
JavaScript函数和BOM及DOM编程(详细总结-无尿点)(一)
javascript 函数一、javascript函数1.1 概述函数可以把代码封装起来,并且可以重复调用,完成特定功能的代码块一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号。<script> // 声明函数 function 函数名(){ // 函...

JS中的BOM和DOM的介绍与使用
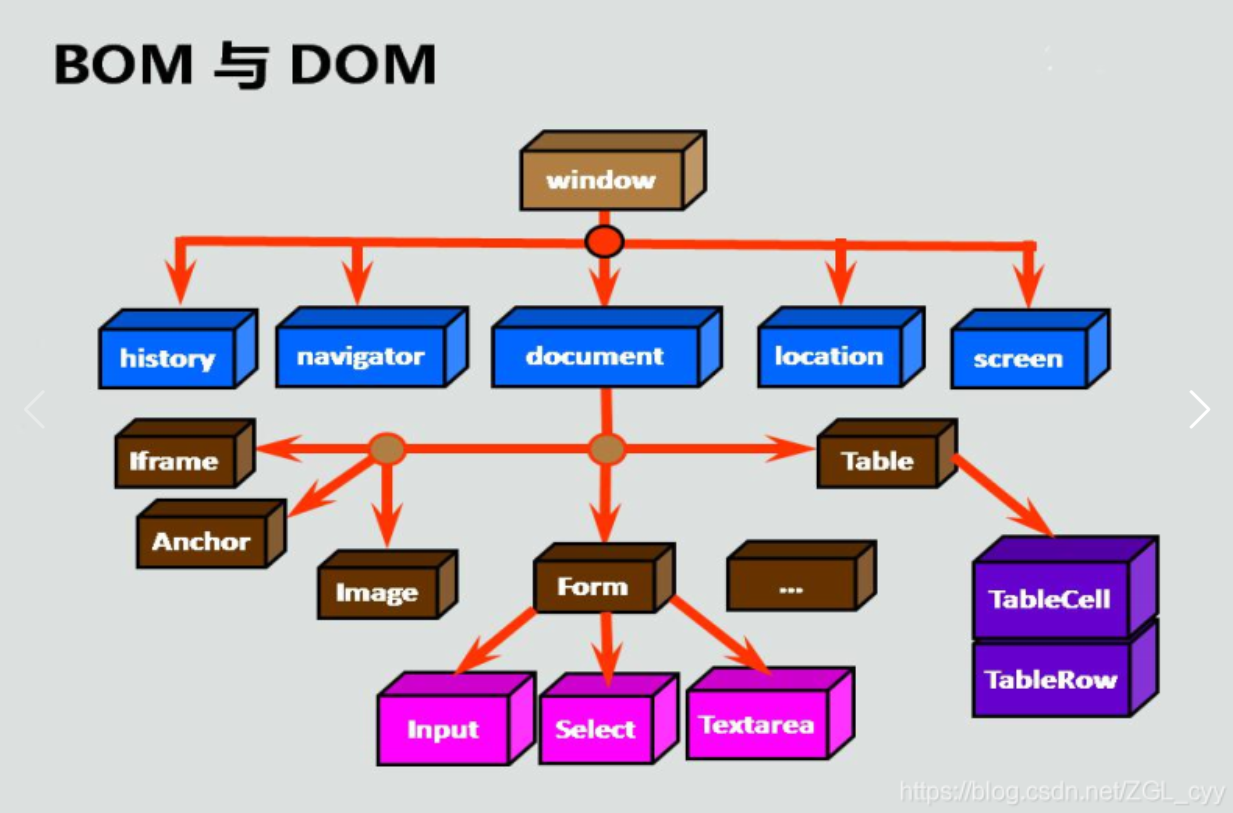
1 BOM 和 DOM 对象1.1 什么是BOMBOM是Browser Object Model的简写,即浏览器对象模型。BOM由一系列对象组成,是访问、控制、修改浏览器的属性的方法BOM没有统一的标准(每种客户端都可以自定标准)。BOM的顶层是window对象1.2 ...

DOM和BOM
文章目录DOMDOM获取元素事件三要素鼠标事件元素改变修改属性表单属性设置元素样式改变通过class类名改变排他思想获取自定义属性父节点操作子节点操作兄弟节点创造和添加节点删除节点复制节点注册事件删除事件阻止默认行为阻止事件冒泡事件委托常用鼠标事件键盘事件BOM事件页面加载调整窗口事件定时器停止计时...

DOM,BOM,window的区别
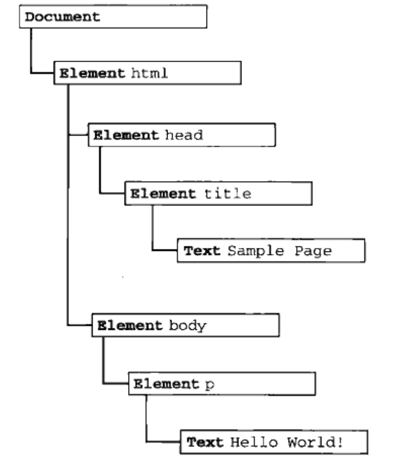
我试着用通俗的语言解释一下。这几个都是 JS 里面的概念。先说 DOM:DOM 全称是 Document Object Model,也就是文档对象模型。DOM 就是针对 HTML 和 XML 提供的一个API。什么意思?就是说为了能以编程的方法操作这个 HTML 的内容(比如添加某些元素、修改元素的...
BOM与DOM详解
前言javascript组成ECMAScript(核心):描述了JS的语法和基本对象。文档对象模型 :处理网页内容的方法和接口.浏览器对象模型(BOM):与浏览器交互的方法和接口一、DOM, DOCUMENT, BOM, WINDOW 区别?DOM 是为了操作文档出现的 API,document 是...
BOM和DOM是什么? css3弹性盒子?创建数组的几种方式?
一省:HTML 17. BOM和DOM是什么? 1.BOM:浏览器对象模型(Browers Object Model)允许JavaScript与浏览器对话。通过BOM的对象和方法可以完成对浏览器窗口的操作,如控制窗口及弹窗、通过location对象可以获取页面信息、通过navigator对象了解浏览...

