
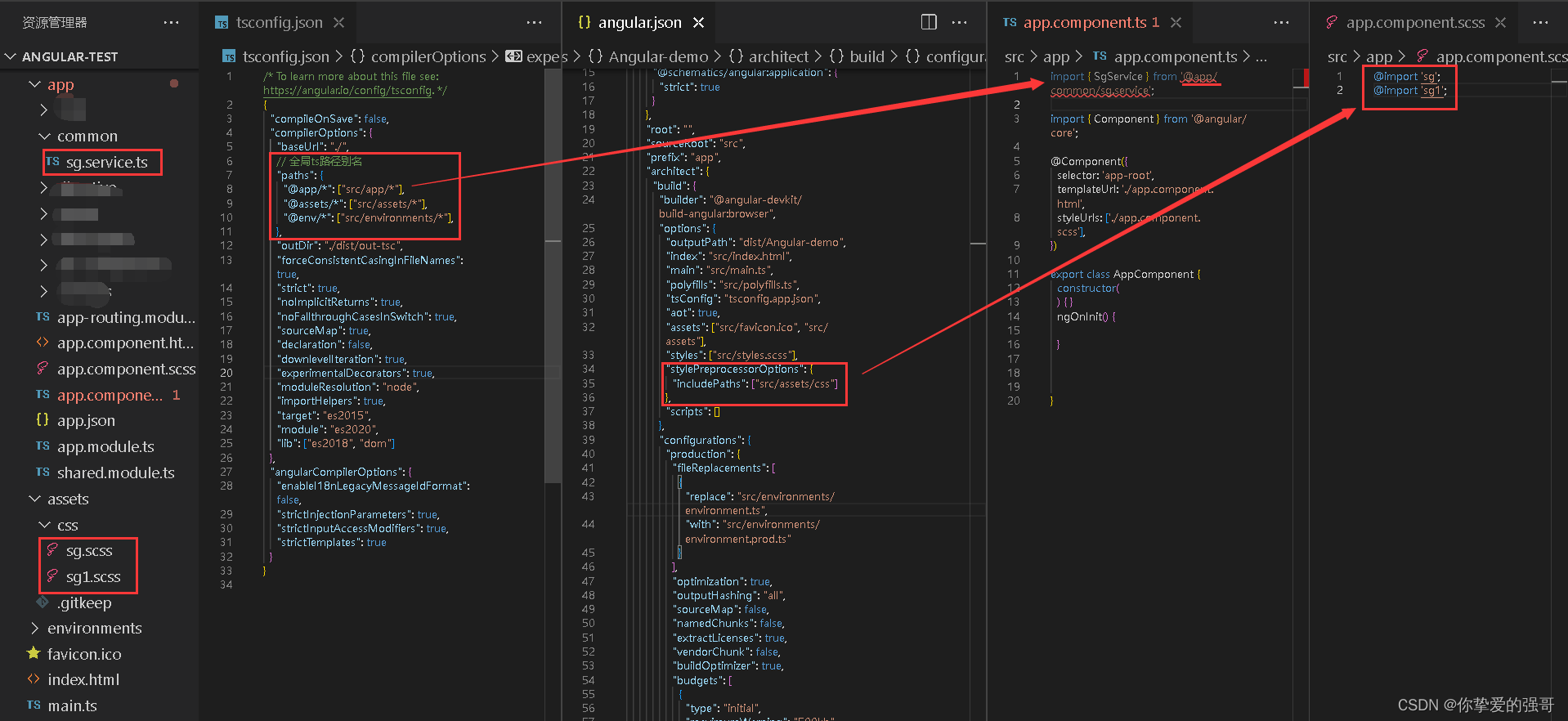
设置Angular路径别名用于ts、js、scss、less
tsconfig.json的 "baseUrl": "./",同一级加配置ts别名路径... // 全局ts路径别名 "paths": { "@app/*": ["src/app/*"], "@assets/*": ["src/assets/*"], "@env/*": ["src/environm...

用Angular获取当前地址的路径path(也就是网址/#后面那坨url)
app.component.tsimport { Location } from '@angular/common'; import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl:...
Angular企业级开发-AngularJS1.x学习路径
博客目录 有链接的表明已经完成了,其他的正在建设中。 1.AngularJS简介 2.搭建Angular开发环境 3.Angular MVC实现 4.ngResource和REST介绍 5.Angular项目框架搭建 7.AngularJS控制器 8.控制器的作用域 9.前后端分离之后添加验证码 1...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular应用
- Angular构建
- Angular api接口
- Angular api
- Angular导入
- Angular面试
- Angular rxjs
- Angular版本
- Angular模式
- Angular请求
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular路由
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件