js开发:请解释什么是虚拟DOM(virtual DOM),以及它在React中的应用。
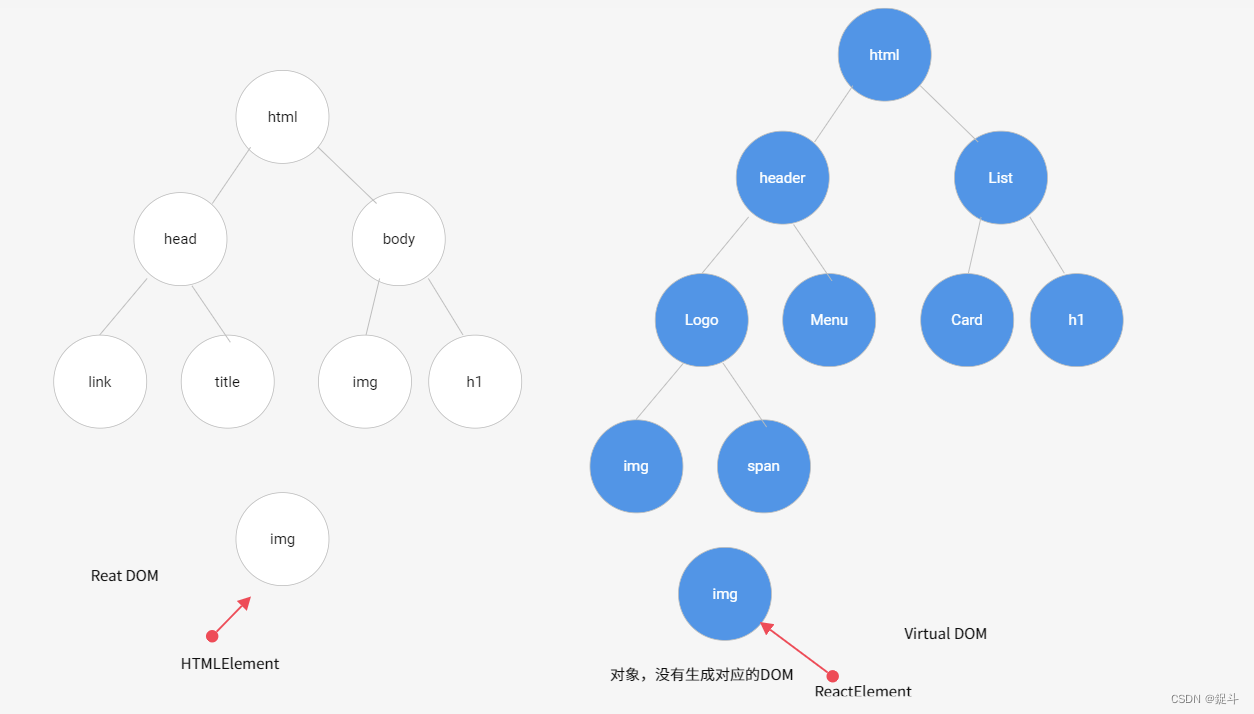
虚拟DOM(Virtual DOM)是一种编程概念,尤其是在现代前端框架如React中扮演重要角色的技术。虚拟DOM是一个轻量级的JavaScript对象树,它代表了实际浏览器DOM结构的一种抽象表现。当应用的状态发生改变时,React并不会立即操作真正的DOM,而是先基于新的状态重新构建整个UI对...

React中 Real DOM 和 Virtual DOM 的区别?优缺点?
一、是什么Real DOM,真实 DOM,意思为文档对象模型,是一个结构化文本的抽象,在页面渲染出的每一个结点都是一个真实 DOM 结构,如下:Virtual Dom,本质上是以 JavaScript 对象形式存在的对 DOM 的描述创建虚拟 DOM 目的就是为了更好将虚拟的节点渲染到页面视图中,虚...

