
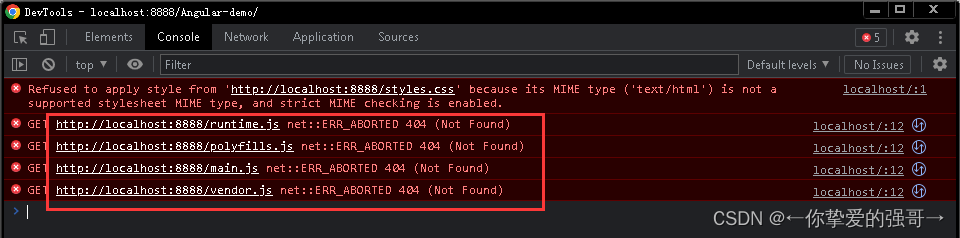
Angular打包构建项目服务器运行runtime.js、polyfills.js、vendor.js报错net::ERR_ABORTED 404 (Not Found),build修改为相对路径./
如果不采用相对路径,放在服务器根目录里面很可能资源文件访问必须要经过http://域名/项目名称/文件夹类似上面的目录,这将导致很多从根目录Nginx配置访问的index.html文件一直处于loading状态,且所有资源文件都报错404解决方案:在package.json里面 "build": "...

如何解决 Angular custom library module 在 ng build 时无法被识别的错误
SAP Spartacus angular.json, 是 Angular CLI 自动生成的文件,里面针对 storefrontapp,生成的 tsConfig 属性,指向一个 tsconfig.app.json 文件,该文件指定 ng build 如何对该 app 进行构建。这里使用的构建工具 ...

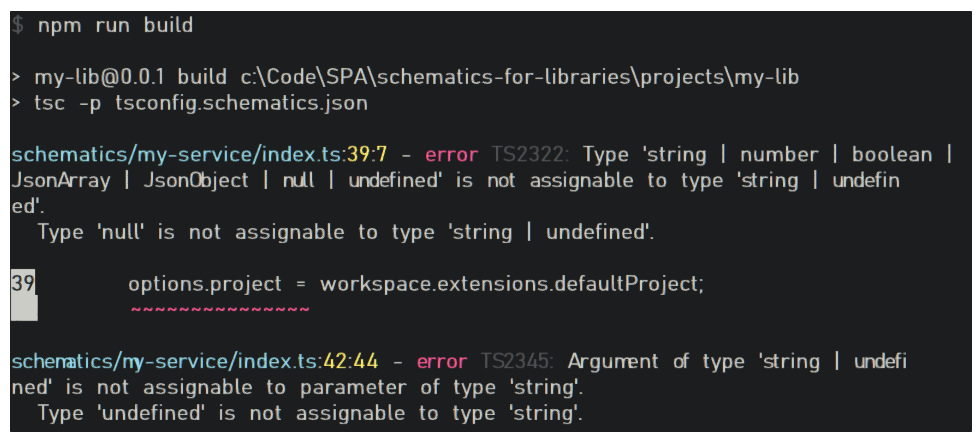
解决 Angular 官网下载的库 Schematics 执行 npm run build 时遇到的编译错误
我在 Angular 官网下载的 library Schematics 例子,运行命令行 npm run build 时,遇到如下错误:npm run buildmy-lib@0.0.1 build c:\Code\SPA\schematics-for-libraries\projects\my-l...

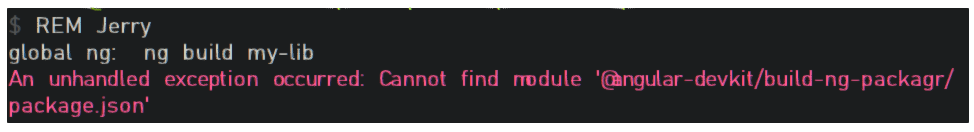
解决 Angular 官网下载的 library Schematics build 出错的办法
从 angular 官网下载 Schematics 的例子,在工作区的根目录下,运行库的 ng build 命令。ng build my-lib错误消息:An unhandled exception occurred: Cannot find module ‘@angular-devkit/buil...

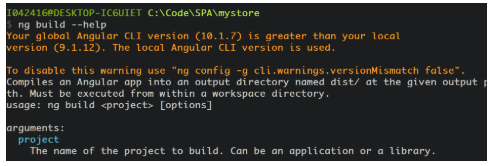
从 ng build 支持的参数 --prod,谈谈 Angular workspace configuration
语法:ng build project options作用:编译 Angular 应用到 output 文件夹里,通常名称为 dist. 必须在工作空间目录下执行。输入参数:project, 可以为应用或者 library.支持的参数使用 ng build --help 查看所有支持的参数。其中这个...

Angular应用ng build的一些边界情况boundary condition
将tsConfig属性指定的无效的tsconfig.app.json路径纠正,ng serve即可正常工作:
ANGULAR 使用 ng build --prod 编译报内存错误的解决办法
如果你遇到如下的情况 <--- Last few GCs ---> [13724:0000020D39C660D0] 231298 ms: Mark-sweep 1356.3 (1433.6) -> 1356.3 (1433.6) MB, 1194.3 / 0.0 ms alloc...
Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直没有做严格编译,现在要编译啊,有点晚了,发现一堆报错,然后要一个坑一个坑慢慢踩过去了,...
使用Angular CLI进行Build (构建) 和 Serve
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 第二篇文章是: "使用angular cli从蓝本生成代码" : http://www.cnblogs.com/cgz...
angular-cli ng build正常,ng build -prod报错怎么解决?
如题,版本信息: image ng build -prod报错:报的全是这种错,但是ng build就是正常的,难道不能AOT? image an 按照错误提示修改,继续打包
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular build相关内容
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件