
web前端面试高频考点——Vue原理(理解MVVM模型、深度/监听data变化、监听数组变化、深入了解虚拟DOM)
一、Vue原理1、理解MVVM模型组件化组件化就是将一个页面拆分成一个个小的功能模块每个功能模块完全属于自己这部分独立的功能使得整个页面的管理和维护变得非常容易。asp jsp php 已经有组件化了nodejs 中也有类似的组件化数据驱动视图传统组件,只是静态渲染,更新还要依赖于操作 DOM数据驱...

web前端面试高频考点——JavaScript-Web-API 篇(一)DOM、BOM、事件
JS-Web-API-DOMDOM 节点操作获取 DOM 节点document.getElementById():返回对拥有指定 id 的第一个对象的引用。document.getElementsByTagName():返回带有指定标签名的对象集合。document.getElementsByCla...

Web前端学习:JavaScript基础 【HTML DOM操作】2
三、DOM 常用事件1、DOM常用事件表 属性描述onclick当用户点击某个对象时调用的事件句柄onkeydown某个键盘按键被按下onkeyup某个键盘按键被松开onload一张页面或一副图像完成加载2、DOM 常用事件的用法以onclick为示例示例:设置一个“点我 ”按钮...

web前端学习(四十二)——JavaScript DOM元素(添加、移除及替换)、DOM集合(Collection)、DOM节点列表(NodeList)
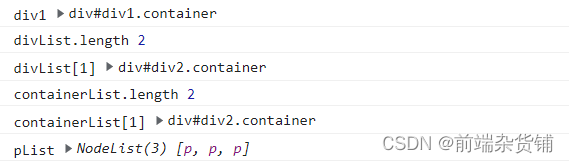
1.DOM元素的相关操作方法方法描述getElementById()返回带有指定 ID 的元素。getElementsByTagName()返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。getElementsByClassName()返回包含带有指定类名的所有元素的节点列表。app...

web前端学习(四十一)——JavaScript DOM EventListener(添加与移除监听事件)
1.添加监听事件(addEventListener() 方法)addEventListener() 方法用于向指定元素添加事件句柄。addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。你可以向一个元素添加多个事件句柄,也可以向同个元素添加多个同类型的事件句柄,如:两个 ...

web前端学习(四十)——JavaScript DOM事件(对事件做出反应)
1.开篇HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。对事件做出反应我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:οnclick=J...

web前端学习(三十九)——JavaScript DOM简介、通过DOM修改HTML、CSS
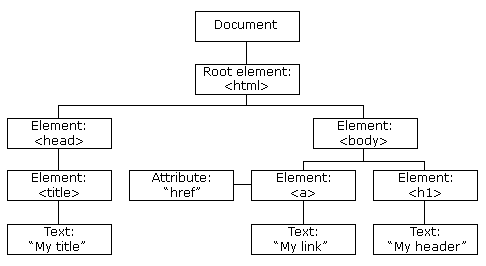
1.JS DOM简介HTML DOM (文档对象模型),当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过HTML DOM,可访问 JavaScript HTML 文档的所有元素。HTML DOM 模型被构造为对象的树: 通过可编程...

Web Components系列(四) —— 认识 Shadow DOM
前言在初涉前端之时,我就一直在好奇一个问题,为什么像:<input/><select></select><audio></audio><video></video>……等等这些标签,看起来似乎很简单,可为什么可以展现...

提升对前端的认知,不得不了解Web API的DOM和BOM
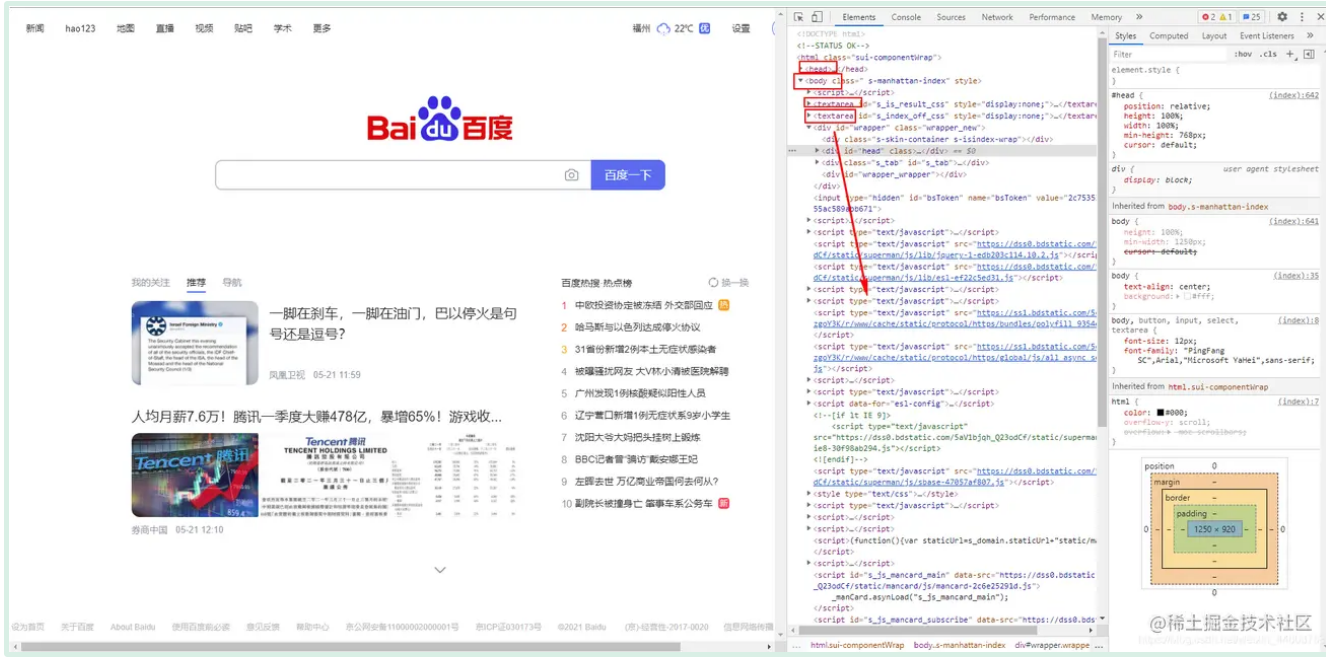
一、DOM操作DOM操作,即Document Object Model文档对象模型。下面通过几个知识点来分析DOM的本质、节点操作、结构操作以及 DOM 的性能。1、DOM的本质DOM的本质就是一棵 树 ,是树结构。我们从早起xml说起,xml是一种可扩展性的标准语言,早期基本是用xml来对DOM进...
好程序员web前端培训JavaScript学习笔记DOM
var box = document.getElementById('box') console.log(box) //
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。