thymeleaf和vue快速入门
时间是个常数,但也是个变数。勤奋的人无穷多,懒惰的人无穷少。——字严今天中午午休抽时间写了个thymeleaf和vue使用elementUI简单入门Demo仓库地址:https://gitee.com/VampireAchao/simple-thymeleaf-html.git前端代码如下:1234...

【Vue.js】快速入门与工作生命周期的使用
🎬 艳艳耶✌️:个人...

Vue快速入门
一、什么是Vue Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,V...

vue快速入门(十) 之 v-model双向数据绑定
v-model可以把表单数据传过来的值与代码中的值进行交互<body> <div id="app"> <h1>{{message}}</h1> <input type="text" v-model="message"> ...

vue快速入门(九) 之 v-for用法
v-for是一个十分常用的遍历方法,他可以把他本身所在的标签复制很多份,具体份数看for循环多少次,如下例子<body> <div id="app"> <ul> <li v-for="item in language">我会使用</li> ...

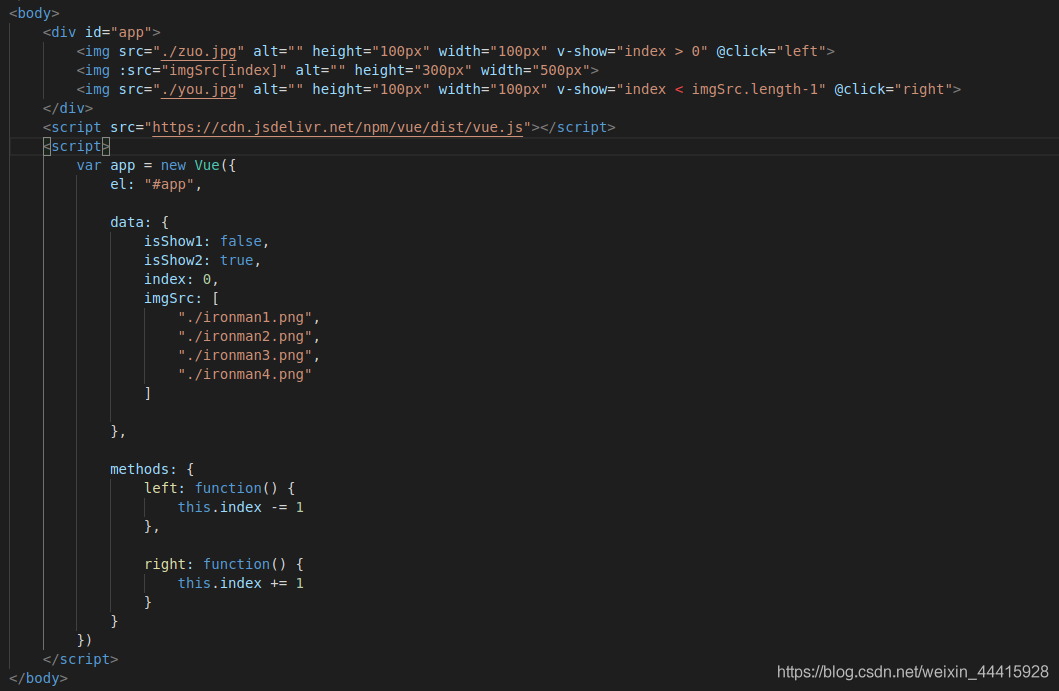
vue快速入门(八) 之轮播图的切换
还是利用之前的方法,设置左右两个按钮,点击它们,分别让图片列表的下表变化就可以<body> <div id="app"> <img src="./zuo.jpg" alt="" height="100px" width="100px...

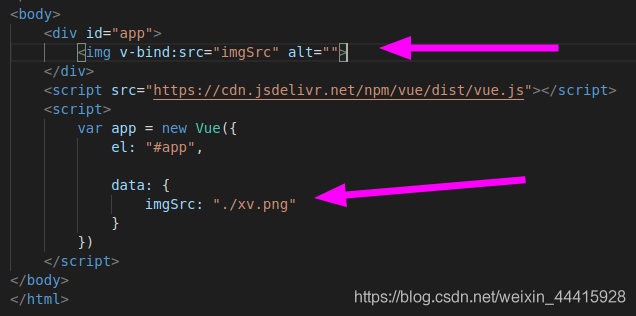
vue快速入门(七) 之 v-bind属性绑定
利用v-bind的话vue可以进行标签的属性绑定,如下:<body> <div id="app"> <img v-bind:src="imgSrc" alt=""> </div> <script src="https...

vue快速入门(六) 之 v-show 和 v-if 用法
在纯前端的页面中,我们可以设置一个标签的隐藏与否,而v-show则是vue中来实现该功能的<body> <div id="app"> <h1 v-show="isSHow">this is a test lebel</h1> <button @c...

vue快速入门(五) 之 简单的计数器
一个超级简单的计数器设置,如下<body> <div id="app"> <span @click='sub'>-</span> <span v-text="num"></span> <...

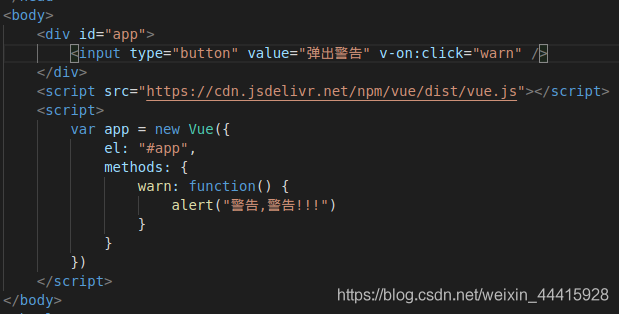
vue快速入门(四) 之 v-on:事件绑定 以及 @keyup事件触发
1.v-on方法在JavaScript中有点击,鼠标移动等事件,vue中自然也有对应的方法,如下这一次我们使用了method而不是data,在method里边定义各种方法,比如这个弹出警告的方法,在div里边呢,我们使用v-on 后边接动作类型,比如点击,鼠标移动等,后边就是触发的方法名点击弹出警告...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



