
【Vue2.0源码学习】虚拟DOM篇-Vue中的DOM-优化更新子节点
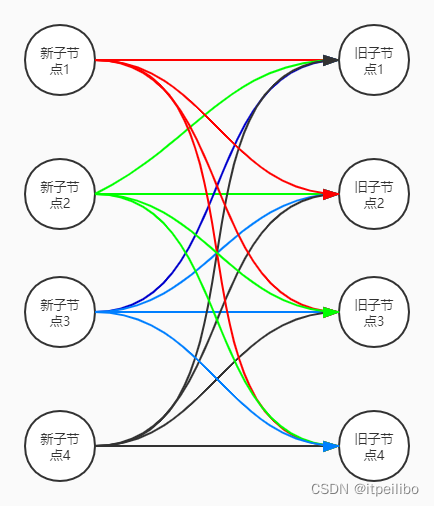
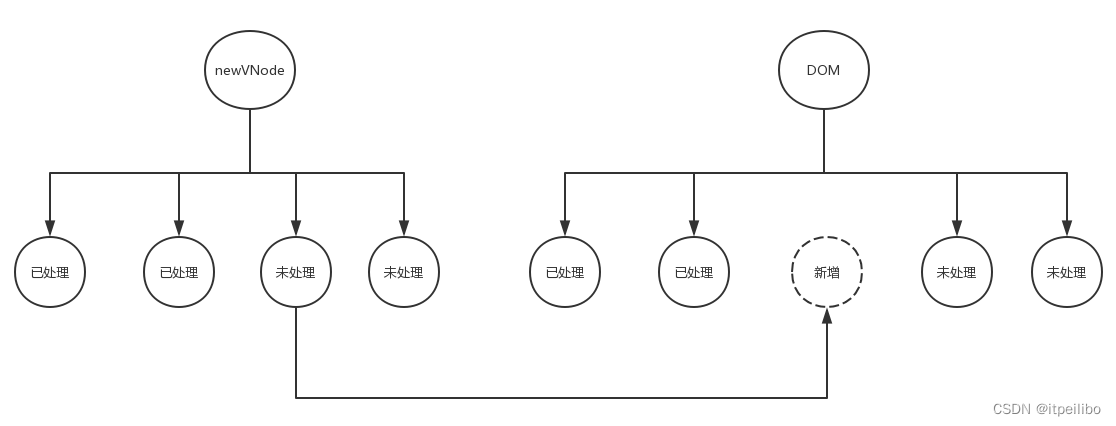
1. 前言在上一篇文章中,我们介绍了当新的VNode与旧的oldVNode都是元素节点并且都包含子节点时,Vue对子节点是先外层循环newChildren数组,再内层循环oldChildren数组,每循环外层newChildren数组里的一个子节点,就去内层oldChildren数组里找看有没有与之...

【Vue2.0源码学习】虚拟DOM篇-Vue中的DOM-更新子节点
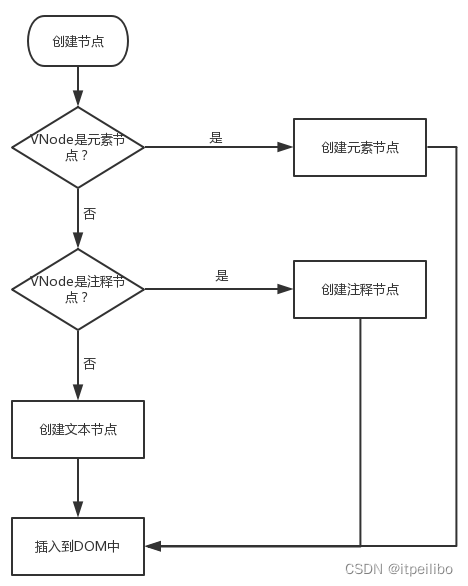
1. 前言在上一篇文章中,我们了解了Vue中的patch过程,即DOM-Diff算法。并且知道了在patch过程中基本会干三件事,分别是:创建节点,删除节点和更新节点。创建节点和删除节点都比较简单,而更新节点因为要处理各种可能出现的情况所以逻辑略微复杂一些,但是没关系,我们通过分析过程...

【Vue2.0源码学习】虚拟DOM篇-Vue中的DOM-Diff
1. 前言在上一篇文章介绍VNode的时候我们说了,VNode最大的用途就是在数据变化前后生成真实DOM对应的虚拟DOM节点,然后就可以对比新旧两份VNode,找出差异所在,然后更新有差异的DOM节点,最终达到以最少操作真实DOM更新视图的目的。而对比新旧两份VNode并找出差异的过程就是所谓的DO...

【Vue2.0源码学习】虚拟DOM篇-Vue中的虚拟DOM
1. 前言虚拟DOM,这个名词作为当下的前端开发人员你一定不会陌生,至少会略有耳闻,但不会闻所未闻吧。这也是现在求职面试考察中非常高频的一个考点了。因为在当下的前端三大框架中关于虚拟DOM或多或少都有所涉及,那么接下来,我们就从源码角度出发,看看Vue中的虚拟DOM时怎样的。2. 虚拟DOM简介由于...

