
如何解决 Angular custom library module 在 ng build 时无法被识别的错误
SAP Spartacus angular.json, 是 Angular CLI 自动生成的文件,里面针对 storefrontapp,生成的 tsConfig 属性,指向一个 tsconfig.app.json 文件,该文件指定 ng build 如何对该 app 进行构建。这里使用的构建工具 ...

Angular 项目 ng serve 背后发生的事情
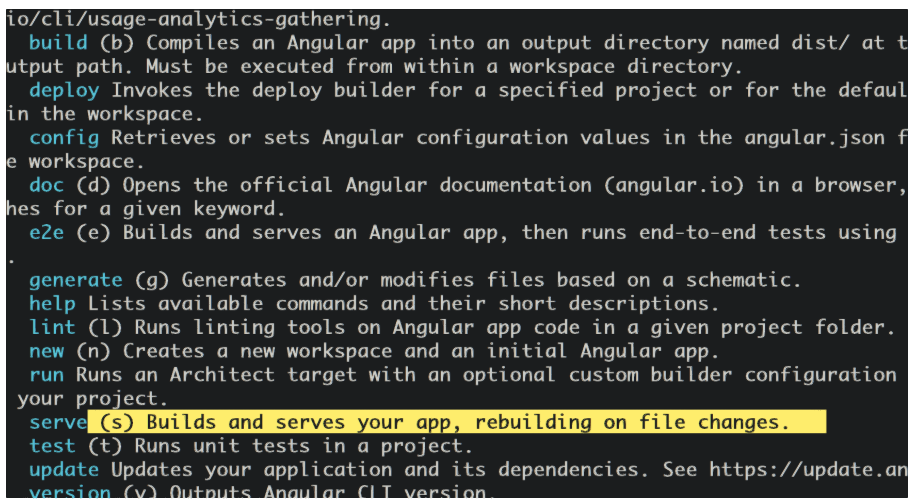
敲了 ng 之后回车,显示这些命令列表:package.json 里并没有 serve script:那么就到 angular.json 里去找:我们只看 build 和 serve 这两个 architect:ng serve,调用的 builder 是 angular-devkit:定义在 de...

从 ng build 支持的参数 --prod,谈谈 Angular workspace configuration
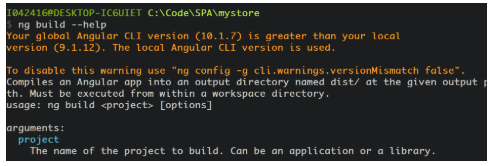
语法:ng build project options作用:编译 Angular 应用到 output 文件夹里,通常名称为 dist. 必须在工作空间目录下执行。输入参数:project, 可以为应用或者 library.支持的参数使用 ng build --help 查看所有支持的参数。其中这个...

Angular应用ng build的一些边界情况boundary condition
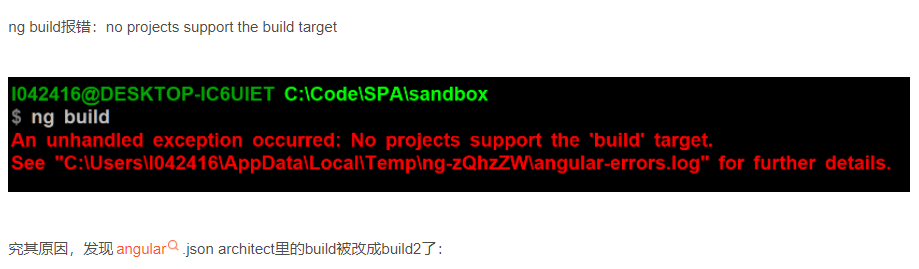
将tsConfig属性指定的无效的tsconfig.app.json路径纠正,ng serve即可正常工作:

