Angular Service Worker 在 PWA 应用 HTTP 交互中扮演的角色
Service Worker是Web前端开发中的一个关键技术,它在HTTP请求的接收和处理全过程中扮演着重要的角色,主要用于提供离线支持、推送通知、性能优化等方面。在这里,我将详细介绍Service Worker在HTTP请求中的作用和整个过程,并通过示例加深理解。首先,让我们了解一下Service...
关于 Angular PWA 应用中的 ngsw.json 文件
将 Angular Service Worker 想象为安装在最终用户的 Web 浏览器中的前向缓存(Forward Cache)或内容交付网络 (CDN) 边缘。Service Worker 响应 Angular 应用程序对本地缓存中的资源或数据的请求,而无需等待网络。与任何缓存一样,Servic...

Angular 应用支持 PWA(Progressive Web Application) 特性的开发步骤分享
笔者之前的文章基于 Angular Universal 引擎进行服务器端渲染的前端应用 State Transfer 故障排查案例,介绍了 Angular 应用通过开启服务器端渲染,以实现搜索引擎优化(SEO),提高首屏加载速度,改善用户体验的这种业内最佳实践之一。本文笔者将会向大家介绍 Web 应...
Angular 应用启用 PWA 特性的 Angular CLI 命令行
ng add @angular/pwa --project <project-name> 这条命令在 Angular CLI 中,是用于将一个标准的 Angular 应用程序转化为一个渐进式网页应用(PWA,Progressive Web App)的命令。首先,我们需要理解 P...

Angular SSR 和 PWA 结合起来使用的一些现象观察
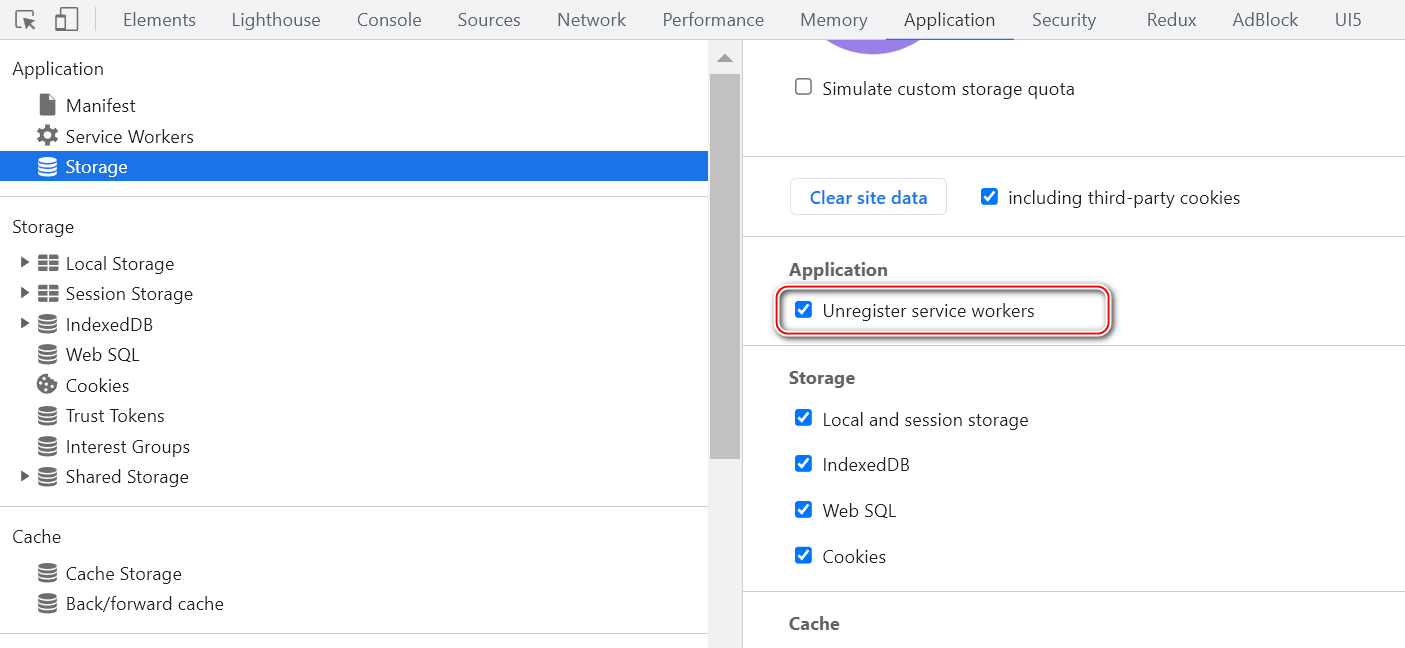
观察到的现象部署 SSR 服务器,浏览器端发起请求,请求10次,发现只有第一次请求被 SSR 服务器处理了。其他 9 次请求没有落到 SSR 服务器上。结论第一个页面访问是由源站(SSR/CDN)渲染的。然后 - 由于 PWA 功能(或者更准确地说:Service Worker)&#x...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular应用
- Angular构建
- Angular api接口
- Angular api
- Angular导入
- Angular面试
- Angular rxjs
- Angular版本
- Angular模式
- Angular请求
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular路由
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件