
PHP爬虫技术:利用simple_html_dom库分析汽车之家电动车参数
摘要/导言 本文旨在介绍如何利用PHP中的simple_html_dom库结合爬虫代理IP技术来高效采集和分析汽车之家网站的电动车参数。通过实际示例和详细说明,读者将了解如何实现数据分析和爬虫技术的结合应用,从而更好地理解和应用相关技术。 背景/引言 随着电动车市场的快速发展,汽车参数分析对于了解和...

技术:Java-Web基础|XML解析(四)之JAXP-dom4j
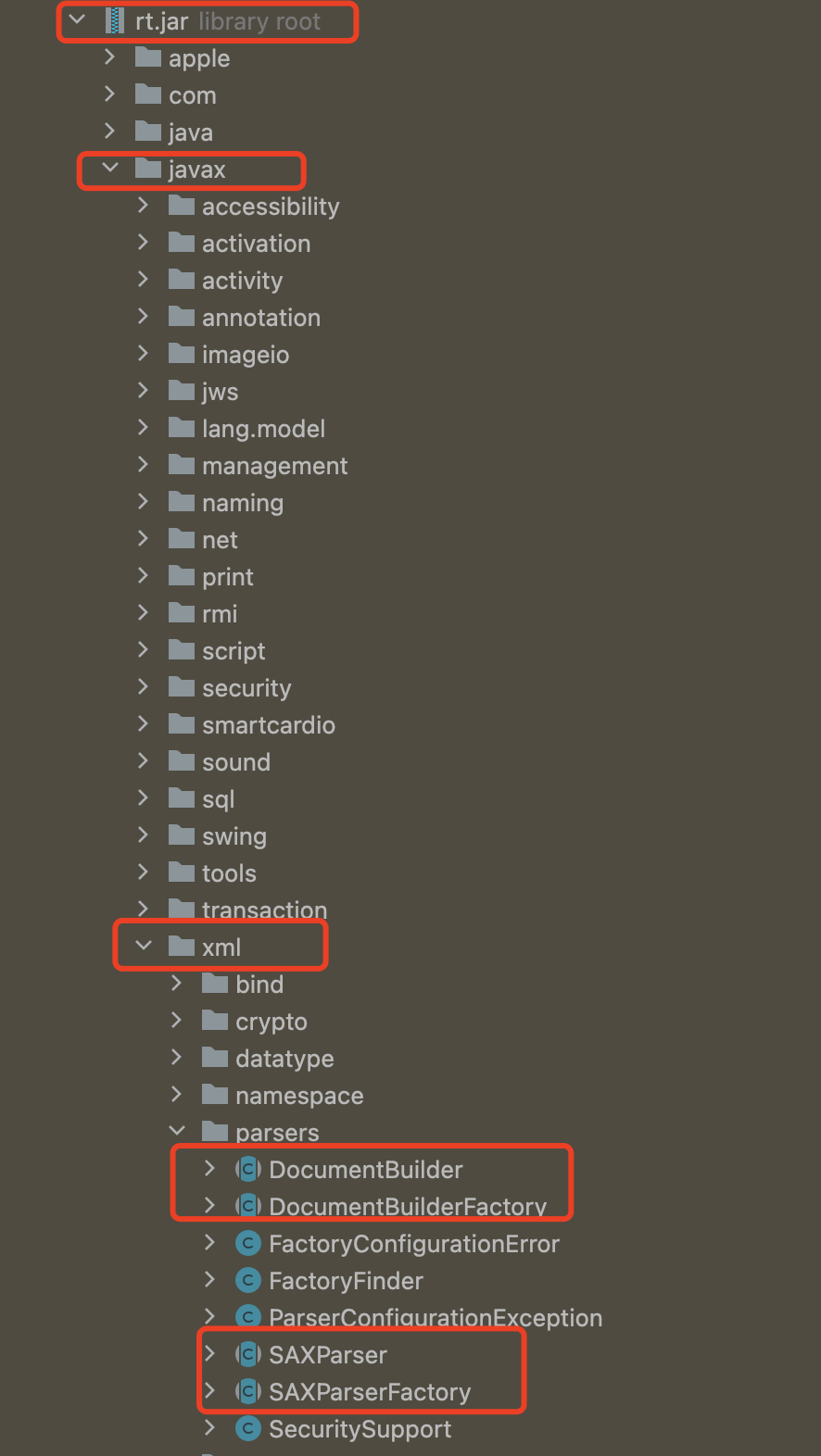
1 XML介绍和解析方式「XML解析介绍」XML是标记型文档,js 使用 dom 解析标记型文档是根据 html 的层级结构,在内存中分配一个属性结构,把 html 的标签,属性和文本都封装成 document 对象、element 对象,属性对象、文本对象,node 节点对象。2 dom4j解析X...

