
Angular界面元素CSS样式的条件式施加方式
我有一个Angular列表,我期望在元素li被点击时,显示的外观和其他元素不一样。可以通过li被点击时,给该元素分配一个CSS样式的方式来实现。定义一个selected CSS类:list当前元素等于selectedHero的值时,施加.selected类:这参照了官网上介绍的语法:The Angu...

Angular 界面元素的条件渲染
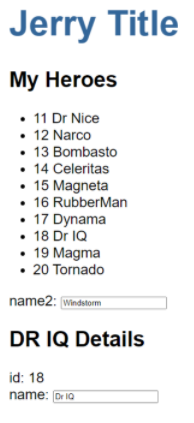
我有一个Angular list:点击列表元素,我期望在明细区域看到点击元素对应的明细:实现方式是,给li元素注册click事件响应函数:语法为:<h2>My Heroes</h2> <ul class="heroes"> <li *ngF...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular优势
- Angular javascript
- Angular入门
- Angular版本
- Angular学习
- Angular性能
- Angular框架
- Angular前端开发
- Angular react
- Angular区别
- Angular应用
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular路由
- Angular渲染
- Angular调试
- Angular学习笔记
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular vue
- Angular属性
- Angular依赖注入
- Angular原理