
web前端面试高频考点——JavaScript-Web-API 篇(一)DOM、BOM、事件
JS-Web-API-DOMDOM 节点操作获取 DOM 节点document.getElementById():返回对拥有指定 id 的第一个对象的引用。document.getElementsByTagName():返回带有指定标签名的对象集合。document.getElementsByCla...
复习一下DOM和BOM
今天和大家一起复习复习DOM和BOM.一、DOM什么是DOM ?文档对象模型 (DOM) 是 HTML 和 XML 文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。JavaScript 可以访问和操作存储在 DOM 中的内...
JavaScript学习笔记(四) BOM 与 DOM
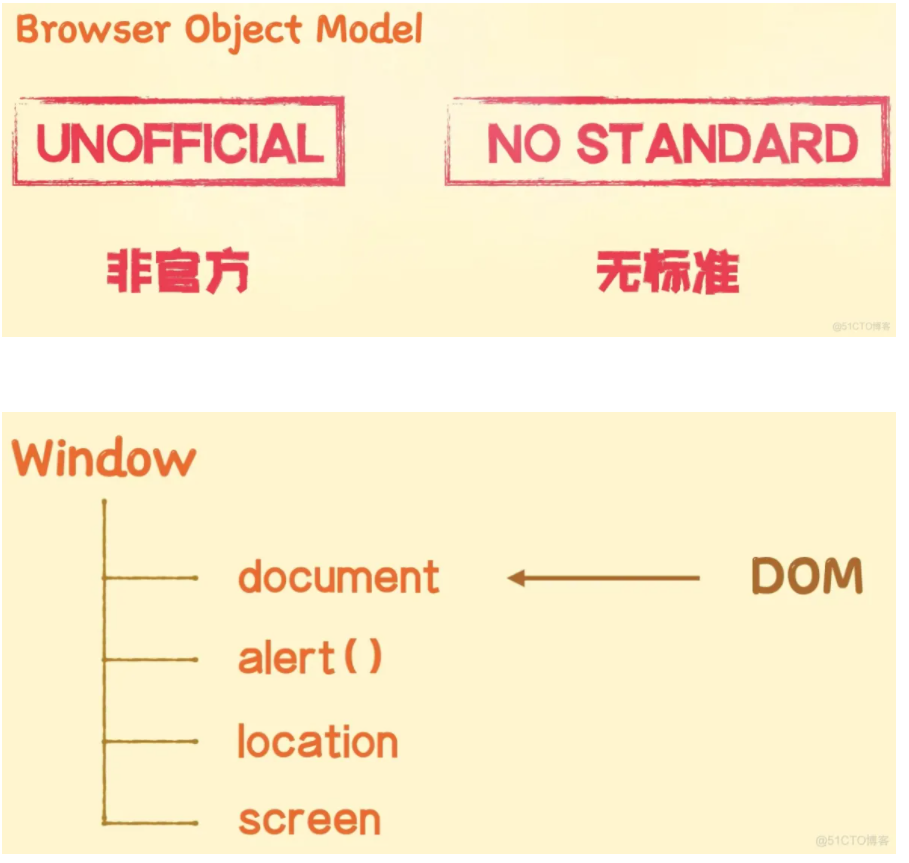
这篇文章我们将会简单的介绍 BOM 和 DOM 常用的属性与方法,权且当作是一篇速查手册吧一、浏览器对象模型浏览器对象模型(Browser Object Model,BOM)使 JavaScript 可以与浏览器进行交互1、Windowwindow 对象表示浏览器窗口,全局变量是 window 对象...

前端知识学习案例-Bom和dom得区别
前端知识学习案例-Bom和dom得区别

JavaScript学习笔记(二),js内置对象,Dom操作和Bom操作
6、 js内置的对象6.1 数组 <script type="text/javascript"> //声明出数组,并附上初始值 //var arr=[1,2,3]; var arr=new Array(); //js的长度可以变化,把4放入到数组里...

两个相同的负载user在一起启动的时候,造成相关接口调用第一次报异常 调用第二次正常 如此反反复复 解决方法;mysql复习、JavaScript HTML BOM和DOM触发监听机制事件
两个相同的负载user在一起启动的时候 造成相关接口调用第一次报异常 调用第二次正常 如此反反复复 解决方法 放掉一个实例个数两个相同的负载user在一起启动的时候造成相关接口调用第一次报异常调用第二次正常如此反反复复原因是新老版本的问题换了新版本,部署服务的时候,就会自己增加一个新的实例上来解决方...

JavaScript中DOM和BOM不可告人的秘密!
DOM首先我们要了解JavaScript里面一个非常重要的模型:文档对象模型(DOM,全称Document Object Model),这是一个应用编程的API接口,我们一般在HTML页面中使用扩展的XML,提到DOM,我们就得想到节点,换句话说,HTML或...

JavaScript-DOM、BOM、脚本
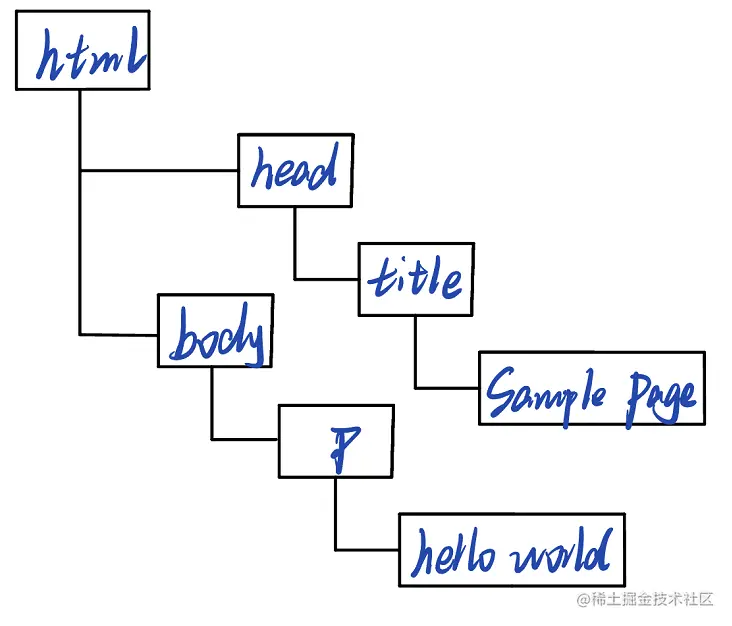
壹--了解JavaScript1、什么是DOM 文档对象模型(DOM, Document Object Model),是一个应用变成接口(API)。这是书上的定义。拥有DOM,可以把一个页面的各个节点,变成一个树形的结构。<html> <...

你不容错过的JavaScript高级语法(BOM, DOM简析)
下面一篇文章将整体分析一下BOM, DOM。这篇文章不是主要将知识,而是整体分析一下。BOM认识BOMJavaScript有一个非常重要的运行环境就是浏览器,而且浏览器本身又作为一个应用程序需要对其本身进行操作,所以通常浏览器会有对应的对象模型(BOM,Browser Object Model)。我...
jsp高级DOM和BOM
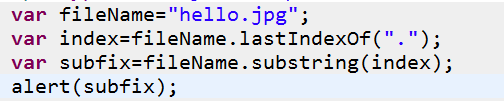
Day_07(jsp高级)Reg(正则)作用:校验指定的字符串的格式是否合法a.编写正则表达式方式一:var reg=new RegExp(正则表达式,匹配模式);方式二:var reg=/正则表达式/匹配模式匹配模式:i:忽略大小写g:全局匹配(模糊匹配)[]:可选的值有哪些{}:可选值出现的位数...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。