js开发:请解释什么是虚拟DOM(virtual DOM),以及它在React中的应用。
虚拟DOM(Virtual DOM)是一种编程概念,尤其是在现代前端框架如React中扮演重要角色的技术。虚拟DOM是一个轻量级的JavaScript对象树,它代表了实际浏览器DOM结构的一种抽象表现。当应用的状态发生改变时,React并不会立即操作真正的DOM,而是先基于新的状态重新构建整个UI对...

React中的Virtual DOM(看这一篇就够了)
前言hello world欢迎来到前端的新世界当前文章系列专栏:react合集博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力了解Virtual DOM虚拟 DOM(Virtual DOM)是 React 中...
Virtual DOM
Virtual DOM(虚拟DOM)是一种编程概念,它是对真实DOM的轻量级抽象表示。在前端开发中,直接操作真实DOM是昂贵的,尤其是当涉及到大量的DOM更新时。Virtual DOM的出现,为优化和提高Web应用的性能提供了一个有效的解决方案。Virtual DOM前言在传统的Web开发中,直接操...
深入理解Virtual DOM的工作原理
虚拟DOM(Virtual DOM)是前端开发中的一个重要概念,它是用于提高页面渲染性能和优化开发体验的技术。理解虚拟DOM的工作原理对于前端开发者来说至关重要。在深入理解虚拟DOM的工作原理之前,让我们先了解一下DOM和Virtual DOM的基本概念。 DOM(文档对象模型) DOM是文档对象模...

Virtual Dom & JSX
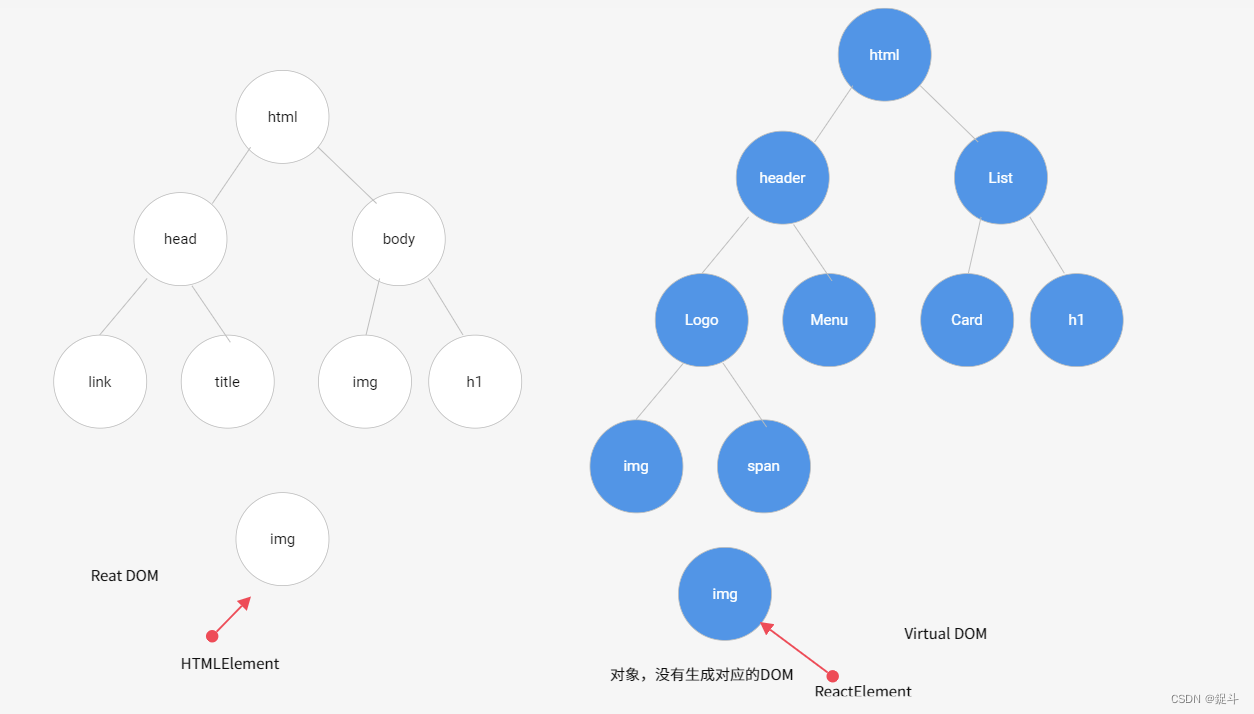
Virtual Dom一、什么是 Virtual Dom本质就是一个 js 对象,这个对象就是更加轻量级的、对真实 DOM 的一个描述二、为什么需要 Virtual Dom从下面的图片可以看出一个真实 dom 节点所包含的内容(或成员)是非常多的,意味着我们每次操作真实 dom 时的成本是非常高的再...

Virtual DOM到底有什么迷人之处?如何搭建一款迷你版Virtual DOM库?
为什么使用Virtual DOM手动操作DOM比较麻烦。还需要考虑浏览器兼容性问题,虽然有JQuery等库简化DOM操作,但是随着项目的复杂DOM操作复杂提升。为了简化DOM的复杂操作于是出现了各种MVVM框架,MVVM框架解决了视图和状态的同步问题为了简化视图的操作我们可以使用模板引擎,但是模板引...

关于Virtual DOM理解和Snabbdom源码浅析
什么是Virtual DOMVirtual DOM(虚拟DOM),在形态上表现为一个能够描述DOM结构及其属性信息的普通的JS对象,因为不是真实的DOM对象,所以叫虚拟DOM。<div></div>{ sel: 'div', data: {}, chidren:undefin...
Virtual DOM 真的比操作原生 DOM 快吗?谈谈你的想法。#前端面试
Virtual DOM 真的比操作原生 DOM 快吗?谈谈你的想法。
什么是 Virtual DOM?为什么 Virtual DOM 比原生 DOM 快?
什么是 Virtual DOM?为什么 Virtual DOM 比原生 DOM 快?
什么是 Virtual DOM?为什么 Virtual DOM 比原生 DOM 快?
什么是 Virtual DOM?为什么 Virtual DOM 比原生 DOM 快? 【精品问答】前端面试手册 【精品问答】前端面试手册之React篇
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。