
css--字体和文本样式
文字样式属性字体:font-family文字大小:font-size文字颜色:font-color文字粗细:font-weight文字样式:font-stylefont-family字体属性定义元素内文字以什么字体来显示语法:font-family:”字体一“,”字体二“,”字体三“....
CSS——字体选择
在网页设计和开发中,字体选择是一个非常重要的因素。字体不仅仅是文字的表现形式,它们还能够传达出一种特定的情感和风格。在CSS中,我们可以通过使用字体代码来定义网页中使用的字体。CSS提供了一种简单而灵活的方式来设置字体。通过使用font-family属性,我们可以指定一个或多个字体来应用于特定的元素...
CSS3 自定义字体的常识与使用
web字体开发人员可以为自己的网页指定特殊的字体,无需考虑用户电脑上是否安装了此特殊字体,从此把特殊字体处理成图片的时代便成为了过去。支持程度比较好,甚至IE低版本浏览器也能支持。不同浏览器所支持的字体格式是不一样的,所以有必要去了解一下有关字体格式的知识。1、TureTpe(.ttf)格式 .tt...
css字体缩放
大家好,本章的主要内容就是如何让字体缩放。一些浏览器都会有字体的最小值,比如谷歌的最小值是12px,当字体设置超过浏览器最小值font-size不起作用时就使用下面这个方法:.demo{ font-size: 10px; display: inline-block; transform: scale...

css实现霓虹灯特效字体
在开始之前先了解外部字体的引入:vite中字体的引入方法(.otf字体等)如下:1、在src下的assets文件夹下创建font文件夹,将下载好的字体包放到该文件夹下2、在font文件夹下创建font.css文件,如果你用的是scss,那么就是font.scss。less同理。3、在font.css...

css的字体正片叠底和发光效果
字体的正片叠底 效果 思路 运用div的阴影和混合模式,适用于偏暗的背景,字体的div与背景的div叠加达到正片叠底的效果。 box-shadow mix-blend-mode实现 代码 <!DOCTYPE html> <html> <head> <meta...

js css 悬浮动画字体
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="...
前端祖传三件套CSS的CSS3新特性之文本和字体
一、字体选择器 在CSS3中,我们可以使用更加灵活的字体选择器来选择自己喜欢的字体。常用的字体选择器有以下几种:font-size-adjust:用于调整不同字体大小之间的高度差异。font-stretch:用于调整字体的拉伸程度。font-variant:用于选择特定字体的变体。font-weig...
CSS字体 ,文本属性介绍
css字体1.1 font-family作用:设置文本的字体系列语法:font-family:字体名称;常用值:一个字体名称或系列名称(介绍常用字体名称、字体系列)微软雅黑 Microsoft YaHei宋体 SimSun黑体 HeiTi楷体 KaiTi多个字体名称逗号分开 如果浏览器不支持第一个字...

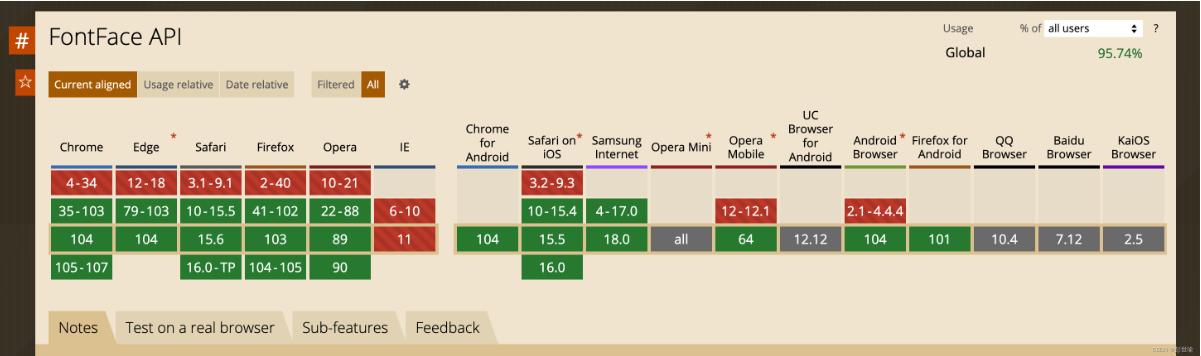
css:网页引入字体@font-face以及动态加载字体
css:网页引入网络字体@font-face<style > /* 引入字体 */ @font-face { font-family: "站酷高端黑 Regular"; font-weight: 400;src: url("//at.alicdn.com/wf/webfont/CMLt9...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







