
前端都应该了解的浏览器Dom事件、Ajax、Bom
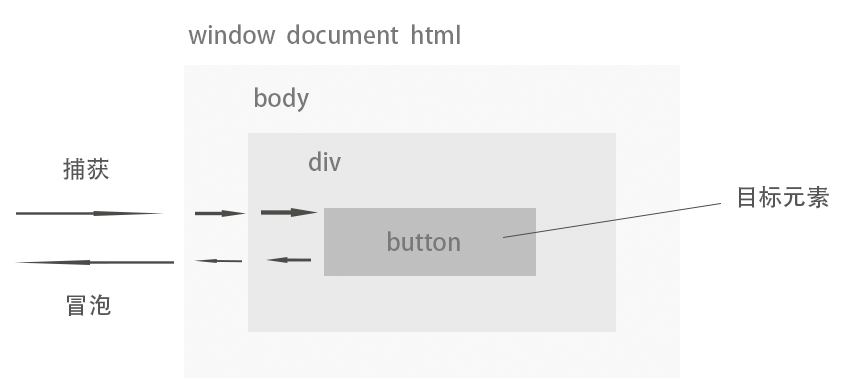
0. 事件流以及事件委托机制在如图这样一段html结构中,我们点击button,同时也是点击了div、body、以及窗口,此时需要规定事件触发的顺序。如果直观地认为是点击了button则应该直接触发button的事件,外层div和body我们是无感知的,那么这时的事件流就是冒泡,从里向外。反之就是捕...

深入JavaScript之BOM、DOM和事件
BOM概念BOM全称Browser Object Model浏览器对象模型,将浏览器的各个组成部分封装成对象。对象组成Window:窗口对象Navigator:浏览器对象Screen:显示器屏幕对象History:历史记录对象Location:地址栏对象Window:窗口对象方法与弹出框有关的方法a...

BOM+DOM案例——阻止链接跳转,div滚动条,元素的隐藏方式,字符串拼接
阻止超链接跳转<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> </head> <body&...