你应该掌握的DOM和BOM基础
大家在准备八股的时候,自然会把重心放在css和js上面,html的内容问的很少,大家也就容易忽视。 上次面试的时候,面试官问我,html、css、js你希望我问你哪两个呢?我当时脑子一抽,天真的以为Html不就是那么几个标签吗?能有啥勒!我于是骄傲的说:那就...

从零开始学习BOM&DOM(三)
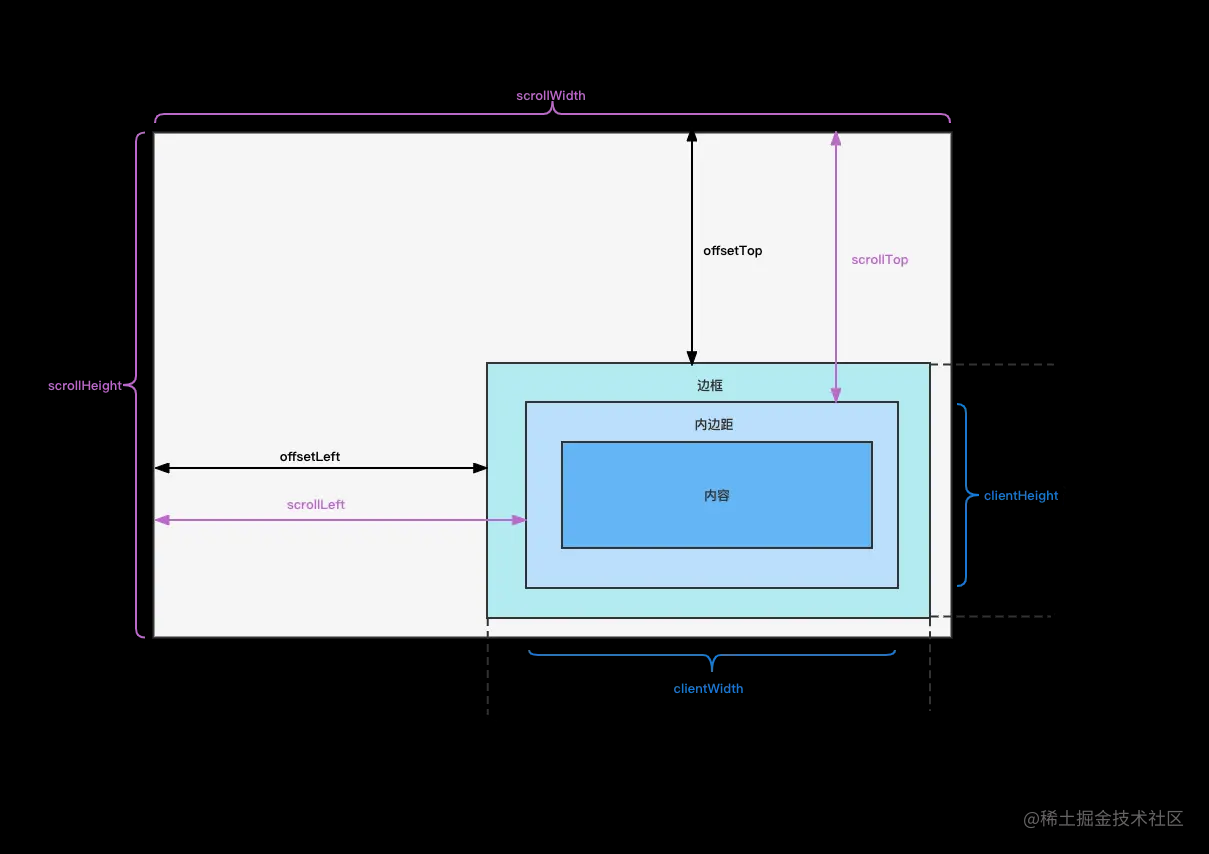
Element 类型Element 类型用于表现XML和HTML元素,提供了对元素标签名,子节点及特性的访问我们平时创建的div、p、span等元素在DOM中表示为Element元素常见属性子元素 children childNodestagNameid/classclientWidth/clien...

从零开始学习BOM&DOM(二)
Navigator 对象Navigator 对象包含有关浏览器的信息。到底提供哪些信息很大程度取决于用户的浏览器,但是也有一些公共的属性,如userAgent 存在所有的浏览器中Navigator 对象常见的属性window.navigator.appCodeName //返回浏览器的代码名 'Mo...

从零开始学习BOM&DOM(一)
前言ECMAScript,描述了该语言的语法和基本对象,如类型、运算、流程控制、面向对象、异常等。文档对象模型(DOM),描述处理网页内容的方法和接口。浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。DOM/BOM架构概述JavaScript运行在浏览器BOM就是连接Jav...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。