ajax和axios请求本地json数据对比
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。ajax请求本地jsontest.json { "first":[ {"name":"...
如何管理庞大的Ajax请求?
随着Ajax的流行,现在的项目使用Ajax已经很普遍了,可以说是大量的使用Ajax了。由于存在大量的Ajax请求,变得难于管理。于是我们经常统一请求,唯一页面或者唯一的入口。于是便有以下类似的代码:public partial class Ajax : System.Web.UI.Page { pr...
jQuery Ajax请求成功后,为什么一直在error函数里
今天遇到了一个奇怪的问题,用各种工具检查都能看到服务器端返回了200,数据也是正常的,但是$.ajax 始终进不到success,郁闷啊!常见问题场景:跨域;$.ajax 没设置 dataType,及服务器端没设置respon.ContentTypejson 结构错误;由{'i...
$.ajax GET请求案例(Controller的另外一种写法)
前端JS代码:$.ajax({ type: "GET", url: getRootPath() + "/getDatas.do", contentType: 'application/json;charset=utf-8', //设置请求头信息 ...
$.ajax GET请求案例
前端JS代码:$.ajax({ type: "GET", url: getRootPath() + "/getDatas.do", contentType: 'application/json;charset=utf-8', //设置请求头信息 ...
JavaScript学习 -- ajax方法的POST请求
在Web开发中,通过POST请求将数据发送给服务器是一种常见的方式。使用jQuery可以轻松地发送POST请求,这需要使用jQuery的ajax()方法。本文将介绍jQuery如何使用POST请求发送数据,并提供一个实际的例子。使用$.ajax()方法发送POST请求使用jQuery的ajax()方...
Javascript-Ajax数据请求
Ajax数据请求Ajax是一种用于创建交互式Web应用程序的技术,它允许在不刷新整个页面的情况下向服务器发送请求并获取响应。Ajax的全称是Asynchronous JavaScript and XML(异步JavaScript和XML),尽管XML在现代的Ajax应用中并不是必需的,常见的替代格式...

ajax请求
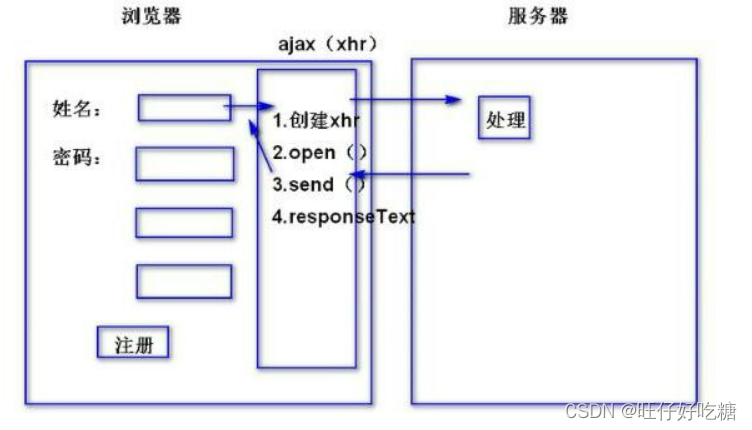
ajax原理:客户端发送请求,请求交给xhr,xhr把请求提交给服务,服务器进行业务处理,服务器响应数据交给xhr对象,xhr对象接收数据,由javascript把数据写到页面上建立XMLHttpRequest对象var xmlHttp = new XMLHttpRequest();设置回调...
ajax请求的时候get 和post方式的区别
最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数。GET在浏览器回退时是无害的,而POST会再次提交请求。GET产生的URL地址可以被Bookmark,而POST不可以。GET请求会被浏览器主动cache,而POST不会,除非手动设置。GET请求只能进行url...
vue的axios进行ajax请求----ajax请求篇(三)
一、在vue框架中首先需要先安装依赖npm install axios --save二、在项目中的main.js中引用import axios from 'axios'; Vue.prototype.$axios = axios;三、在页面中进行使用get 方式axios({ headers...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ajax更多请求相关
- ajax异步请求
- 学习ajax请求
- 请求ajax
- ajax请求cookie
- ajax请求信息
- ajax请求函数
- ajax方法请求
- js ajax请求
- 数据ajax请求后台
- ajax请求跨域
- ajax请求request
- ajax请求格式
- 请求ajax报错
- ajax请求异常
- jfinal ajax请求
- 页面ajax请求
- 监控ajax请求
- ajax请求接口
- ajax请求get post
- ajax请求后端报错
- ajax请求页面报错
- 异步ajax请求
- ajax请求controller
- ajax put请求
- ajax请求跨域报错
- ajax请求请求头
- ajax请求解决方案
- 原生js ajax请求
- 前台ajax请求
- 插件ajax请求报错
- ajax请求success
- ajax请求后端
- ajax请求异步
- ajax请求应用
- ajax请求权限
- ajax加载请求
- mock.js ajax请求
- ajax请求元素
- 请求ajax区别
- ajax请求显示数据
- extjs ajax请求
- echarts ajax请求
- ajax请求方案
- ajax请求后台页面
- ajax数据请求报错
- ajax请求事件
- 扩展ajax请求
- 项目ajax请求
- 配置ajax请求
- shiro ajax请求
