
微信小程序-vant-weapp日历组件的使用(年月日)
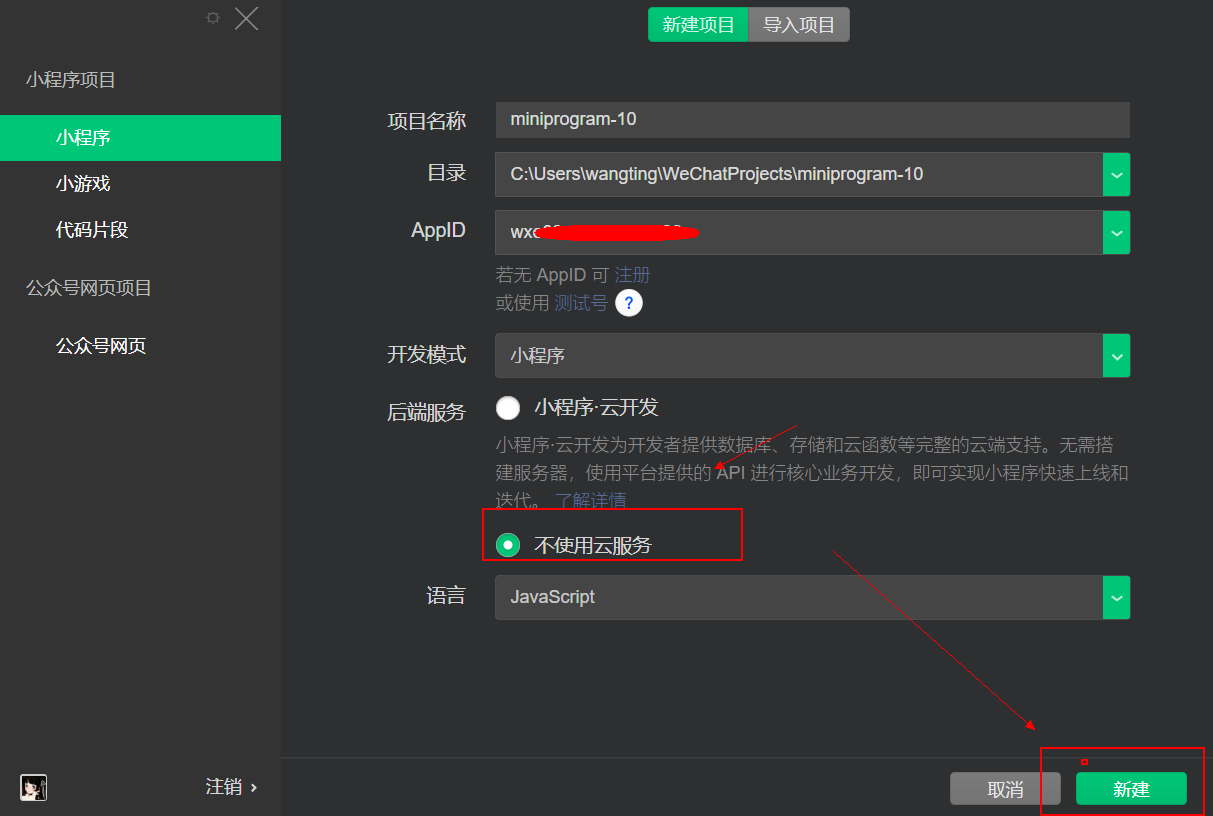
小程序vant-weapp的日历组件的使用话不多说,记录一下这个框架的使用~小程序使用轻量、可靠的小程序 UI 组件库 vant-weapp1:打开微信开发者工具,填写自己的appid和项目名称,选择不使用云服务,新建一个项目。imageimage2:右击在选择在终端打开image进入项目的根目录底...

微信小程序--日历模块页面
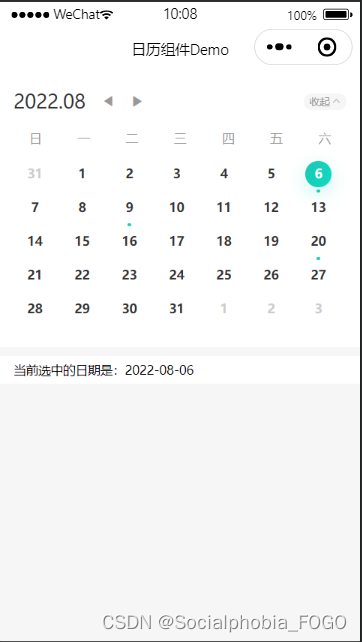
1 前言制作背单词打卡小程序,用户需要在微信小程序中看见历史学习信息。为使页面美化、交互简洁。用日历作为日期选择器是非常有必要的。项目完整代码下载2 需求(1)在页面中,用户可以通过点击选择日历中的具体日期;(2)在有学习记录的日期下,标记小点提醒用户改日有学习记录;3 ...

