bootstrap 插件 字体图标库 按钮库 日期插件
================字体图标(3.x的版本可以使用250个免费,4.x不可以使用)=============&#...

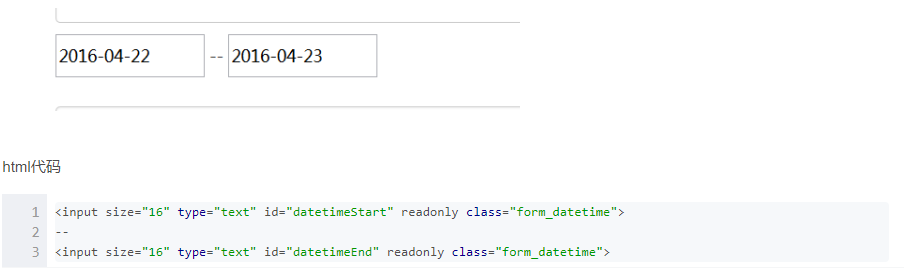
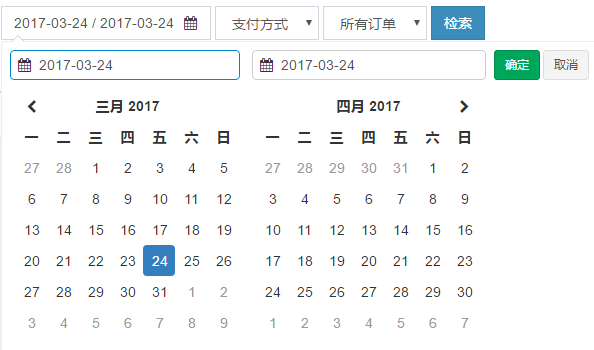
bootstrap 日期控件起始日期&结束日期相互约束
引入控件使用bootstrap的日期控件需要单独引入bootstrap-datetimepicker.min.css和bootstrap-datetimepicker.min.js详情及文件可以通过下面地址下载:http://www.bootcss.com/p/bootstrap-datetimep...

bootstrap-daterangepicker:最好用的日期范围选择组件
嗯,在我还没有发现bootstrap-daterangepicker组件时, 在页面需要选择日期范围时,我是傻乎乎的创建两个日期组件。 现在想想,以前的low劲真是不可忍呐!零、效果展示现在是这样的:以前是这样的:不比不知道,一比高下立断。一、源码下载Date Range Picker...
基于Bootstrap的日历控件和日期选择插件
在线演示 本地下载
Bootstrap~日期控制
一个成熟的框架,日期控制是少不了的,在网上也有很多日期控制可以选择,而主框架用了bootstrap,日期控制也当前要用它自己的, 控件地址:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm GitHub上开源地址:https://...
bootstrap-datetimepicker如何只显示到日期
bootstrap-datetimepicker 一般都是设置到时分秒,有时候并不需要,怎么处理呢? minView: "month", //选择日期后,不会再跳转去选择时分秒 1.引入 <link href="Public/css/bootstrap.min.css" type="text/...
【问题解决】BootStrap.css与layDate日期选择样式起冲突的解决办法
转载请注明出处http://blog.csdn.net/qq_26525215 本文源自【大学之旅_谙忆的博客】 问题如图: 给大家看下正常的layDate年份选择图片: 一开始想到的以为是自己没有将layer.css导入或者layDate.css没有导入出现的这个问题结果发现只要导入layer.c...
bootstrap-daterangepicker:最好用的日期范围选择组件
版权声明:欢迎转载,请注明沉默王二原创。 https://blog.csdn.net/qing_gee/article/details/65629720 嗯,在我还没有发现bootstrap-daterangepicker组件时, 在页面需要选择日期范围时,我是傻乎乎的创建两个日期组件。 现在想想,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap教程
- Bootstrap表格
- Bootstrap图片
- Bootstrap界面
- Bootstrap ui
- Bootstrap web
- Bootstrap前端
- Bootstrap框架
- Bootstrap抽样
- Bootstrap数据
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap插件
- Bootstrap css
- Bootstrap系统
- Bootstrap导航
- Bootstrap下拉菜单
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap类
- Bootstrap响应式
- Bootstrap栅格
- Bootstrap分页
- Bootstrap页面

