
【微信小程序】-- 自定义组件 - 组件所在页面的生命周期 & 插槽(三十七)
一、组件所在页面的生命周期 前面已经学习了自定义组件中的纯数据字段 & 组件的生命周期,通过栗子了解了纯数据字段的使用方式以及组件生命周期在实际开发中的应用。接下来就来讲解一下另外一个自定义组件 - 组件所在页面的生命周期 & 插槽。话不多说,让我们原文再续,书接上回吧。 ...
小程序的生命周期以及页面生命周期
小程序的生命周期包括全局生命周期和页面生命周期。1. 全局生命周期: - onLaunch:当小程序初始化完成时触发,此时小程序还未显示。 - onShow:当小程序启动或从后台进入前台显示时触发。 - onHide:当小程序从前台进入后台时触发。 &nbs...

微信小程序框架--视图层、逻辑层与页面的生命周期
一、小程序框架 小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小...

小程序框架语法详解以及页面生命周期的代码预演
一、框架简介微信小程序框架是一种开发小程序的基础结构,它提供了一组规范和工具,用于构建、管理和运行微信小程序。微信小程序框架的主要作用是简化小程序开发过程,提供一种结构化的方式来组织代码,使开发者能够更轻松地创建小程序应用。以下是关于微信小程序框架的一些重要信息:基本架构:微信小程序框架通常由三个主...