React中的Virtual DOM(看这一篇就够了)
前言hello world欢迎来到前端的新世界当前文章系列专栏:react合集博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力了解Virtual DOM虚拟 DOM(Virtual DOM)是 React 中...
Virtual DOM
Virtual DOM(虚拟DOM)是一种编程概念,它是对真实DOM的轻量级抽象表示。在前端开发中,直接操作真实DOM是昂贵的,尤其是当涉及到大量的DOM更新时。Virtual DOM的出现,为优化和提高Web应用的性能提供了一个有效的解决方案。Virtual DOM前言在传统的Web开发中,直接操...
说说Real DOM和Virtual DOM的区别?优缺点?
Real DOM(真实的DOM)在页面渲染出的每个节点都是一个真实的DOM结构<div class="root"> <h1>hello Real </h1> </div> 这个就是真实的dom真实dom的优缺点?优点: 1. 直接操作HTML,易用缺点...
【DOM】Real DOM与Virtual DOM
真实 DOMDOM是文档对象模型,DOM采用树形结构作为分层结构,以树节点形式表示页面中各种元素或内容在页面渲染出的每一个结点都是一个真实DOM结构虚拟DOM 虚拟Dom,本质上是以 JavaScript 对象形式存在的对 DOM 的描述Real DOM 和 Virtual DOM区别1...
Real DOM 和 Virtual DOM比较
Reacl DOM(真实DOM)1.什么是真实DOM:真实dom是页面上渲染的dom节点1. <div class='root'> 2. <h2>root</h2> 3. </div>Virtual DOM(虚拟DOM)a.本质:虚拟DOM本质是一个轻...
深入理解Virtual DOM的工作原理
虚拟DOM(Virtual DOM)是前端开发中的一个重要概念,它是用于提高页面渲染性能和优化开发体验的技术。理解虚拟DOM的工作原理对于前端开发者来说至关重要。在深入理解虚拟DOM的工作原理之前,让我们先了解一下DOM和Virtual DOM的基本概念。 DOM(文档对象模型) DOM是文档对象模...

Virtual Dom & JSX
Virtual Dom一、什么是 Virtual Dom本质就是一个 js 对象,这个对象就是更加轻量级的、对真实 DOM 的一个描述二、为什么需要 Virtual Dom从下面的图片可以看出一个真实 dom 节点所包含的内容(或成员)是非常多的,意味着我们每次操作真实 dom 时的成本是非常高的再...

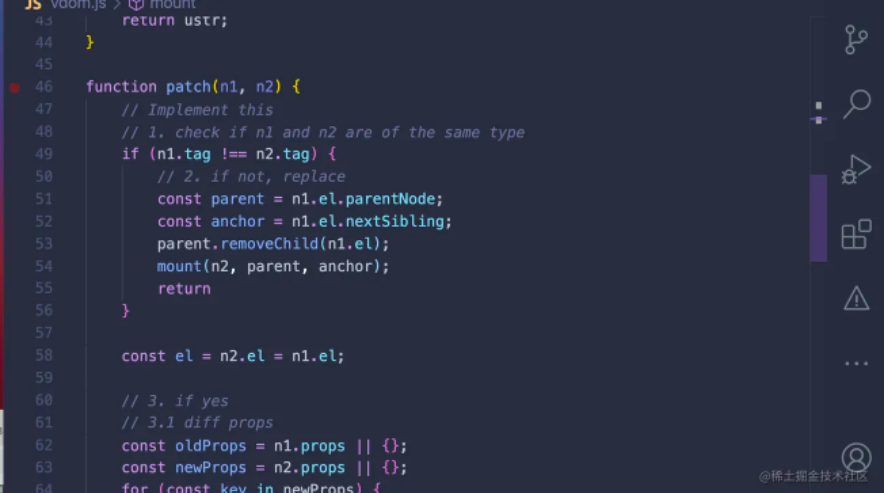
Virtual DOM到底有什么迷人之处?如何搭建一款迷你版Virtual DOM库?
为什么使用Virtual DOM手动操作DOM比较麻烦。还需要考虑浏览器兼容性问题,虽然有JQuery等库简化DOM操作,但是随着项目的复杂DOM操作复杂提升。为了简化DOM的复杂操作于是出现了各种MVVM框架,MVVM框架解决了视图和状态的同步问题为了简化视图的操作我们可以使用模板引擎,但是模板引...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。