
Vue3中插槽的概念和用法
对React有了解的小伙伴一定对 props.children这个属性不陌生。其实Vue里的slot和它的概念是差不多的。我喜欢了解一个知识点的时候,先去查阅它的英文意思,这样真的可以帮助我们深刻的理解这个方法的原意。英语真的是非常非常重要的,但是这东西是一个细水长流慢慢积累的过程,不可能狂补几天就...
Vue 插槽的介绍与使用
Vue 插槽的介绍与使用插槽组件的插槽是为了让我们封装的组件更加具有扩展性。让使用者可以决定组件内部的一些内容到底展示什么。例子:移动网页中的导航栏:移动开发中,几乎每个页面都有导航栏。导航栏我们必然会封装成一个插件,比如 nav-bar 组件。一旦有了这个组件,我们就可以在多个页面中复用了。如何封...

Vue插槽的那些事儿
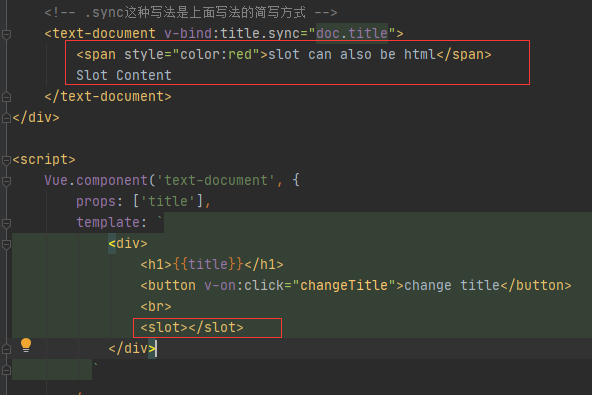
Vue插槽的那些事儿2.4 插槽1. 插槽内容插槽可以包含任意的模板代码,包括html,甚至其他组件。如下:<slot></slot> 在渲染时将被替换成组件<text-document> 之间的所有内容2. 编译作用域插槽里插入的内容能访问的作用域例如下面的 d...
vue3学习笔记(插槽)
父级组件中使用 <A> </A> 并且不提供任何插槽内容时,子组件中 <slot></slot>标签中的内容当作默认内容展示。v-slot 只能添加在 <template(一种情况除外,当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模...
Vue组件入门(三)插槽和动态组件
前言在组件的运用中,在父组件有些时候我们可能需要传递一些html片段在子组件中显示,当然通过props也可以实现。但是vue给我们提供了一个更加便捷的方法,那就是插槽。它可以使我们使用组件就像是使用普通HTML标签一样,而闭合标签的内部就是我们在父组件中想要在其子组件展示的内容。slot当我们想像使...
Vue组件入门(十二)具名插槽
前言之前的章节我们介绍过,如果想给子组件传递模板片段,并让其在子组件中进行渲染,可以通过插槽来实现。也就是在子组件中想插入父组件模板代码的位置上添加 slot 标签即可。而通过使用插槽,可以让我们更好的复用组件,并可以使其的ui保持一致,不仅提高了组件的灵活性,还使得内容的更加的自定义化。而随着业务...
Vue组件入门(十三)作用域插槽
前言之前我们说过,当在父组件中,向子组件中传入模板片段的时候,也就是在插槽编写代码时。我们在插槽内是只能访问父组件作用域内的数据,而无法访问子组件内部的数据。 而在某些特殊的业务场景下,我们想同时可以访问父组件和子组件内部的数据。而要实现这种效果,我们要怎么做呢?这就要用到我们今天所说的作用域插槽了...

Vue插槽(slot)详解与使用方法
插槽:简单理解就是组件内部留一个或多个的插槽位置,可供组件传对应的模板代码进去。插槽的出现,让组件变的更加灵活。1. 匿名插槽父组件// home.vue <template> <div class="home"> <footerComponent> <p&...

一学就会的Vue slot插槽,真的不看看吗?(使用脚手架)
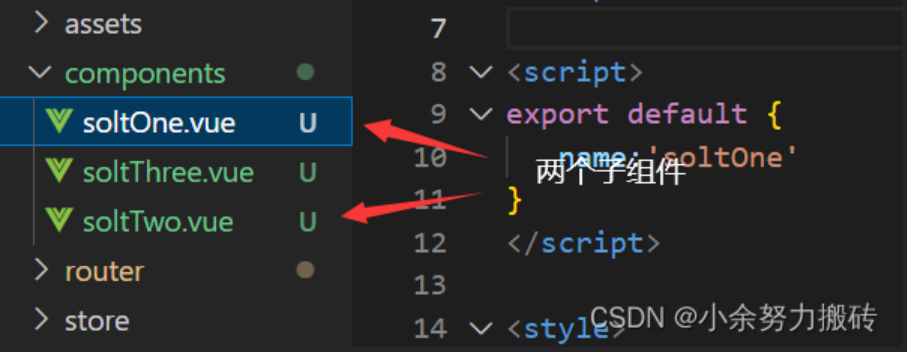
一、开始前的准备:首先创建两个子组件,soltOne是基础使用,soltTwo是域名插槽使用,soltThree是演示父组件获取子组件内容,图片后的代码一定要注意,容易出现很多细节上的小问题。import SoltOne from './components/soltOne.vue' import....
一个例子学会Vue插槽的使用
简介插槽作用是将子组件某部分内容交给父组件渲染,在子组件中申明占位符,父组件中使用插槽对应。语法在子组件标签中增加标签并添加对应插槽相关属性,未指定属性则当做默认插槽填充至默认插槽。\#插槽名称="参数"v-slot:插槽名称="参数"标签上增加属性 slot="插槽明" slot-scope="参...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