Angular应用ng serve命令行的学习笔记
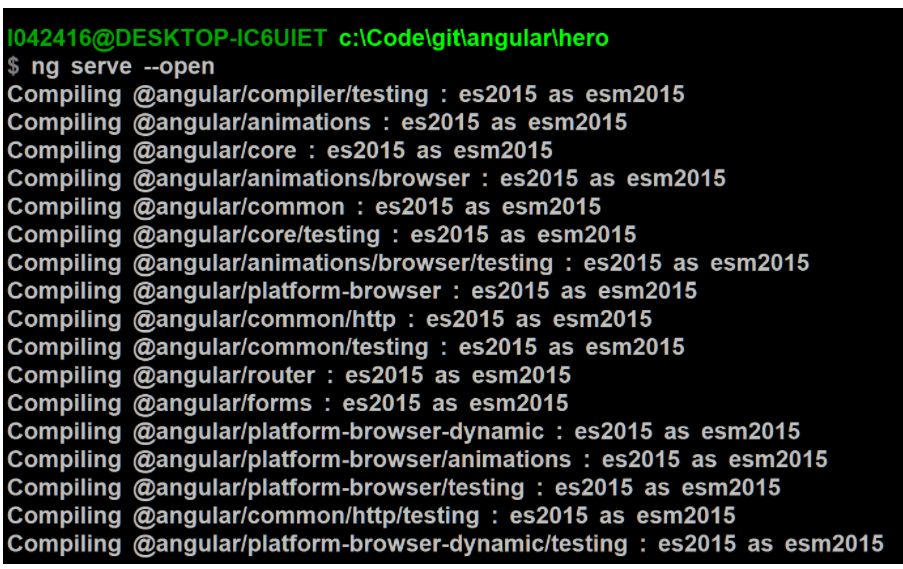
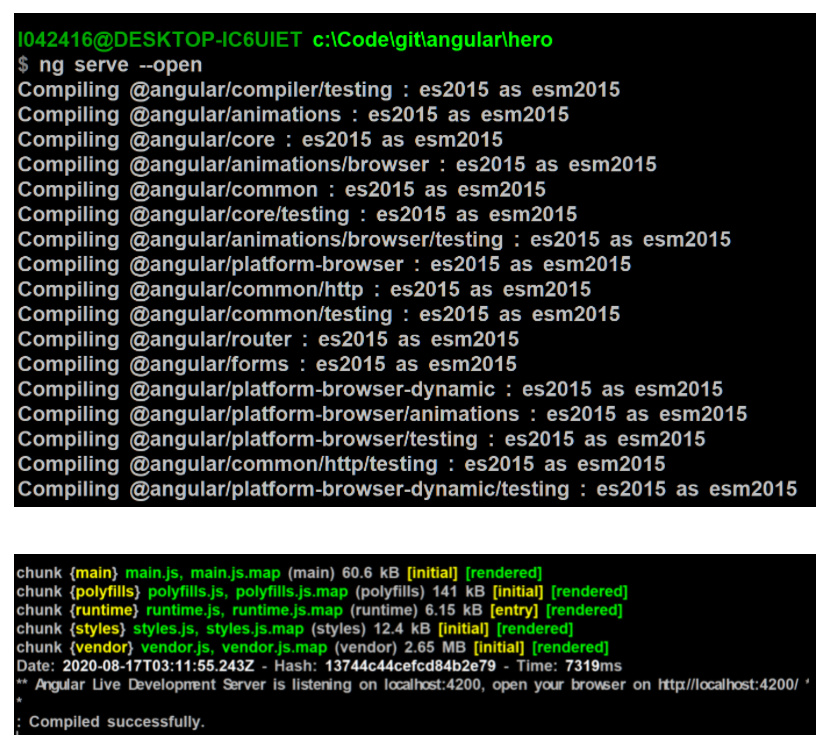
在Angular项目下执行命令行ng serve --open:The ng serve command builds the app, starts the development server, watches the source files, and rebuilds the app as ...

Angular应用ng serve命令行的学习笔记
(1) build应用,开启development服务器,监听source文件的修改,一旦有文件被编辑,立即自动重新build应用(2) --open选项的作用:开启浏览器打开该应用。浏览器里显示的应用如下:我们看到的实际是一个Application shell.这个shell被一个Angular ...

Angular应用ng serve命令行的学习笔记
Angular应用ng serve命令行的学习笔记ng serve命令行执行的事情:(1) build应用,开启development服务器,监听source文件的修改,一旦有文件被编辑,立即自动重新build应用(2) --open选项的作用:开启浏览器打开该应用。浏览器里显示的应用如下:我们看到...
Angular ng serve 失败:报错 getaddrinfo ENOTFOUND .....
Angular ng serve 失败:报错 getaddrinfo ENOTFOUND localhost
angular 用ng serve的时候报错 ?报错
新建了一个html,然后完整复制了index.html的代码进去,然后就报错了,删掉那个html之后也还有这个问题
用@angular/cli的时候,ng init 报错?报错
准备用@angular/cli的时候,ng init --name=XXX会报错。 The specified command init is invalid. For available options, see `ng help` 项目一直不能初始化,怎么解决。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件