
Vue源码之虚拟DOM和diff算法(二) 手写diff算法
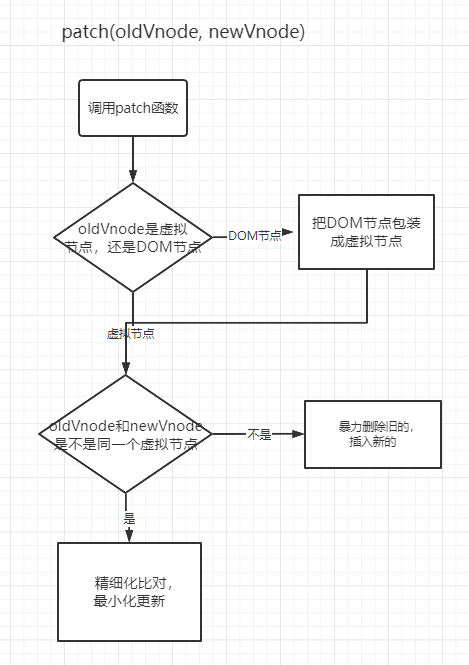
前言:如果这篇文章对你有帮助,请不要吝啬你的赞。个人练习结果仓库(持续更新):Vue源码解析patch函数简要流程新旧节点不是同一个虚拟节点(新节点内容是 text)不做过多解释了,代码中已经把每一步都解释了src \ mysnabbdom \ patch.jsimport vnode from '...

关于Virtual DOM理解和Snabbdom源码浅析
什么是Virtual DOMVirtual DOM(虚拟DOM),在形态上表现为一个能够描述DOM结构及其属性信息的普通的JS对象,因为不是真实的DOM对象,所以叫虚拟DOM。<div></div>{ sel: 'div', data: {}, chidren:undefin...
从 template 到 DOM(Vue.js 源码角度看内部运行机制
从new一个Vue对象开始let vm = new Vue({ el: '#app', /*some options*/ });很多同学好奇,在new一个Vue对象的时候,内部究竟发生了什么?究竟Vue.js是如何将data中的数据渲染到真实的宿主环境环境中的?又是如何通过“响应式”修改数据的?te...
jquery源码 DOM加载
jQuery版本:2.0.3 DOM加载有关的扩展 isReady:DOM是否加载完(内部使用) readyWait:等待多少文件的计数器(内部使用) holdReady():推迟DOM触发 ready():准备DOM触发。 jQuery.ready.promise=function()...
从Chrome源码看浏览器如何构建DOM树
这几天下了Chrome的源码,安装了一个debug版的Chromium研究了一下,虽然很多地方都一知半解,但是还是有一点收获,将在这篇文章介绍DOM树是如何构建的,看了本文应该可以回答以下问题: IE用的是Trident内核,Safari用的是Webkit,Chrome用的是Blink,到底什么是内...
jQuery源码-dom操作之jQuery.fn.html
写在前面 前面陆陆续续写了jQuery源码的一些分析,尽可能地想要cover里面的源码细节,结果导致进度有些缓慢。jQuery的源码本来就比较晦涩,里面还有很多为了解决兼容问题很引入的神代码,如果不google的话压根不知道那一段段代码为什么会存在于人世。 于是就一直在重复坐着这么件事情,到处谷歌或...
jQuery源码-dom操作之jQuery.fn.text
写在前面 jQuery.fn.text在jQuery是个使用频率比较高的接口,它的作用无非是设置/获取dom节点的内容文本,下文会通过几个简单的例子来说明.text()接口的使用,以及最后会对源码进行分析。这几个接口本身不复杂,理解了textContent属性基本就迎刃而解,妨碍理解的我觉得反而是j...
dojo/dom源码学习
dojo/dom模块作为一个基础模块,最常用的就是byId方法。除此之外还有isDescendant和setSelectable方法。 dom.byId(myId)方法: 各种前端类库都免不了与DOM节点打交道,操作DOM的方法千变万化最终还是要回到原生的那几个方法中,因为类...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。