
Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 的类型(Types)、方法(Methods)和事件(Events)的属性和参数解析
一、类型(Types) 一、OpenPopupOptions 1. 属性 windowId: number 可选 打开操作弹出式窗口的窗口 ID。如果未指定,则默认为当前活动窗口。 二、TabDetails 1. 属性 tabId: number 可选 要查询其状态的标签页 ID。如果未指定标签页,...

【Vue版】实现拖拽、排序效果(注意,这个方法在chrome谷歌浏览器上面不适用,dragend会情不自禁触发drag事件先执行,有点像浏览器的一个bug)
<div class='dragged' :index="$index" draggable='true' @dragstart="dragstart" @drag="drag" @dragend="dragend" </div>HTML5为所有HTML元素规定了一个draggab...

使用mouseover事件在Chrome浏览器失灵的原因
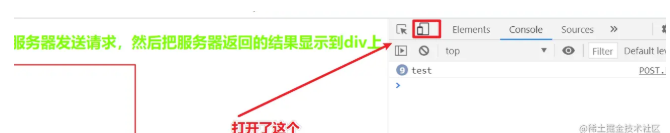
问题描述当我使用原生JS写鼠标悬停的监听事件的时候,发现在Edge浏览器中,正常工作,但是在Chrome浏览器中失灵。原因也就是说打开了“切换设备工具栏”会使得鼠标悬停效果无效。
Chrome浏览器插件VisualEvent,可以方便的查看页面绑定的事件
http://files.cnblogs.com/files/jiqing9006/VisualEvent.zip 本文转自TBHacker博客园博客,原文链接:http://www.cnblogs.com/jiqing9006/p/5530290.html,如需转载请自行联系原作者
为什么我的onclick事件在ie上能触发,在火狐和chrome上触发不了?
js语句 function download(){ window.location="/appcenter/importAction.do?operFlag=dload"; } onclick事件 Excel导入模板下载
控件的onload事件在chrome中未被激发
js: var i = 0; function AddCheckBoxRelay(obj) { var session = ''; var chkRelay = ''; if (chkRelay == true) { $(this).attr("checked", "<...
捕获Chrome浏览器全屏退出事件
参考地址 document.addEventListener("fullscreenchange", function(e) { console.log("fullscreenchange", e); }); document.addEventListener("mozfullscreenchang...
chrome、ff下flash的mousewheel事件失效(wmode=transparent)
目前想到的解决方法,监听页面的鼠标中轮事件,然后回传给flash function addEvent(elem, type, handler) { type = type.replace(/^on/, '');if (elem.attachEvent) { elem.attachEve...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome事件相关内容
Chrome您可能感兴趣
- Chrome实践
- Chrome入门
- Chrome插件
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome工具
- Chrome浏览器
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
