使用 Angular Universal 进行服务器端渲染的防御性编程思路
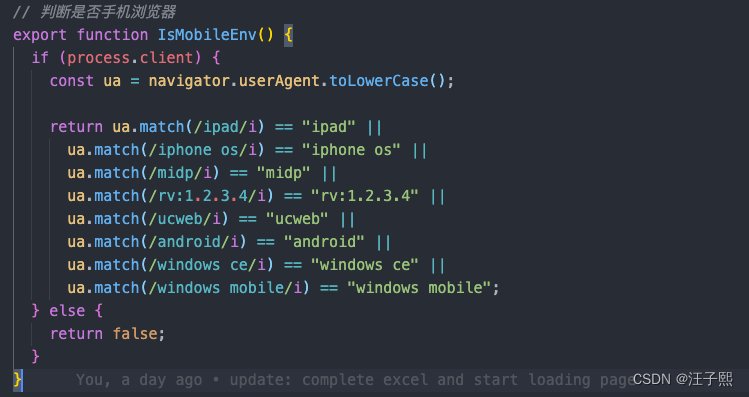
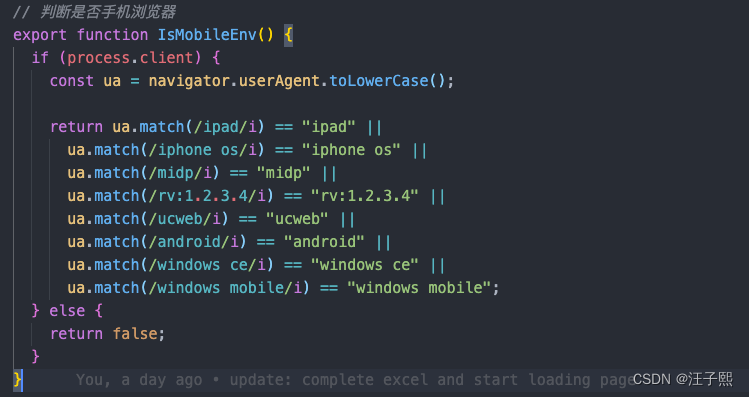
如果无法从 Angular 平台注入所需的正确全局值,则可以避免调用浏览器代码,只要不需要在服务器上访问该代码即可。 例如,全局窗口元素的调用通常是为了获取窗口大小或其他一些视觉方面。 但是,在服务器上,没有 screen 的概念,所以很少需要这个功能。开发人员可能会在网上和其他地方阅读到推荐的方法...

使用 Angular Universal 进行服务器端渲染避免 window is not defined 的错误消息
尽管 Universal 项目的目标是能够在服务器上无缝呈现 Angular 应用程序,但开发人员还是应该考虑一些注意事项。首先,服务器和浏览器环境之间存在明显差异。 在服务器上呈现时,您的应用程序处于 ephemeral 或者 Snapshot 状态。应用程...

使用 Angular Universal 进行服务器端渲染避免 window is not defined 的错误消息
尽管 Universal 项目的目标是能够在服务器上无缝呈现 Angular 应用程序,但开发人员还是应该考虑一些注意事项。首先,服务器和浏览器环境之间存在明显差异。 在服务器上呈现时,您的应用程序处于 ephemeral 或者 Snapshot 状态。应用程序完全呈现一次,返回生成的 HTML,其...

使用 Angular Universal 实现服务器端渲染
原文链接:https://medium.com/geekculture/implement-server-side-rendering-using-angular-universal-b32ebd9b8b29通常意义来讲,Angular 是一个开发 Single Page Application 的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular应用
- Angular单页应用
- Angular构建
- Angular api接口
- Angular api
- Angular导入
- Angular面试
- Angular rxjs
- Angular版本
- Angular模式
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular路由
- Angular框架
- Angular学习笔记
- Angular调试
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件