Angular 应用启用 PWA 特性的 Angular CLI 命令行
ng add @angular/pwa --project <project-name> 这条命令在 Angular CLI 中,是用于将一个标准的 Angular 应用程序转化为一个渐进式网页应用(PWA,Progressive Web App)的命令。首先,我们需要理解 P...

Angular应用ng serve命令行的学习笔记
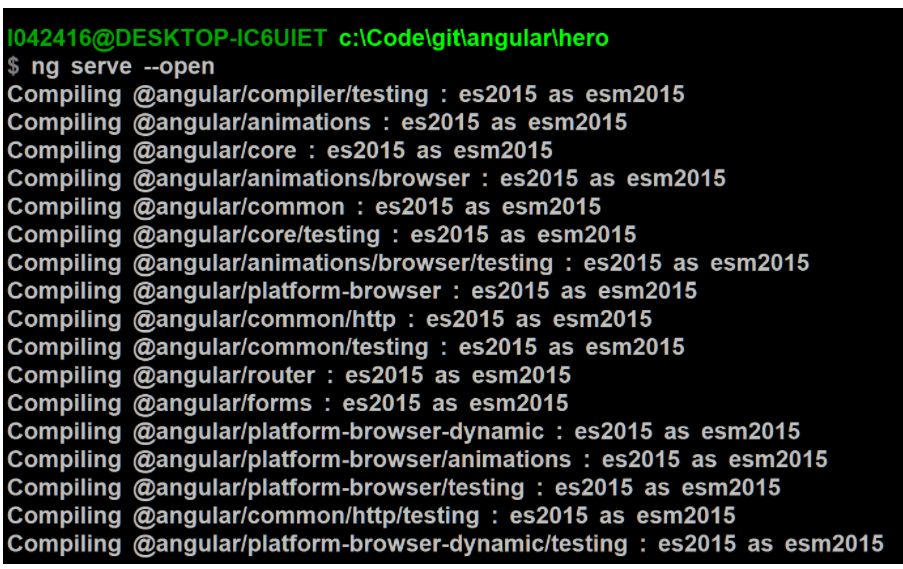
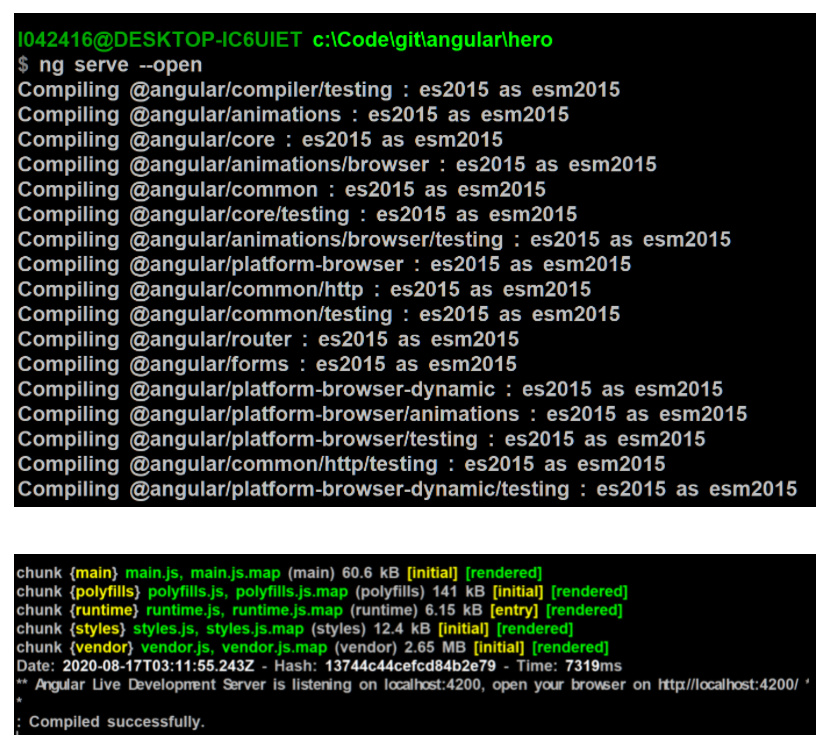
在Angular项目下执行命令行ng serve --open:The ng serve command builds the app, starts the development server, watches the source files, and rebuilds the app as ...

Angular应用ng serve命令行的学习笔记
(1) build应用,开启development服务器,监听source文件的修改,一旦有文件被编辑,立即自动重新build应用(2) --open选项的作用:开启浏览器打开该应用。浏览器里显示的应用如下:我们看到的实际是一个Application shell.这个shell被一个Angular ...

Angular应用ng serve命令行的学习笔记
Angular应用ng serve命令行的学习笔记ng serve命令行执行的事情:(1) build应用,开启development服务器,监听source文件的修改,一旦有文件被编辑,立即自动重新build应用(2) --open选项的作用:开启浏览器打开该应用。浏览器里显示的应用如下:我们看到...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular应用
- Angular构建
- Angular api接口
- Angular api
- Angular导入
- Angular面试
- Angular rxjs
- Angular版本
- Angular模式
- Angular请求
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular路由
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件