
Fetch API与Ajax请求
Fetch API是一种新的JavaScript API,用于进行网络请求和获取资源。它提供了一种更现代、更强大的替代方案来替代旧的XMLHttpRequest对象,以实现与服务器之间的通信。 与传统的Ajax请求相比,Fetch API具有以下优势: 语法更简洁:Fetch API使用...
学习Ajax使用异步对象发送请求
简介:【5月更文挑战第1天】Ajax,全称Asynchronous JavaScript and XML(异步JavaScript和XML),是一种用于创建更好、更快以及交互性更强的Web应用程序的技术。 一、什么是Ajax Ajax,全称Asynchronous JavaScript and XM...

axios请求成功而$.ajax却不行排错
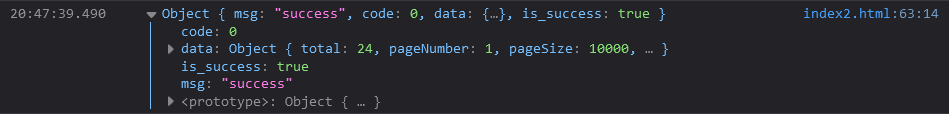
jQuery cdn <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> ...

解决前端ajax跨域请求不携带cookie信息JSESSIONID的问题
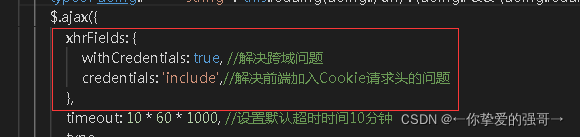
xhrFields: { withCredentials: true, //解决跨域问题 credentials: 'include',//解决前端加入Cookie请求头的问题 },
AJAX发送请求方法封装和请求函数底层刨析以及axios二次封装
原生ajax简易封装 a.js //通过封装成一个js文件并暴露出去 //使用多个实参必须按照顺序进行传递而且还不能传空,所以采用了options配置对象,就是设置一个形参, //传递一个对象成为一个实参 export default function ajax(options={})...
ajax请求js
ajax 的全称 Asynchronous JavaScript and XML (异步 JavaScript 和 XML)。 ajax 是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的 XMLHttpRequest 对象,是这个对象使得浏览器可以发出 HTTP 请求与接收 H...

ajax请求方法以及参数!
格式$.ajax({ type: "POST", url: "https://c2c.kuxia.top/webapi/user/login", data: { tel: acce, pass: pass }, success: function(result) { console.log...
浏览器跨域限制:为什么浏览器不能跨域发送Ajax请求?
前言在前端开发中,我们经常会遇到浏览器跨域限制的问题,尤其是在发送Ajax请求时。本文将解释什么是跨域请求,并探讨浏览器限制跨域请求的原因以及可行的解决方案。什么是跨域请求?跨域请求指的是浏览器在一个域名下发起的Ajax请求访问另一个域名下的资源。在跨域请求中,域名、协议或端口至少有一个不同。例如,...
JavaScript学习 -- ajax方法的POST请求
在Web开发中,通过POST请求将数据发送给服务器是一种常见的方式。使用jQuery可以轻松地发送POST请求,这需要使用jQuery的ajax()方法。本文将介绍jQuery如何使用POST请求发送数据,并提供一个实际的例子。使用$.ajax()方法发送POST请求使用jQuery的ajax()方...

Ajax技术【Ajax技术详解、 Ajax 的使用、Ajax请求、 JSON详解、JACKSON 的使用 】(一)-全面详解(学习总结---从入门到深化)
Ajax技术详解Ajax简介Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建 交互式、快速动态应用的网页开发技术,无需重新加载整个网页的 情况下,能够更新页面局 部数据的技术。通过在后台与服务器进行少量数据交换,A...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax更多请求相关
- ajax异步请求
- 学习ajax请求
- 请求ajax
- ajax请求cookie
- ajax请求信息
- ajax请求函数
- ajax方法请求
- js ajax请求
- 数据ajax请求后台
- ajax请求跨域
- ajax请求request
- ajax请求格式
- ajax请求异常
- jfinal ajax请求
- 页面ajax请求
- 监控ajax请求
- ajax请求接口
- ajax请求get post
- ajax请求后端报错
- ajax请求页面报错
- 异步ajax请求
- ajax请求controller
- ajax put请求
- ajax请求跨域报错
- ajax请求请求头
- ajax请求解决方案
- 原生js ajax请求
- 前台ajax请求
- 插件ajax请求报错
- ajax请求success
- ajax请求后端
- ajax请求异步
- ajax请求应用
- ajax请求权限
- ajax加载请求
- mock.js ajax请求
- ajax请求元素
- 请求ajax区别
- ajax请求显示数据
- extjs ajax请求
- echarts ajax请求
- ajax数据请求报错
- ajax请求事件
- 项目ajax请求
- 配置ajax请求
- shiro ajax请求
- ajax post请求解决方案
- ajax请求重定向
- 代码ajax请求
- ajax请求fetch