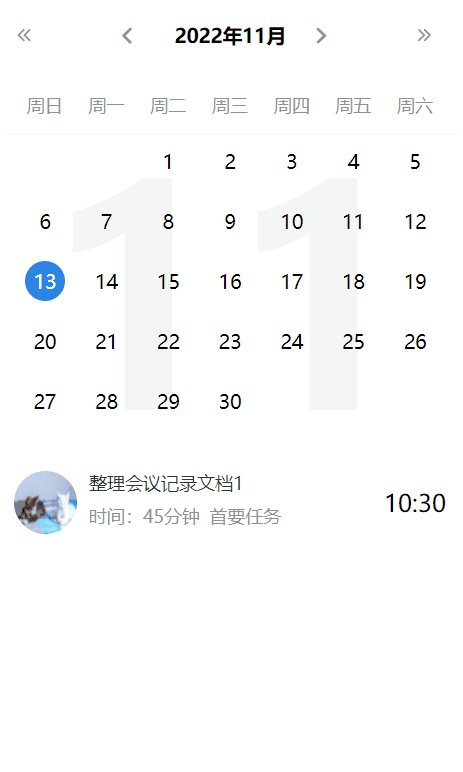
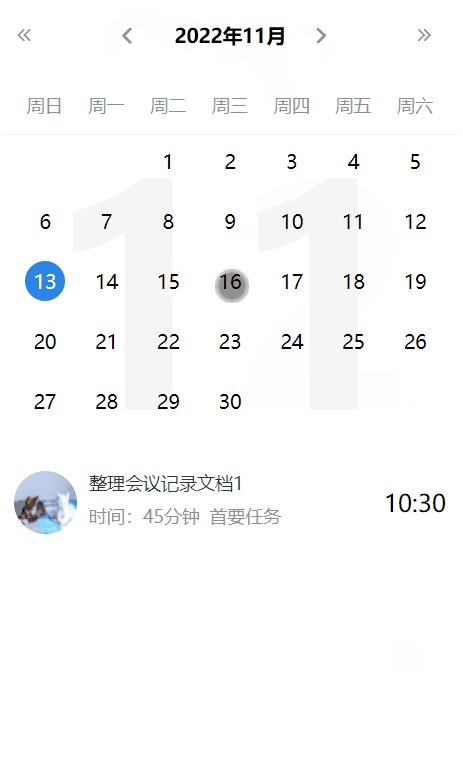
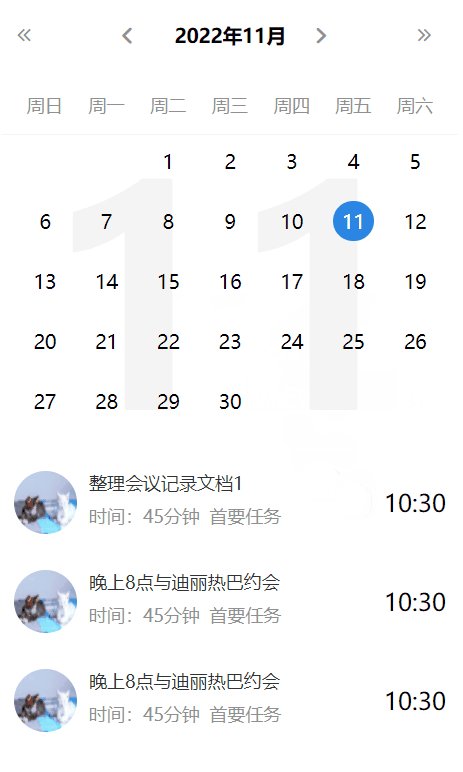
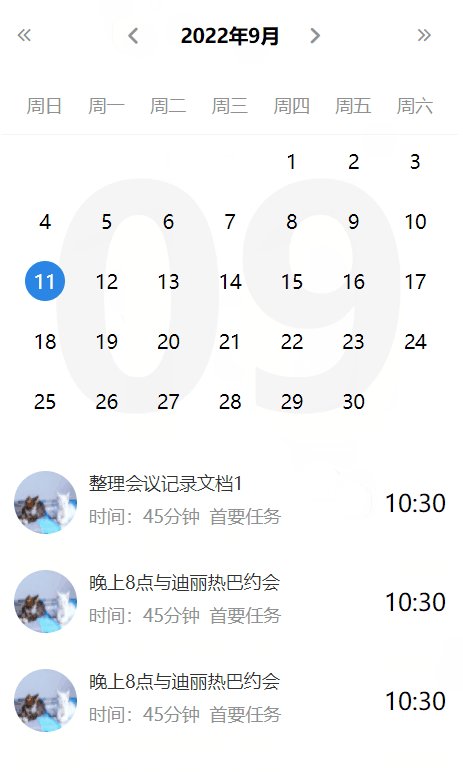
微信小程序 | 吐血整理的日历及日程时间管理
微信小程序 | 吐血整理的日历及日程时间管理
适配mpvue平台的的微信小程序日历组件mpvue-calendar
mpvue-calendar 基于vue-calendar的适配mpvue平台的的微信小程序日历组件 预览 安装 npm i mpvue-calendar 使用 import Calendar from 'mpvue-calendar' 引入组件 components中注册组件Calendar te...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





