小程序页面路由传参的方法?
在小程序中,可以使用页面路由传递参数。有以下几种方式可以实现: 通过 URL 参数传递:在跳转到目标页面时,可以在 URL 中添加参数。例如: wx.navigateTo({ url: '/pages/index/index?id=' + id...

小程序页面导航全家桶:navigateTo、redirectTo、switchTab等方法一网打尽,快速掌握不同场景下的最佳应用!
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...
小程序页面间有哪些传递数据的方法?
使用全局变量实现数据传递 在 app.js 文件中定义全局变量 globalData, 将需要存储的信息存放在里面使用的时候,直接使用 getApp() 拿到存储的信息 App({ // 全局变量 globalData: { userInfo: null } }) 使用 wx.navigateTo ...

微信小程序-页面生命周期方法
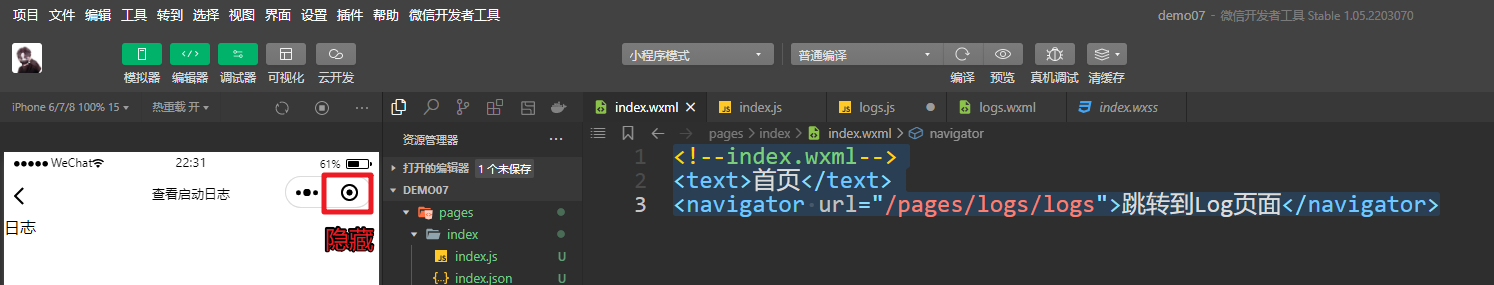
在经过上一篇文章的介绍之后,我们知道了大体的生命周期在什么时候执行,这次主要是以代码的形式来展示一下具体的阶段执行什么生命周期方法。首先我们编写一个代码可以从首页跳转到日志页面:<!--index.wxml--> <text>首页</text> <navig...
微信小程序-页面访问组件数据和方法
首先,创建演示案例的组件,c-demo,在给我们的组件添加一个按钮,并且给这个按钮绑定一个点击事件:<!-- c-demo2.wxml --> <button bindtap="onCDemoTap" type="primary" > 我是c-de...
[帮助文档] 如何指定Android小程序启动时的跳转页面_移动开发平台 mPaaS(mPaaS)
在部分场景下,需要为小程序指定启动时跳转的页面。本文介绍了此场景的实现过程。
[帮助文档] 小程序管理页面展示哪些内容,如何管理_移动开发平台 mPaaS(mPaaS)
小程序管理页面展示当前 App 下通过小程序分析模块创建的所有小程序的整体数据分析情况,包括新增用户数、活跃用户数、累计用户数和启动次数四个指标的汇总数据,以及单个小程序的数据概况。该页面上展示的指标数据均为昨日的数据。
[帮助文档] 品牌商城小程序页面及配置有哪些_企业商城 LinkedMall(LinkedMall)
本附录罗列一个最小可用小程序的主要页面信息(一个完整小程序,需包含以下页面。页面名称仅供参考,商家可自行设置)。
微信小程序:页面调用组件内方法
组件 custom-componentComponent({ methods: { sayHello() { console.log('hello'); }, }, });页面调用组件方法<custom-component id="custom-component"></custo...

【mpvue】微信小程序调用switchTab重定向到页面,不会自动刷新,调用page.onLoad()方法没有效果
1、小程序效果演示(1)点击添加基金按钮,跳转到添加基金的页面,目前该页面(pages/index/main)有两个基金。(2)在添加基金页面填写基金代码,会跳出弹框是否继续添加基金(3)点击取消,会自动跳转到首页,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
小程序页面相关内容
- 小程序页面生命周期
- 页面组件小程序
- 页面小程序
- 小程序嵌入页面
- 小程序页面按钮
- 小程序监听页面
- 小程序监听页面事件
- 小程序页面事件
- 小程序页面点击
- 小程序页面触发
- 小程序页面onshow
- 小程序页面路由传参
- 小程序刷新页面
- 跳转小程序页面
- 页面跳转小程序
- 小程序自定义页面
- 小程序自定义组件页面
- 小程序组件页面生命周期
- 小程序组件页面
- 小程序列表页面
- 小程序页面案例
- 小程序页面下拉刷新
- 小程序页面传参
- 小程序页面配置
- 小程序跳转页面
- 小程序页面监听
- 小程序登录页面
- 小程序页面路由
- 小程序页面路径
- 小程序解决方案页面
- 布局小程序页面
- 小程序页面通信
- 小程序项目页面
- 小程序页面代码
- 小程序页面参数
- 小程序uni-app页面
- uni-app小程序页面
- 小程序工具页面
- 小程序会议个人中心页面模板
- 小程序页面自定义
- 小程序页面组件
- 小程序个人中心页面
- 小程序渲染页面
- 小程序框架页面
- 小程序商品页面
- 小程序语法页面
- 微信小程序小程序配置页面
- 小程序设置页面tabbar
- 小程序微信页面








