Vue3 配置代理和使用全局axios请求数据
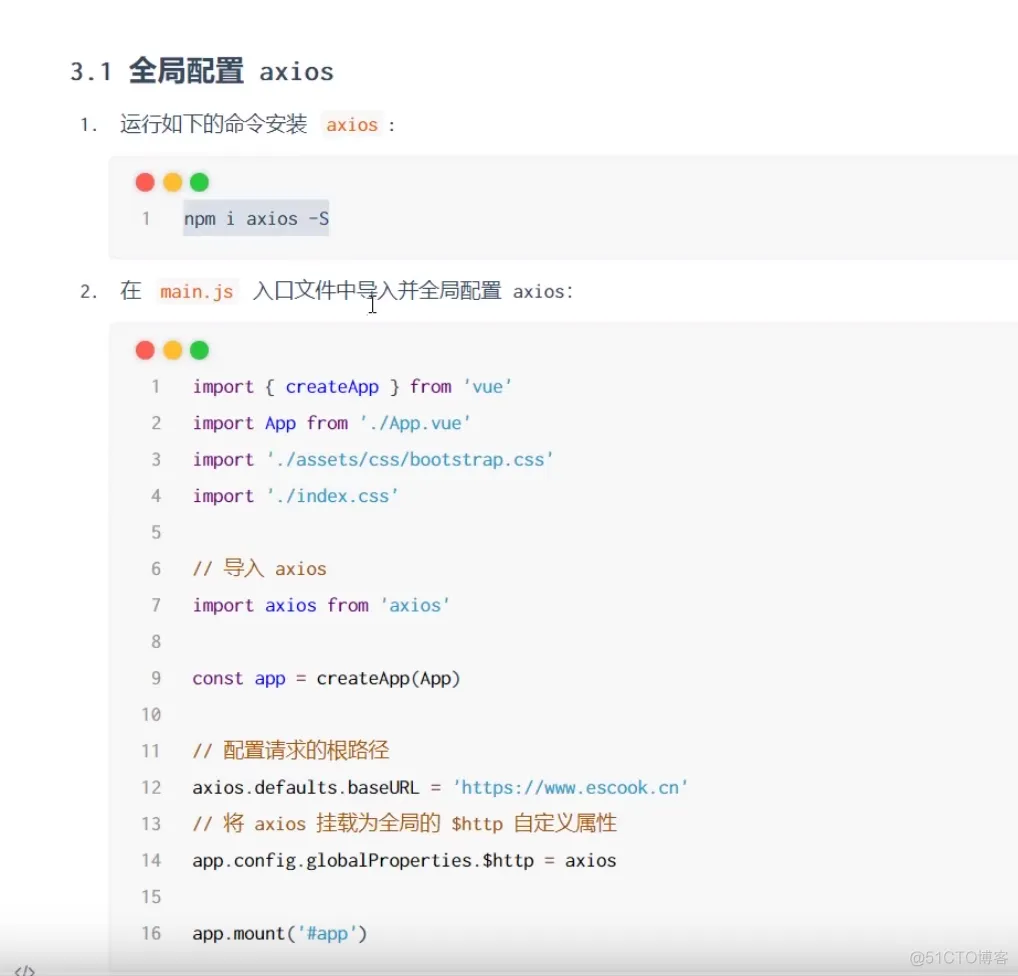
vue3中配置全局代理和使用axios向服务器请求数据main.tsimport { createApp } from 'vue' import VueAxios from 'vue-axios' import App from './App.vue' import './registerServi...

vue2.0 + element-ui 实战项目-axios请求数据(三)
1:进入项目,npm安装npm install axios --save 2.在main.js下引用axiosimport axios from 'axios' 3:准备json数据自己写了一个json数据,放在服务器上,现在要通过vue项目调用数据4:跨域问题,设置...
Vue框架Element UI教程-axios请求数据(六)
1:进入项目,npm安装npm install axios --save2.在main.js下引用axiosimport axios from 'axios'3:准备json数据自己写了一个json数据,放在服务器上,现在要通过vue项目调用数据4:跨域问题,设置代理,利用proxy...

前端学习笔记202304学习笔记第十二天-vue3.0-基于axios请求商品列表数据
前端学习笔记202304学习笔记第十二天-vue3.0-基于axios请求商品列表数据
Vue:处理Axios多次请求问题数据显示问题
场景:一个搜索框,要求用户输入内容改变之后立即进行搜索遇到的问题:用户频繁的进行搜索词修改,会触发很多次搜索请求,如果请求有延时,就会出现显示不正确的现象比如下面这个例子:请求1发出后,存在延时大,响应1后返回;请求2发出后,延时小...

