
Angular前端事件处理函数的形参名必须为某个硬编码值的怪事
Angular通过ng-click directive注册event handler,经过测试发现形参名必须为$index, 改成其他任意值都不工作。不工作的意思是点击之后,instead of expected index, undefined is always passed into goDe...

Angular应用里使用rxjs提供的观察者和发布者实现事件处理
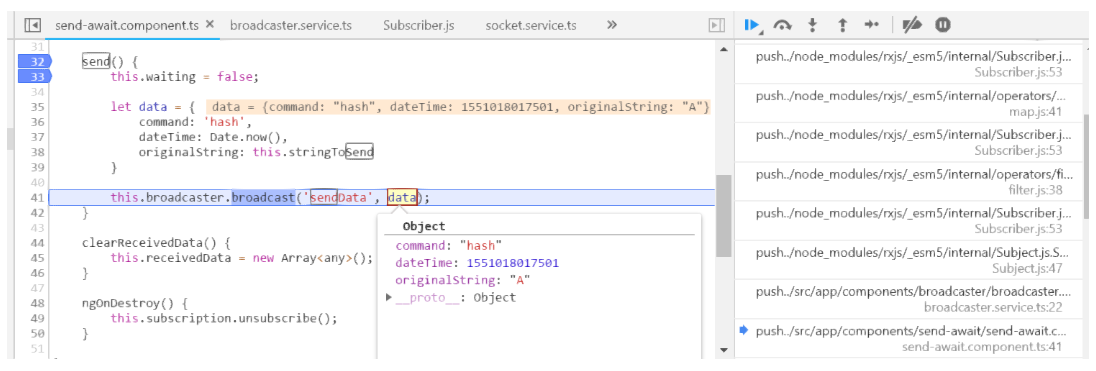
比SAP的UI5 event bus要复杂些调用栈1:应用代码里,抛出sendData的事件,参数为下图调试器里的json对象:

Angular和SAP C4C的事件处理队列
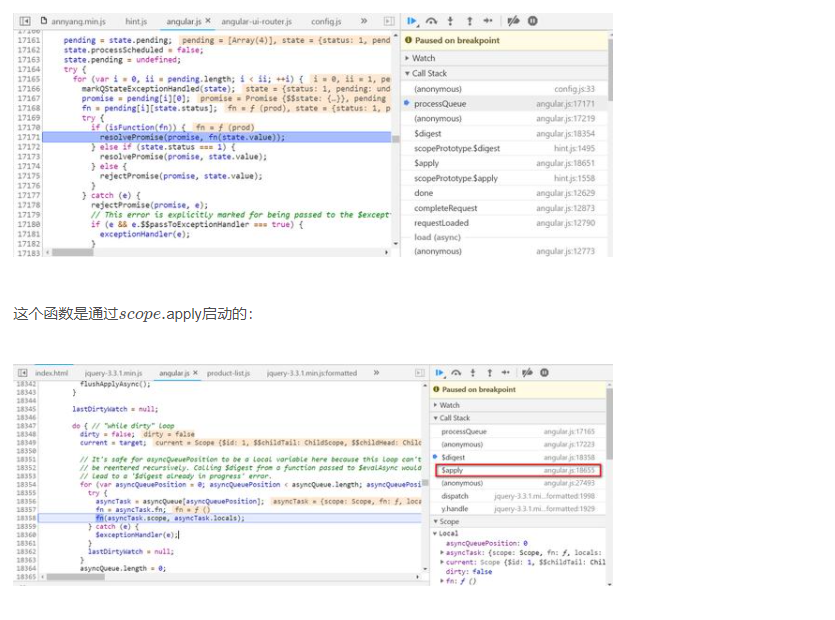
Angular我们在Angular框架的代码里能看到一个名为processQueue的函数:这个函数是通过s c o p e . scope.scope.apply启动的:核心代码位于一个for循环里,循环体是一个存储异步处理任务的队列asyncQueuePosition:队列里每个元素长这样的:一...

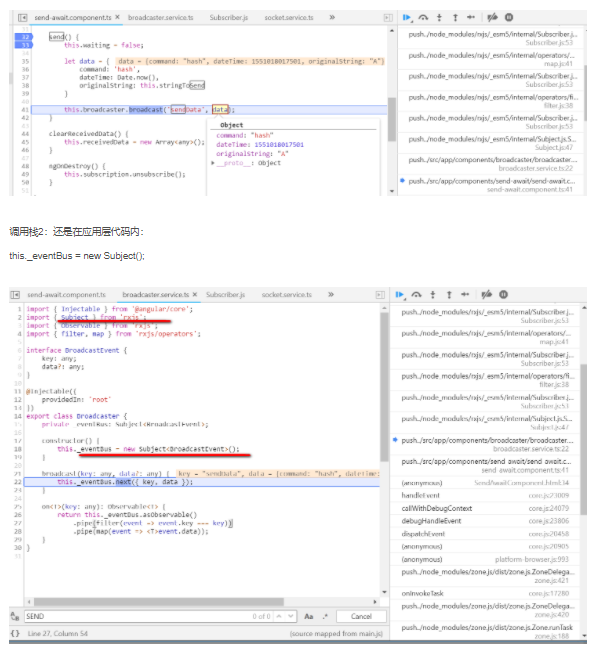
Angular应用里使用rxjs提供的观察者和发布者实现事件处理
比SAP的UI5 event bus要复杂些调用栈1:应用代码里,抛出sendData的事件,参数为下图调试器里的json对象:调用栈2:还是在应用层代码内:this._eventBus = new Subject();broadcast方法的实现是将执行转交给this._eventBus.调用栈3...

Angular和SAP C4C的事件处理队列
Angular我们在Angular框架的代码里能看到一个名为processQueue的函数:核心代码位于一个for循环里,循环体是一个存储异步处理任务的队列asyncQueuePosition:这个注释也非常有用:一旦Angular发现由s c o p e . scope.scope.apply触发...
Angular和SAP C4C的事件处理队列
Angular 我们在Angular框架的代码里能看到一个名为processQueue的函数: 这个函数是通过$scope.$apply启动的: 核心代码位于一个for循环里,循环体是一个存储异步处理任务的队列asyncQueuePosition: for (var asyncQueuePositi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件