
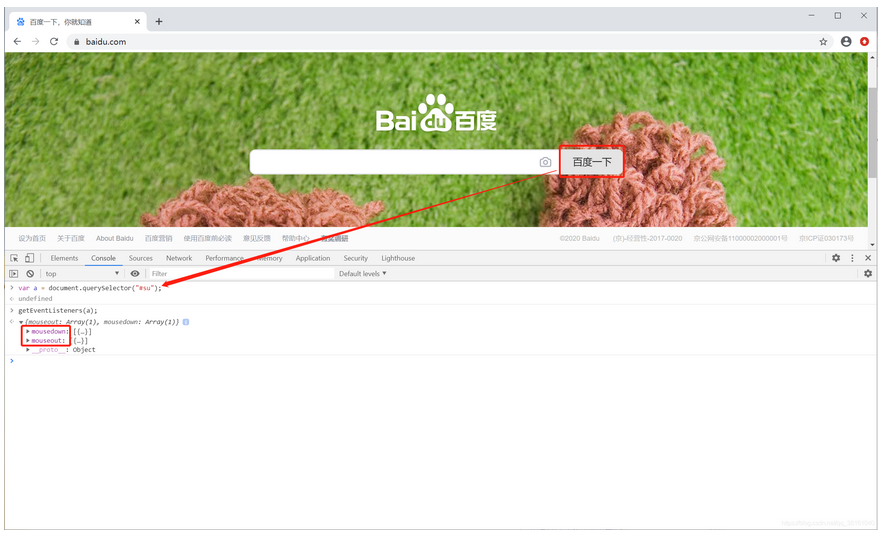
JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] ...

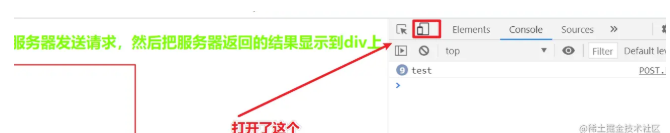
使用mouseover事件在Chrome浏览器失灵的原因
问题描述当我使用原生JS写鼠标悬停的监听事件的时候,发现在Edge浏览器中,正常工作,但是在Chrome浏览器中失灵。原因也就是说打开了“切换设备工具栏”会使得鼠标悬停效果无效。
为什么我的onclick事件在ie上能触发,在火狐和chrome上触发不了?
js语句 function download(){ window.location="/appcenter/importAction.do?operFlag=dload"; } onclick事件 Excel导入模板下载
控件的onload事件在chrome中未被激发
js: var i = 0; function AddCheckBoxRelay(obj) { var session = ''; var chkRelay = ''; if (chkRelay == true) { $(this).attr("checked", "<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome您可能感兴趣
- Chrome实践
- Chrome入门
- Chrome插件
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome工具
- Chrome浏览器
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
