
JavaScript 技术篇-js语句创建dom节点,并给节点设置属性
document.createElement() 是创建节点的方法。 setAttribute() 是设置属性的方法。var s_div = document.createElement('div'); // 创建节点 s_div.setAttribute("id", "copy"); // 设置属...

JavaScript 技术篇-textContent获取dom节点text文本内容带空格,js获取带空格的dom节点内容
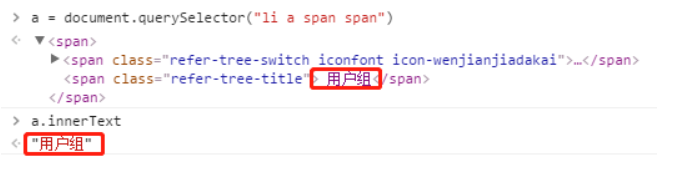
我们用 innerText 获取到的文本信息是除掉空格的。但有时根据需求我们需要获取到完整的文本信息。 请看效果图: 用 textContent 就可以很好的解决了。 喜欢的点个赞❤吧!
JavaScript 技术篇-js通过xpath获取dom节点,js校验xpath唯一性
document.evaluate() 就是通过 xpath 获取 dom 节点。 返回的结果通过 .iterateNext() 可以获得 dom 对象,每次调用会少一个,当没有时就返回空。返回匹配到的第一个 xpath 对应的 dom 节点。function x(xpath) { var resu...

JavaScript 技术篇-js获取dom节点、html标签自定义属性的值。
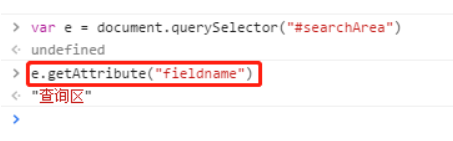
id、name 等属性通过 e.id e.name 可以直接获取到。 但是自定义属性比如fieldname就不能直接获取到了。用 getAttribute(“属性名”) 就可以了。 网页结构: 喜欢的点个赞❤吧!

JavaScript 技术篇-js获取document的几种方式,js获取dom元素的常用方法。
方法主要分为两大类第一类:通过属性获取。 <p id = "fash"></p> 通过 document.getElementById("fash") 获取到p页签。 第二类:通过css选择器获取 <p id = "fash"></p> 通过 docu...
MVC框架模式技术实例(用到隐藏帧、json、仿Ajax、Dom4j、jstl、el等)
前言: 刚刚学完了MVC,根据自己的感悟和理解写了一个小项目。 完全按照MVC模式,后面有一个MVC的理解示意图。 用MVC模式重新完成了联系人的管理系统: 用户需求: 多用户系统,提供用户注册、登录功能,对于没有登录的用户,不允许使用任何功能。 可以查询、增加和删除联系人信息。 详细设计: 数据结...
我的Android进阶之旅------>Android中解析XML 技术详解---->SAX解析、DOM解析、PULL解析
XML在各种开发中都广泛应用,Android也不例外。作为承载数据的一个重要角色,如何读写XML成为Android开发中一项重要的技能。今天就由我向大家介绍一下在Android平台下几种常见的XML解析和创建的方法。 在Android中,常见的XML解析器分别为SAX解析器、DOM解析器和PULL解...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。