【Vue源码解析】Vue虚拟dom和diff算法
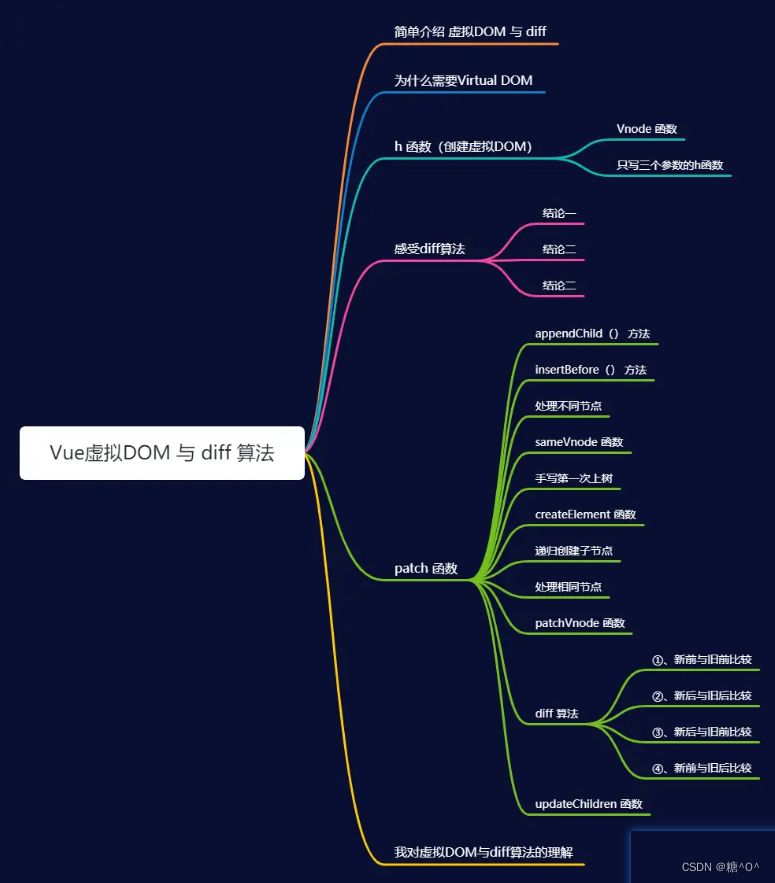
Vue虚拟dom和diff算法🎞️🎞️🎞️ 博主主页: 糖 -O-👉👉👉 react专栏:vue源码解析🌹🌹🌹希望各位博主多多支持!!!1. 简介关系dif...

【JavaScript】DOM查询(子节点、父节点、兄弟节点)源码详解
获取元素节点的子节点通过具体的元素节点调用getElementsByTagName()方法返回当前节点的指定标签名的后代节点document.getElementById('bt4').onclick = function(){ //获取id为shouyou的元素节点 var shouyou = d...

vue3源码解析 --- 组件渲染:vnode 到真实 DOM 是如何转变的
vue3源码解析 --- 组件渲染:vnode 到真实 DOM 是如何转变的源码解析略复杂,这边先实现超级简单版,缕清思路,然后在后文展开细节,水平有限,如有不对,欢迎讨论~基础知识:vnode是啥看到vnode,就想到这是一个对象就行了,主要是描述普通HT...

Vue源码之虚拟DOM和diff算法(一) 使用snabbdom
前言:如果这篇文章对你有帮助,请不要吝啬你的赞。什么是虚拟DOM和diff算法diff算法简介要把左图装修成右图的样子。(哪里不同?仔细找)有两种方案。方案一:拆掉重建(效率低,代价大)方案二:diff(精细化比对,最小量更新)怎么看都应该会选择方案二。那么在Vue中使用 diff的情景呢?上图就是...

Vue源码之虚拟DOM和diff算法(二) 手写diff算法
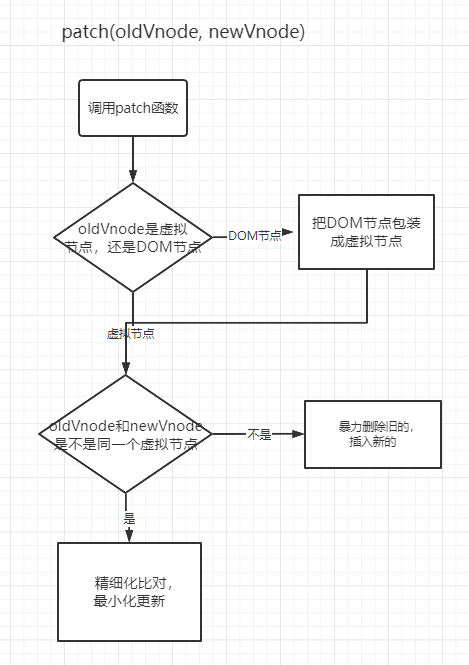
前言:如果这篇文章对你有帮助,请不要吝啬你的赞。个人练习结果仓库(持续更新):Vue源码解析patch函数简要流程新旧节点不是同一个虚拟节点(新节点内容是 text)不做过多解释了,代码中已经把每一步都解释了src \ mysnabbdom \ patch.jsimport vnode from '...

关于Virtual DOM理解和Snabbdom源码浅析
什么是Virtual DOMVirtual DOM(虚拟DOM),在形态上表现为一个能够描述DOM结构及其属性信息的普通的JS对象,因为不是真实的DOM对象,所以叫虚拟DOM。<div></div>{ sel: 'div', data: {}, chidren:undefin...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。