[帮助文档] 如何指定Android小程序启动时的跳转页面_移动开发平台 mPaaS(mPaaS)
在部分场景下,需要为小程序指定启动时跳转的页面。本文介绍了此场景的实现过程。
[帮助文档] 小程序管理页面展示哪些内容,如何管理_移动开发平台 mPaaS(mPaaS)
小程序管理页面展示当前 App 下通过小程序分析模块创建的所有小程序的整体数据分析情况,包括新增用户数、活跃用户数、累计用户数和启动次数四个指标的汇总数据,以及单个小程序的数据概况。该页面上展示的指标数据均为昨日的数据。
[帮助文档] 品牌商城小程序页面及配置有哪些_企业商城 LinkedMall(LinkedMall)
本附录罗列一个最小可用小程序的主要页面信息(一个完整小程序,需包含以下页面。页面名称仅供参考,商家可自行设置)。

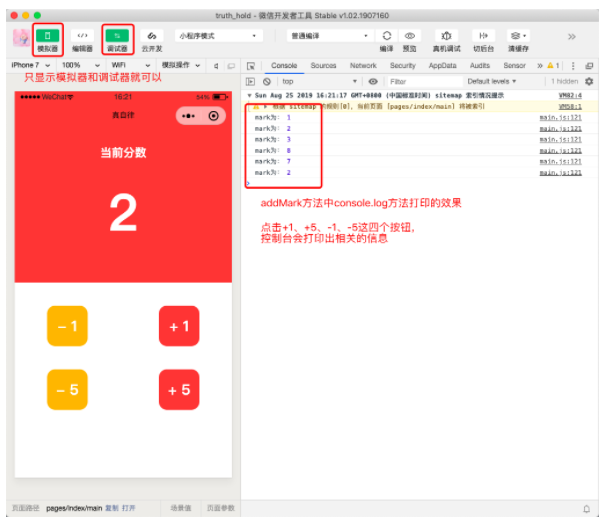
2.3【微信小程序全栈课程】index页面完善--vue文件代码解析
1、template 部分(1)修改template部分的代码template里面包含html代码,对应着原生小程序框架里中的.wxml文件。我们将index.vue文件中的template部分的代码修改成下面的代码<template> <div> <div class...

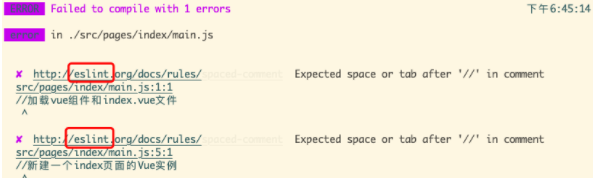
2.2【微信小程序全栈开发课程】index页面搭建--ESlint格式错误
1、修改入口文件也就是src/pages/index/main.js文件main.js是入口文件,通过main.js来加载index.vue文件。每个页面文件夹中都要有main.js文件//加载vue组件和index.vue文件 import Vue from 'vue' import App fr...
[帮助文档] 如何获取小程序页面路径_智能用户增长(Quick Audience)
怎么获取小程序页面路径?1、登录小程序的微信公众平台http://mp.weixin.qq.com/http://mp.weixin.qq.com/2、点击右上角工具选项卡,在下拉菜单中选择“生成小程序码”工具3、弹出的窗口中填入小程序appID、小程序名称、或者绑定的微信账号ID,显示出正确的小程...
[帮助文档] 如何自定义iOS小程序的报错页面_移动开发平台 mPaaS(mPaaS)
在加载小程序时,如果网络加载失败或无法打开网站,会出现类似如下的报错页面:本文介绍如何自定义上图中的报错页面。操作步骤自定义报错页面可分为以下 2 步:在 H5 基类中监听 kEvent_Navigation_Error 方法。 通过 MPH5WebViewController ()
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
小程序页面相关内容
- 小程序页面生命周期
- 页面组件小程序
- 页面小程序
- 小程序嵌入页面
- 小程序页面按钮
- 小程序监听页面
- 小程序监听页面事件
- 小程序页面事件
- 小程序页面点击
- 小程序页面触发
- 小程序页面onshow
- 小程序页面路由传参
- 小程序刷新页面
- 跳转小程序页面
- 页面跳转小程序
- 小程序自定义页面
- 小程序自定义组件页面
- 小程序组件页面生命周期
- 小程序组件页面
- 小程序列表页面
- 小程序页面案例
- 小程序页面下拉刷新
- 小程序页面传参
- 小程序页面配置
- 小程序跳转页面
- 小程序页面监听
- 小程序登录页面
- 小程序页面方法
- 小程序页面路由
- 小程序页面路径
- 小程序解决方案页面
- 布局小程序页面
- 小程序页面通信
- 小程序项目页面
- 小程序页面代码
- 小程序页面参数
- 小程序uni-app页面
- uni-app小程序页面
- 小程序工具页面
- 小程序会议个人中心页面模板
- 小程序页面自定义
- 小程序页面组件
- 小程序个人中心页面
- 小程序渲染页面
- 小程序框架页面
- 小程序商品页面
- 小程序语法页面
- 微信小程序小程序配置页面
- 小程序设置页面tabbar
- 小程序微信页面