技术:Java-Web基础|XML解析(二)之JAXP-DOM
1 XML介绍和解析方式「XML解析介绍」XML是标记型文档,js 使用 dom 解析标记型文档是根据 html 的层级结构,在内存中分配一个属性结构,把 html 的标签,属性和文本都封装成 document 对象、element 对象,属性对象、文本对象,node 节点对象。「XML」解析技术x...

MVC框架模式技术实例(用到隐藏帧、json、仿Ajax、Dom4j、jstl、el等)(2)
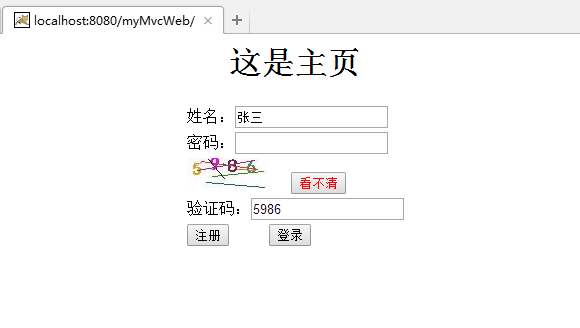
生成验证码:ImgServlet.java:package cn.hncu.servlets; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedI...

MVC框架模式技术实例(用到隐藏帧、json、仿Ajax、Dom4j、jstl、el等)(1)
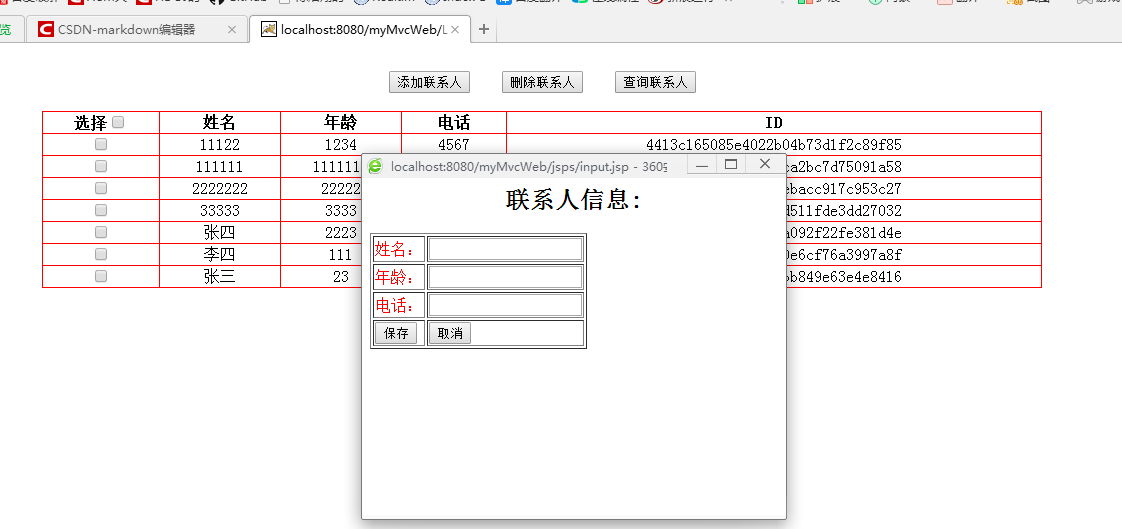
前言:刚刚学完了MVC,根据自己的感悟和理解写了一个小项目。 完全按照MVC模式,后面有一个MVC的理解示意图。用MVC模式重新完成了联系人的管理系统:用户需求: 多用户系统,提供用户注册、登录功能,对于没有登录的用户,不允许使用任何功能。 可以查询、增加和删除联系人信息。 详细设计&am...