微信小程序-页面生命周期方法
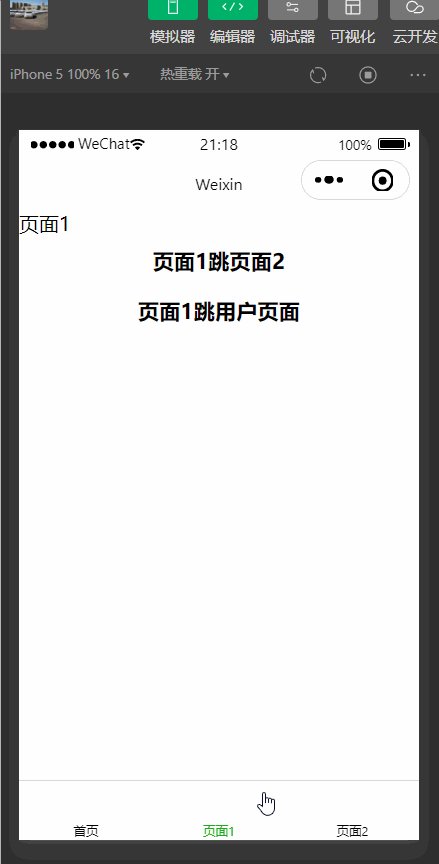
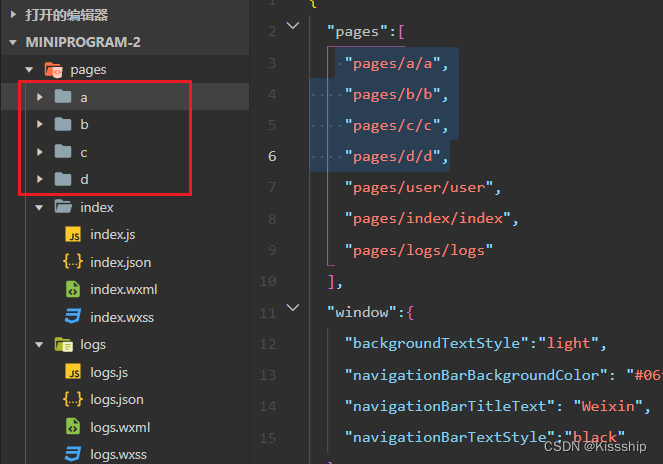
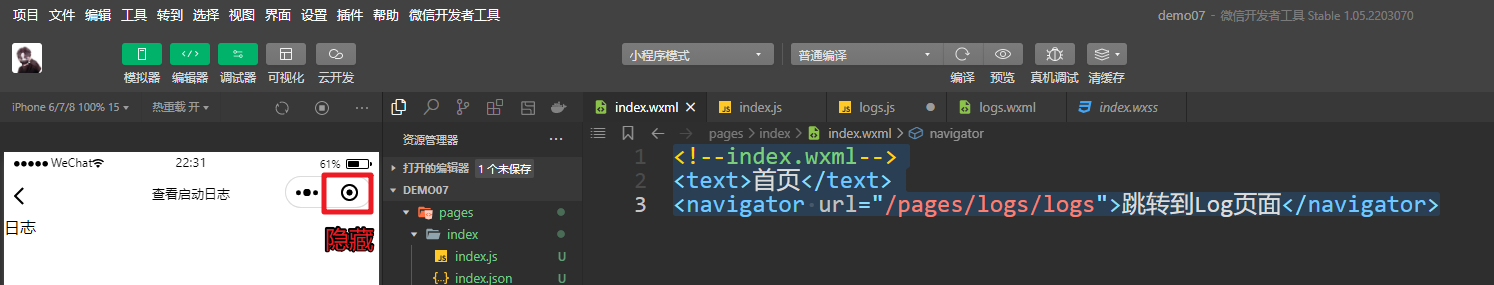
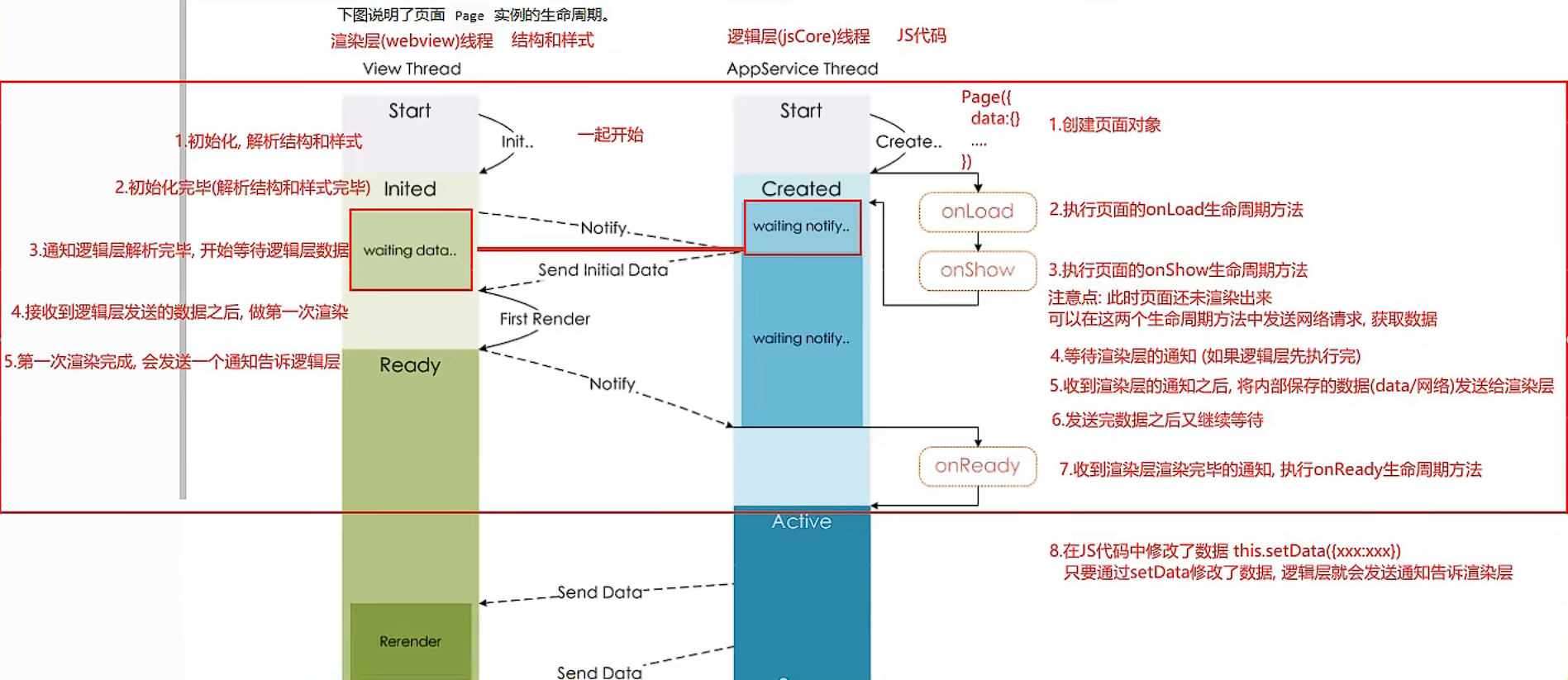
在经过上一篇文章的介绍之后,我们知道了大体的生命周期在什么时候执行,这次主要是以代码的形式来展示一下具体的阶段执行什么生命周期方法。首先我们编写一个代码可以从首页跳转到日志页面:<!--index.wxml--> <text>首页</text> <navig...

