
JS获取DOM元素的八种方法(含代码,简单易懂)
让我为大家介绍一下获取DOM元素的方法吧! 1.document.getElementsByClassName(“元素类名”)[下标] 通过class类名获取元素,返回一个伪数组,不能使用数组操作方法 <!DOCTYPE html> <html lan...
JavaScript DOM 操作:如何选中一个 HTML 元素?有哪些方法?
在 JavaScript 中,有多种方法可以选中一个 HTML 元素。以下是一些常用的方法: getElementById(id): 通过元素的 id 属性来选中元素。例如,如果有一个元素如下: <div id="myDiv">Hello, World!</div> 可以使用...
Vue中如何获取dom元素?vue方法
在 Vue 中获取 DOM 元素有以下几种方式:使用 ref 属性: 在模板中给需要获取的 DOM 元素添加 ref 属性,然后可以通过 this.$refs 对象访问该元素。<template><div><buttonref="myButton">Clickme...
DOM ------ 修改元素样式属性的两种方法
修改元素样式属性的两种方法通过 this.style 修改适用情况: 样式比较少 或 功能比较简单 //css代码 div{ width: 200px; height: 200px; background-color: pink; } //html代码 <div></div>...
最详细通过DOM获取元素的方法
最详细通过DOM获取元素的方法上一篇你博文中我们简单的介绍了什么DOM,DOM可以做什么。其中最基本的就是如何通过DOM来获取HTML文档中的元素。这篇文章我们来详细聊一下如何通过DOM获取HTML文档中的元素。获取HTML文档中的元素从大的方面来区分主要分为两类: 通过元...
DOM 获取页面元素的方法
获取页面元素为什么要获取页面元素例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,才进行后续操作根据id获取元素var div = document.getElementById('main'); console.log(div); // 获取到的数据类型 HTML...

JavaScript 技术篇-js代码触发dom元素绑定事件实例演示,jquery触发元素绑定事件方法
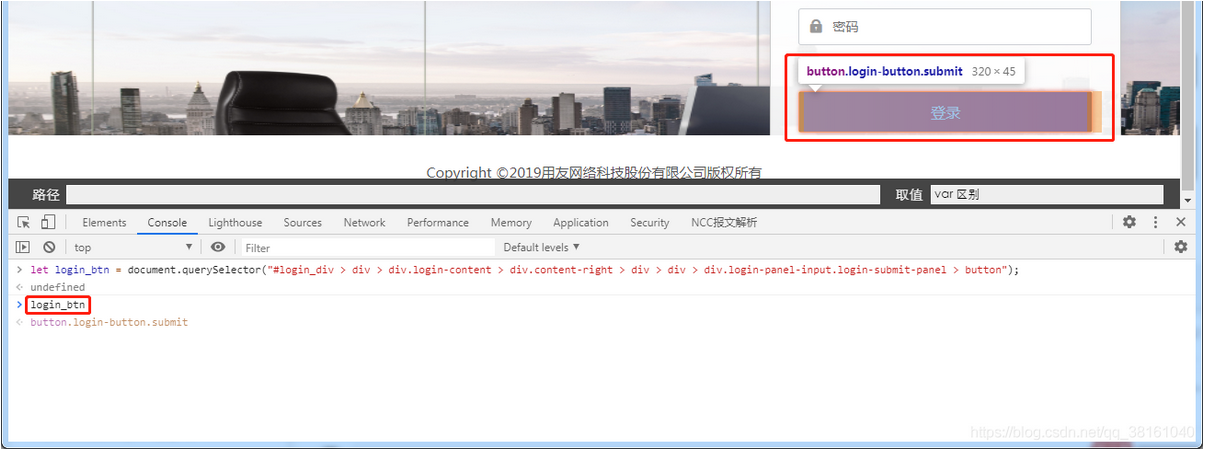
原生 js 直接作为方法调用即可触发。// 定位登录按钮 let login_btn = document.querySelector("#login_div > div > div.login-content > div.content-right > div > d...

JavaScript 技术篇-js获取document的几种方式,js获取dom元素的常用方法。
方法主要分为两大类第一类:通过属性获取。 <p id = "fash"></p> 通过 document.getElementById("fash") 获取到p页签。 第二类:通过css选择器获取 <p id = "fash"></p> 通过 docu...
如何显示/隐藏一个 dom 元素?请用原生的 JavaScript 方法实现
如何显示/隐藏一个 dom 元素?请用原生的 JavaScript 方法实现
DOM,元素查找,DOM修改方法,鼠标事件,键盘事件
DOM简介 DOM document object model:文档对象模型 1. 浏览器在解析整个页面时,会把html中的每一个标签都解析为一个对象,除了html标签,其他标签对象都会以树形结构存储在根对象中,最终的对象就是DOM 2.. 在浏览器环境中,document变量就是DOM对象 con...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。