Python+selenium 自动化-chrome页面静止、冻结技术,获取web动态页面的Xpath方法,查看浏览器动态dom节点
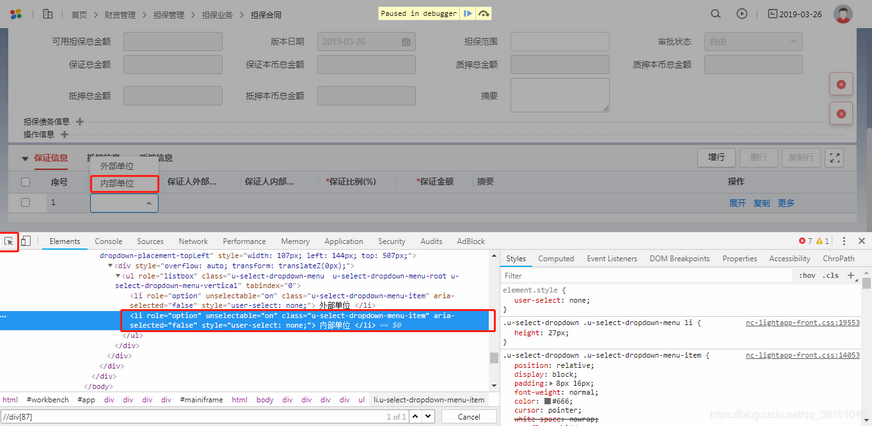
很多时候根据需要,我们要取动态界面某些元素的 Xpath。 如图所示,动态的界面静止了,此时用左上角的小工具就能取到元素,这时只要你没解冻,界面就不会动了。 哈哈,怎么样? 下面有具体操作方法。 界面静止方法: 在开发者工具第三个页签,右上角圈住的位置,可...

JavaScript 技术篇-js代码触发dom元素绑定事件实例演示,jquery触发元素绑定事件方法
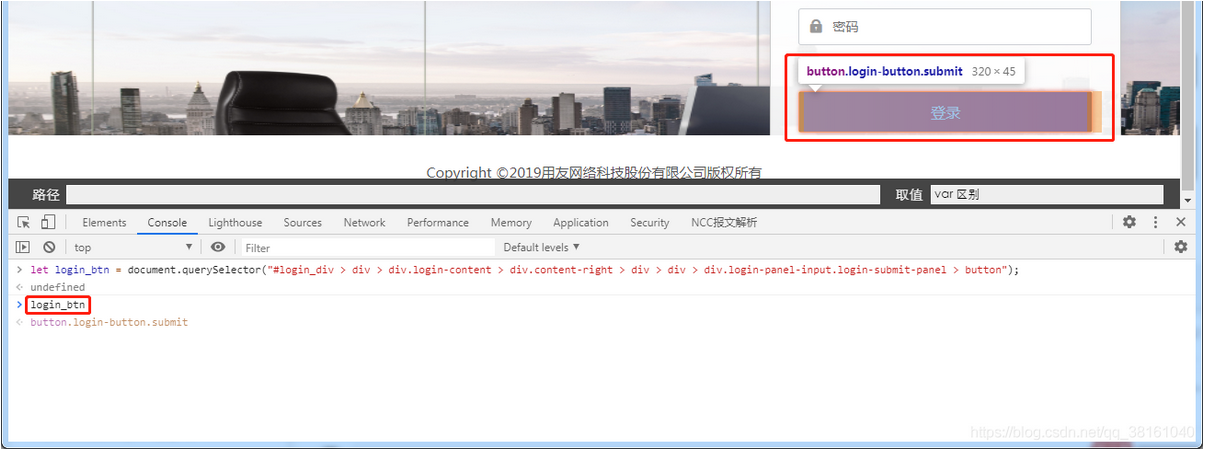
原生 js 直接作为方法调用即可触发。// 定位登录按钮 let login_btn = document.querySelector("#login_div > div > div.login-content > div.content-right > div > d...

JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
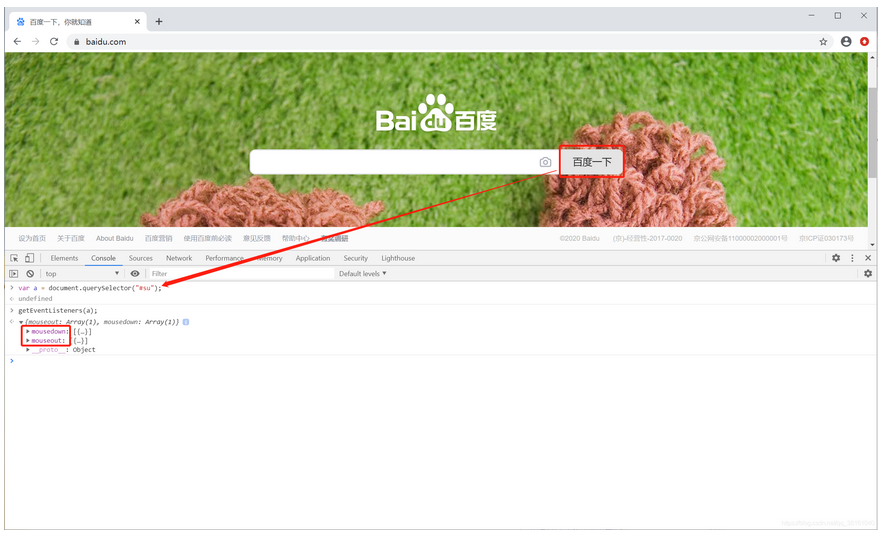
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] ...

chrome 技术篇-控制台切换框架,切换dom操作区
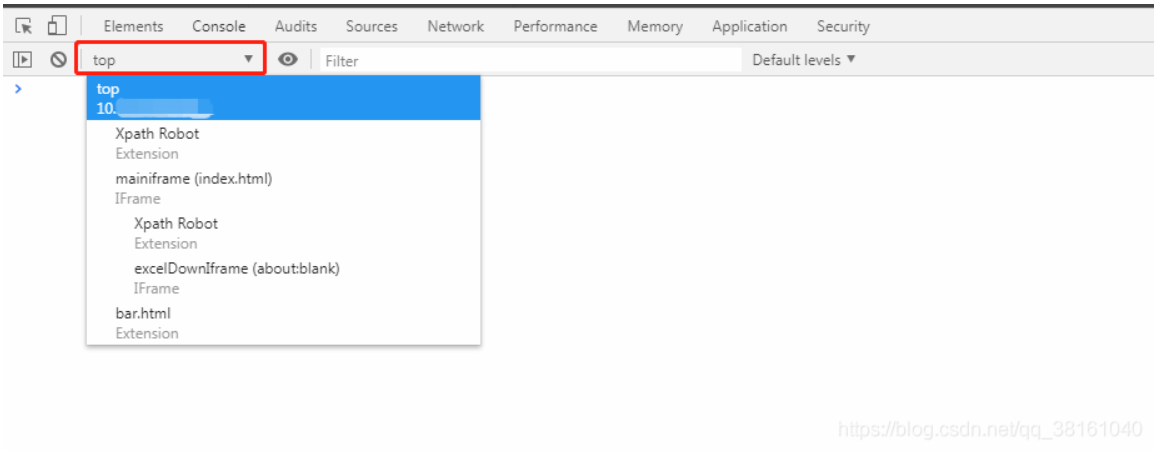
我们操作控制台时,默认可能会进入某个框架里的 dom 里,这样你就只能操作当前 dom 里的节点,如果我们要操作外部的内容,就要切换框架了,其中 top 是最外层。虽然 top 是最外层,但是想操作某个框架里 dom 的内容也不行,需要切到对应的框架里。 总结就是:外部是个大的 do...

JavaScript 技术篇-js语句创建dom节点,并给节点设置属性
document.createElement() 是创建节点的方法。 setAttribute() 是设置属性的方法。var s_div = document.createElement('div'); // 创建节点 s_div.setAttribute("id", "copy"); // 设置属...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。