(mustache)模板语法是什么?<div id="app"> <p> num: {{ num }}</p> <p> str: {{ str }}</p> <p> und: {{ und }}</p> ...
Vue.js进阶之路3
一.class(类)的绑定1.我们为什么要绑定类名?Vue.js有一个特点就是数据驱动视图那么以此可以形成以数据来控制类名(class),从而改变样式。(可能有点生硬但这样理解也好)类名和数据的绑定我们使用v-bind(单向数据绑定)2.类名的绑定方式A.对象的形式<div :class = ...
Vue.js进阶之路4(TodoList实现)
学完了前面的内容,已经足够做点小东西了,今天来做个ToList,别看这个联系小,但是它包囊的知识是很多的,用来做练习很不错的。既然是做项目那么就要按步骤来!1.ToDolist的功能类似于备忘录的功能,记录将来要做的事,功能演示:2.实现过程(1).布局:布局打算使用SUI 框架头部布局(SUI)引...

Javascript的进阶版--VUE,使用vue载入基本使用结构,封装过的js更好用 刘金玉编程
开发工具:hbuilderx内部项目新建后的界面:html代码的head节点中载入<script src="js/vue.js" type="text/javascript" charset="utf-8"></script> body节点中写一个div <div...

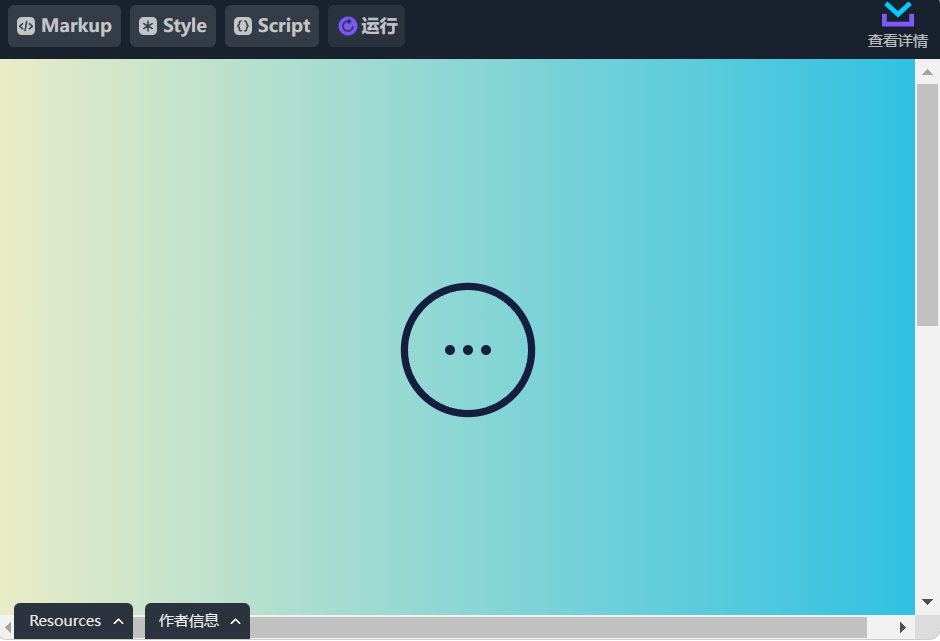
CSS进阶向--配合Vue动态样式实现“超炫酷”圆环菜单
前言在前面的两节 【CSS 进阶向】 中,我们通过纯粹的 CSS 结合 HTML 元素实现了两种不同的“流光边框”效果的按钮。两者都是通过元素(或者伪元素)配合 CSS 动画属性 animation 与自定义动画帧 @keyframes 来实现的。这次我们通过 Vue 的动态样式和计算属性,来实现一...

Vue(二)进阶
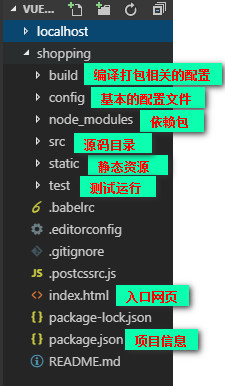
Vue脚手架: vue-cli:全局安装:npm install -g vue-cli 查看版本:vue -V 初始化脚手架:vue init webpack + 项目的名字运行项目:npm run dev 打包项目:npm run build文件及文件夹的信息:开发依赖&...