Vue3+ElementPlus+Axios实现从后端请求数据并渲染
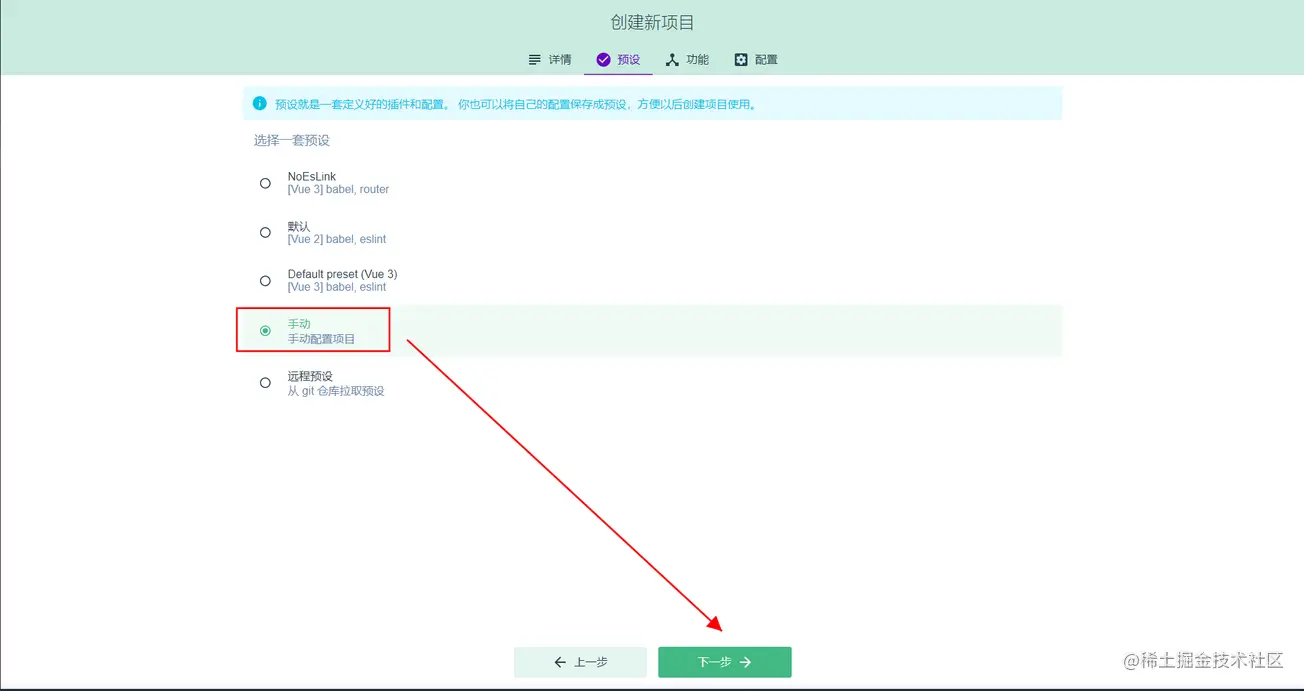
「这是我参与2022首次更文挑战的第11天,活动详情查看:2022首次更文挑战」。项目创建我们启动vue ui并创建自定义项目。点击创建项目,输入项目名称,选择包管理器为npm,点击下一步勾选这几个我们需要的插件,点击下一步我们去掉了EsLint插件的选项,避免一些额外的错误提示。选择vue版本为3...
Vue.js利用Axios请求到数据后,不能在页面上现实??报错
前端的代码: Page01 {{post}} 希望请求到数据并现实出来,但是报错, 后端应该是正确的,显示的是200 127.0.0.1 - - [29/Jul/2017 19:19:27] "GET /api/posts/ HTTP/1.1" 200 - 这说明请求是成功,同样利用...
Vue.js利用Axios请求到数据后,不能在页面上现实?? 400 报错
Vue.js利用Axios请求到数据后,不能在页面上现实?? 400 报错 前端的代码: Page01 {{post}} 希望请求到数据并现实出来,但是报错, 后端应该是正确的,显示的是200 127.0.0.1 - - [29/Jul/2017 19:19:27] "GET /ap...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。