
VUE简单封装分页器组件
效果说在前面分页器是列表展示页面必备组件之一,由于项目需要,所以我也简单的封装了一个分页器组件,效果如上图。组件设计入参props: { //总数 total: { type: Number, default: 100, }, //每页条数 ...

Vue3使用hook封装常见的几种异步请求函数场景,让开发更加丝滑🚀🚀🚀
今天继续上次的内容,使用hook封装几种的异步请求函数场景。🚀 立即请求函数我们期望的场景是,初始化一个请求函数,然后根据初始参数,立即发送请求返回请求结果,并且返回请求回调函数,方便我们根据新的参数再次调用要求返回值包含加载中状态,错误信息以及正常的数据类型。我的实现过程如下&#x...

Vue3使用hook封装媒体查询和事件监听,使Vue的开发更加丝滑🚀🚀🚀
js中媒体查询的主要方法是使用window对象下的matchMedia对象,查询语句和CSS媒体查询一样。封装媒体查询首先我们先看监听系统主题色的例子首先创建媒体查询对象根据查询结果设置对应的值然后建立监听事件,并且在退出时取消监听export const useTheme = () => {...

【Vue3】封装数字框组件
数量选择组件-基本结构(1)准备基本结构<script lang="ts" setup name="Numbox"> // </script> <template> <div class="numbox"> <div class&#...

【Vue3】vue3 + ts 封装城市选择组件
城市选择-基本功能能够封装城市选择组件,并且完成基础的显示隐藏的交互功能(1)封装通用组件src/components/city/index.vue<script lang="ts" setup name="City"></script> <template> &...
【Vue3】 vue3图片懒加载-封装自定义指令
图片懒加载-介绍目标:了解如何实现数据懒加载电商类网站,图片会非常的多,而如果一上来就加载所有的图片,会导致网页加载很慢。图片懒加载:等图片正式进入到可视区中时,才加载对应的图片,否则不请求图片问题如何知道图片进入或者离开了可视区?通过vueuse封装的useIntersectionO...
【Vue3】首页主体-封装查看更多组件
(1)创建组件src/components/more/index.vue<script lang="ts" setup name="More"> import { defineProps } from 'vue' defineProps({ path: { type: String...

Vue封装的过度与动画,脚手架配置代理, slot插槽
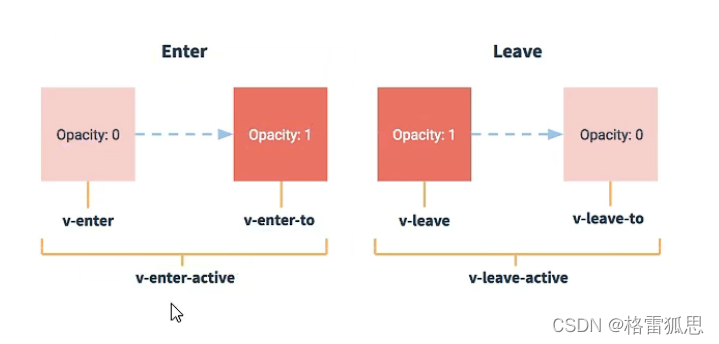
2.8 Vue封装的过度与动画作用: 在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。样式:元素进入的样式:v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的元素离开的样式:v-leave:离开的起点v-lea...

vue封装通用组件方法思路
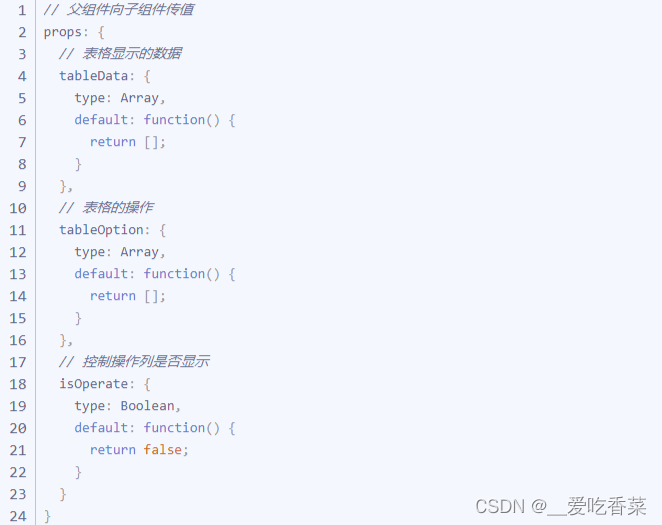
封装vue组件的原则和方法vue组件封装思路,可以说是实现vue项目的基础。在构建项目的过程中,开发者使用的是vue框架的组件,而将一个功能抽象成多个组件,有利于提升开发效率,并且促进代码的可维护性。以下将封装出来的通用组件叫做子组件,引用通用组件的界面叫做父组件。封装出来的组件必须具有高性能,低耦...
vue封装单文件弹窗组件
普通弹窗无非就是新建弹窗文件 引用注册 提供一些数据 再加上某些函数 就能写好一个弹窗组件在页面使用 <template> <div> <messageBox v-if="show">弹出提示</messageBox> <button @clic...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



