
Angular 中 SASS 样式的使用
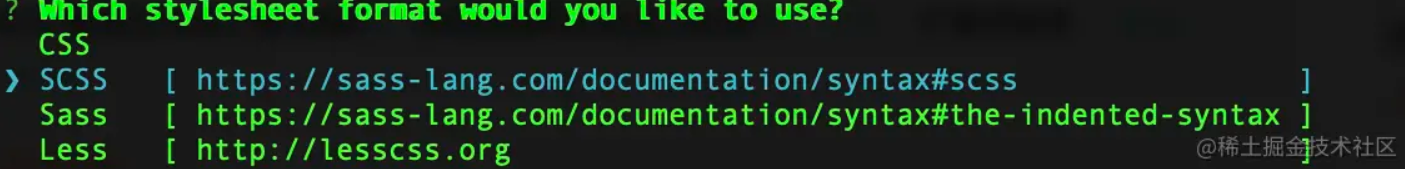
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第18天,点击查看活动详情在 Angular 自定义指令 Tooltip 文章中,我们说会出一篇关于 sass 样式的文章,现在它来了。前端三剑客之一,层叠样式表(Cascading Style Sheets,CSS),...

Angular界面元素CSS样式的条件式施加方式
我有一个Angular列表,我期望在元素li被点击时,显示的外观和其他元素不一样。可以通过li被点击时,给该元素分配一个CSS样式的方式来实现。定义一个selected CSS类:list当前元素等于selectedHero的值时,施加.selected类:这参照了官网上介绍的语法:The Angu...
Angular开发 使用 ngx-bootstrap作为样式库
ngx-bootstrap里面可以复制你想要的样式组件,官方有介绍怎么使用,不过本人稍微修改了下 使用ngx-bootstrap的步骤 1、npm install ngx-bootstrap –save 2、npm install bootstarap –save-dev 3、在angular-cl...
Angular从零到一2.6 组件样式
2.6 组件样式 刚刚我们其实已经使用了组件样式,这里简单介绍一下什么是组件样式。对于我们写的每个Angular组件来说,除了定义HTML模板之外,我们还要定义用于模板的 CSS 样式,指定任意的选择器、规则和媒体查询。 实现方式之一,是在组件的元数据中设置styles属性。styles属性可以接受...
Angular从零到一2.5 验证结果的样式自定义
2.5 验证结果的样式自定义 如果我们在开发工具中查看网页源码,可以看到经过渲染后的控件HTML代码,如图 2.11所示。 图 2.11 验证的样式 用户名控件的HTML代码是下面的样子:在验证结果为false时input的样式是ng-invalid: <input ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件