手把手教你进阶VUE,猴子都能看懂的教程(下)
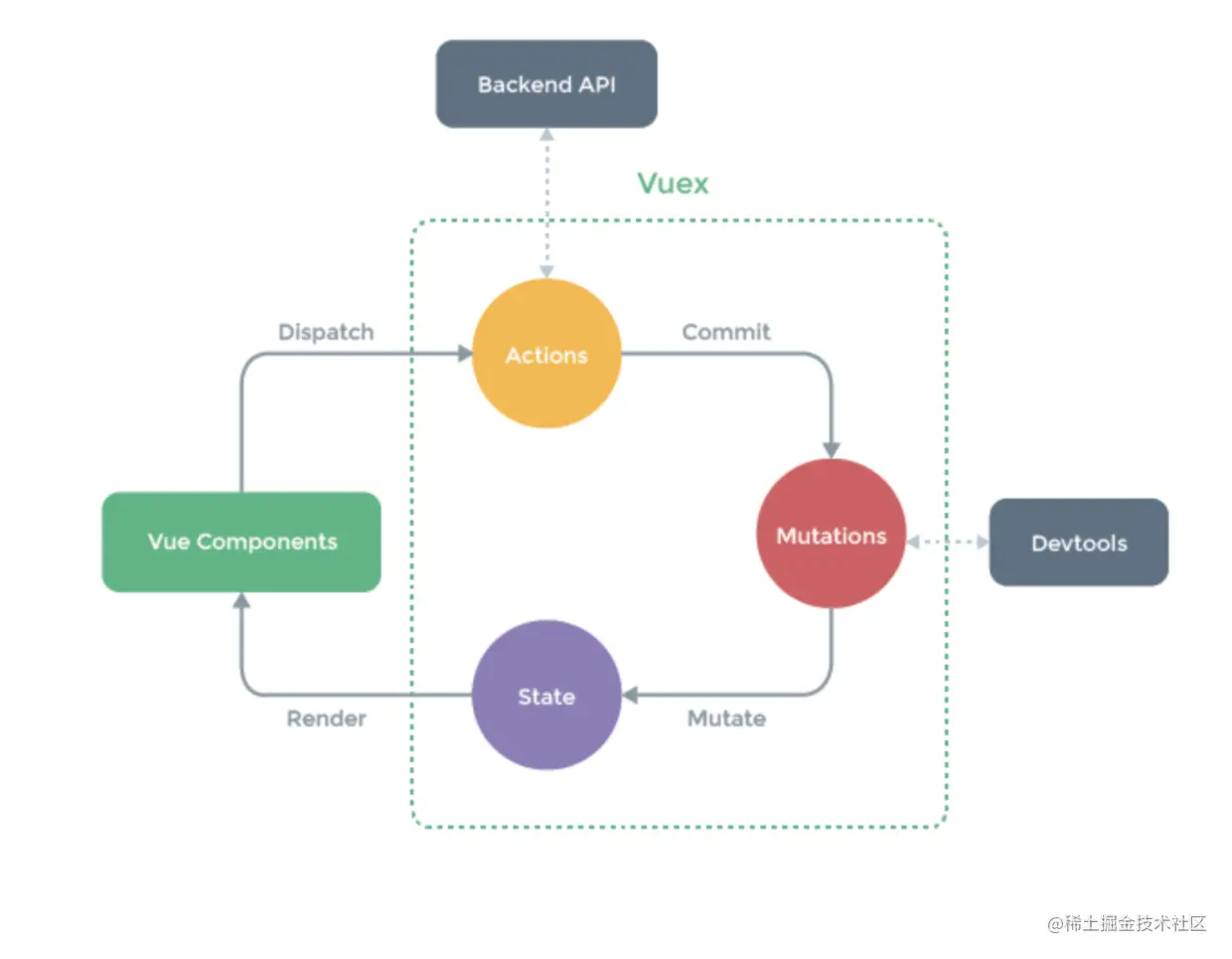
四、Vuex使用流程:A组件想要调用State的值正常流程:组件A内部调用this.$store.dispatch传入方法名,数据来到Actions,Actions发现方法名匹配,进行下一步操作对数据进行筛选提交commit匹配Mutations,未传入数据,可以向服务器请求数据Mutations匹...

手把手教你进阶VUE,猴子都能看懂的教程(上)
一、组件1.1 多文件组件1.1.1 使用步骤Vue中使用组件的三大步骤: 一、定义组件(创建组件) 二、注册组件 三、使用组件(写组件标签) 一、如何定义一个组件? 使用Vue...

全栈开发实战|Vue进阶——使用静态模块打包工具webpack
01、webpack介绍webpack根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。图1是来自webpack官方网网站(https://webpack.js.org/)的模块化示意图。图1的左边是业务中编写的各种类型文件,例如typescript、jpg、less、...

vue高级进阶系列——用typescript玩转vue和vuex
用过vue的朋友大概对vuex也不陌生,vuex的官方解释是专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。说的简单点就是对vue的状态进行统一管理,如下图介绍了其管理模式...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