微信小程序-页面生命周期
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
[帮助文档] 如何指定Android小程序启动时的跳转页面
在部分场景下,需要为小程序指定启动时跳转的页面。本文介绍了此场景的实现过程。
[帮助文档] 小程序管理页面展示哪些内容,如何管理
小程序管理页面展示当前 App 下通过小程序分析模块创建的所有小程序的整体数据分析情况,包括新增用户数、活跃用户数、累计用户数和启动次数四个指标的汇总数据,以及单个小程序的数据概况。该页面上展示的指标数据均为昨日的数据。
微信小程序:uni-app页面Page和组件Component生命周期执行的先后顺序
目录H5微信小程序测试代码文档页面生命周期 https://uniapp.dcloud.net.cn/tutorial/page.html#lifecycle组件生命周期 https://uniapp.dcloud.net.cn/tutorial/page.html#componentlifecyc...

【微信小程序】.js文件的代码结构与Page页面的生命周期
🏆今日学习目标:第十期——.js文件的代码结构与page页面的生命周期😃创作者:颜颜yan_✨个人主页:颜颜yan_的个人主页⏰预计时间:25分钟🎉专栏系列:我的第一个微信小程序前言哈喽大家好,本次是微信小程序专栏的第十期。上期post页面已经完成,本...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
小程序页面相关内容
- 页面小程序
- 小程序嵌入页面
- 小程序页面按钮
- 小程序页面事件
- 小程序页面点击
- 小程序刷新页面
- 跳转小程序页面
- 页面跳转小程序
- 小程序自定义页面
- 小程序自定义组件页面
- 小程序组件页面生命周期
- 小程序组件页面
- 小程序列表页面
- 小程序页面案例
- 小程序页面下拉刷新
- 小程序页面传参
- 小程序页面配置
- 小程序跳转页面
- 小程序页面监听
- 小程序登录页面
- 小程序页面方法
- 小程序页面路由
- 小程序页面路径
- 小程序解决方案页面
- 布局小程序页面
- 小程序页面通信
- 小程序页面代码
- 小程序页面参数
- 小程序uni-app页面
- uni-app小程序页面
- 小程序工具页面
- 小程序会议个人中心页面模板
- 小程序页面自定义
- 小程序页面组件
- 小程序个人中心页面
- 小程序渲染页面
- 小程序框架页面
- 小程序商品页面
- 微信小程序小程序配置页面
- 小程序设置页面tabbar
- 小程序微信页面
- 小程序页面page
- 微信页面小程序
- 小程序页面样式
- 小程序跳转页面传值
- 小程序页面跳转页面
- 小程序文件页面
- 小程序请求页面
- 小程序商城页面