JavaScript的BOM模型与DOM模型
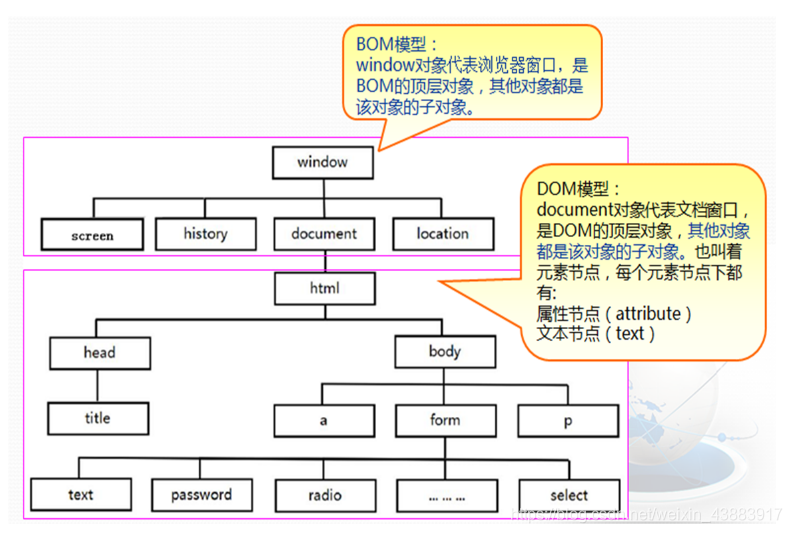
我们日常所见到的几乎所有的浏览器都内嵌了javaScript引擎,使得javaScript语言能够在浏览器环境下运行。 BOM模型与DOM模型就是帮助我们使用javaScript语言来操作浏览器中的各种对象。BOM模型BOM模型就是浏览器对象模型(Browser Object Model): 提供了...
JavaScript——DOM和BOM
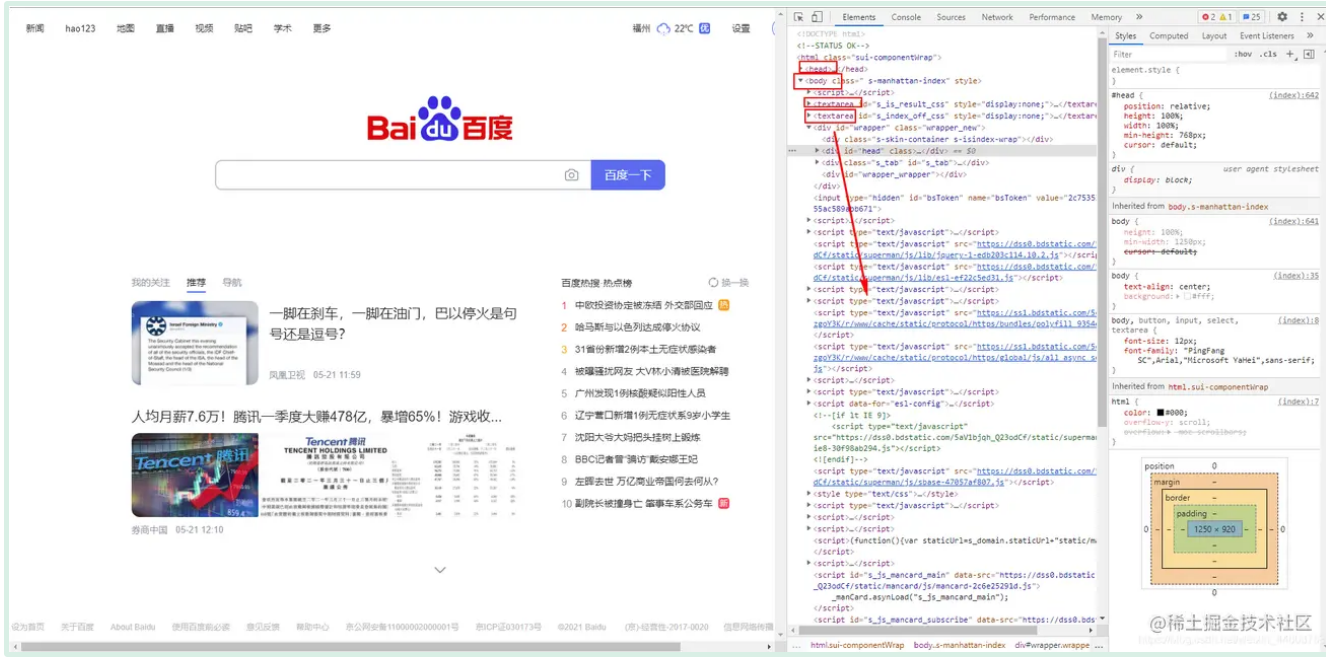
一:DOM操作1、 介绍dom: document object model 文档对象模型DOM可以让我们通过javascript语言对html文档进行增、删、改、查操作。为了方便javascript语言通过dom操作html文档比较方便,把html文档的各个组成内容划分为各种节点(对象):文档节点...

打了BOM,来了DOM?
个人简介⭐️个人主页:微风洋洋♂️博客领域:编程基础,后端写作风格:干货,干货,还是tmd的干货精选专栏:【JavaScript】支持洋锅:点赞、收藏⭐、留言好久不见,甚是想念!大家好!我是微风洋洋 之前洋锅花了两篇文章来介绍BOM,没想到刚讲完啦BOM,就来了DOM。就好像是打了小的,来了老的,...
JavaScript教程之DOM和BOM
一:DOM操作1、 介绍dom: document object model 文档对象模型DOM可以让我们通过javascript语言对html文档进行增、删、改、查操作。为了方便javascript语言通过dom操作html文档比较方便,把html文档的各个组成内容划分为各种节点(对象):文档节点...

js BOM和DOM是什么
目录前言DOM(文档对象模型)概念节点BOM(浏览器对象模型)概念对象前言同样是对一个基础的查缺补漏,以最精炼的话概括DOM与BOM究竟是什么,通俗易懂,一篇掌握,面试无忧。DOM(文档对象模型)概念DOM是文档对象模型,html页面上的从顶级...
【前端第十课】Modules使用的方法;BOM相关api;DOM相关api;相关代码规范的内容
目标了解Modules使用的方法了解掌握BOM相关api掌握DOM相关api了解相关代码规范的内容Moduleshttps://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/ModulesES6之前JavaScript并没有官方的模块化方...

提升对前端的认知,不得不了解Web API的DOM和BOM
一、DOM操作DOM操作,即Document Object Model文档对象模型。下面通过几个知识点来分析DOM的本质、节点操作、结构操作以及 DOM 的性能。1、DOM的本质DOM的本质就是一棵 树 ,是树结构。我们从早起xml说起,xml是一种可扩展性的标准语言,早期基本是用xml来对DOM进...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。