
Vue2向Vue3过度Vuex状态管理工具快速入门
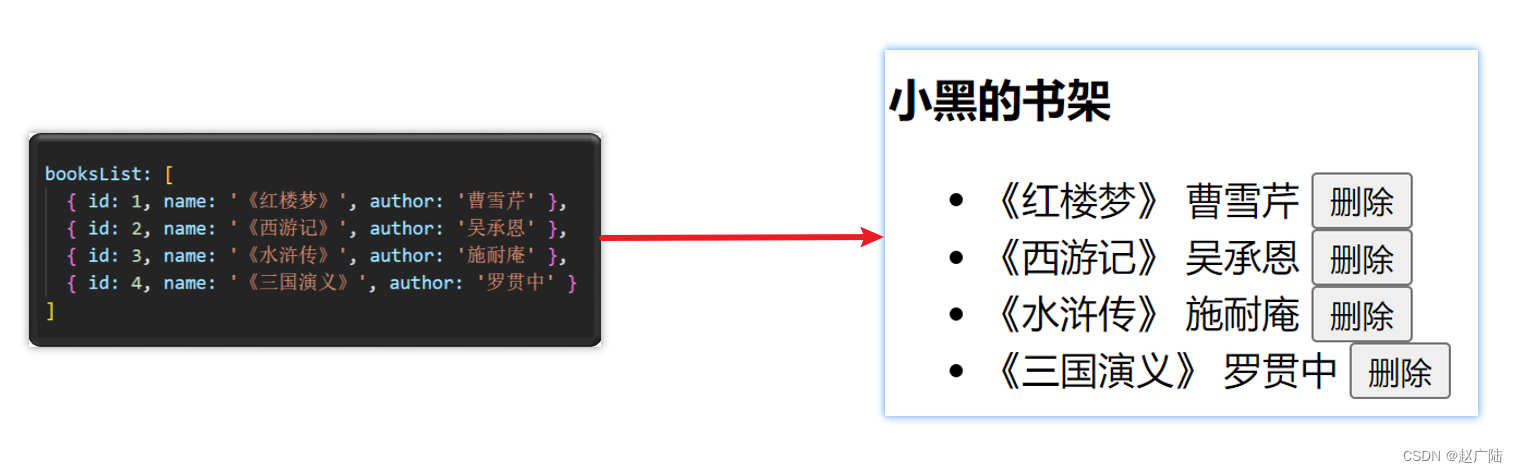
1 Vuex概述目标:明确Vuex是什么,应用场景以及优势1.是什么Vuex 是一个 Vue 的 状态管理工具,状态就是数据。大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购物车数据 个人信息数2.使用场景某个状态 在 很多个组件 来使用 (个人信息)...

Vue2向Vue3过度核心技术快速入门2
10 事件绑定指令使用Vue时,如需为DOM注册事件,及其的简单,语法如下:<button v-on:事件名=“内联语句”>按钮<button v-on:事件名=“处理函数”>按钮<button v-on:事件名=“处理函数(实参)”>按钮v-on: 简写为 @内...

Vue2向Vue3过度核心技术快速入门1
1 为什么要学习Vue1.前端必备技能2.岗位多,绝大互联网公司都在使用Vue3.提高开发效率4.高薪必备技能(Vue2+Vue3)2 什么是Vue概念:Vue (读音 /vjuː/,类似于 view) 是一套 **构建用户界面 ** 的 渐进式 框架Vue2官网:https://v2.cn.vue...

【Vue3】快速入门Vue3 -上篇
001.setup的配置setup为vue3的配置项,可以再其中写vue2的数据,方法等。该函数的返回值为一个对象,返回的对象可以使用于模板解析也可以在vue3中使用vue2中的配置项,但vue2可以访问vue3配置的数据,而vue3中不能访问vue2的数据。且在数据名相同的情况下,模板解析以vue...

vue3快速入门!速来围观vue3新特性
一文入门了解vue3新特性这是我参与更文挑战的第22天,活动详情查看:更文挑战紧跟新技术的步伐,周一也开始学起了 vue3 。去年11月份的时候对 vue3 其实已经有所耳闻,但当时对 vue3 完全没有想学习的欲望。当时就觉得,够用就行,新技术那么多哪里学得动。然而现在……悔不当初😭...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



