
CSS基础:基础选择器、字体和文本样式
CSS基础Date: August 31, 2022Summary: 基础选择器、字体和文本样式基础认知学习路径:1.CSS初识2.CSS引入方式CSS初识CSS介绍CSS:层叠样式表(Cascading style sheets)CSS作用是什么??给页面中的HTML标签设置样式语法规则写在哪里?...
CSS 属性_字体文本文本装饰 | 学习笔记
开发者学堂课程【前端开发CSS基础:CSS 属性_字体文本文本装饰 】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/361/detail/4258CSS 属性_字体文本文本装饰 内容介绍:一、字体二...
《图解CSS》字体与文本
#### 字体与文本* 字体是“文字的不同体式”或者“字的形体结构”,例如宋体/黑体/行楷等。* 文本就是一组字或字符,比如章标题、段落正文等等,跟使用什么字体无关。* CSS 为字体和文本分别定义了属性。字体属性主要描述一类字体的大小和外观。比如,使用什么字体族(是 Times,还是 Helvit...

CSS(二)元素基础样式、字体属性、文本属CSS
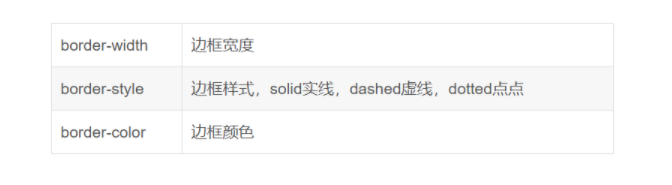
一、元素基础样式1. 尺寸和单位 宽度width和高度height使用长度单位:px、pt、rem、em、%等; max-width 最大宽度,max-height 最大高度; ...
CSS中的字体属性和文本属性
1.CSS字体的属性 font 简写,作用是把所有的针对字体的属性设置在一个声明中 font-family 设置字体系列 font-size 设置字体尺寸 font-style 设置字体风格,italic或者normal; font-variant 以小型大写...
能否在CSS中定义“对特定字体的文本加粗”?
比如我网站中用了Helvetica Neues Ultra Thin字体,我想让所有用了这个字体的文字全部加粗,有办法用CSS实现么? 我的font-face定义如下: @font-face { font-family: 'Helvetica Neue LT Std'; src: url("font...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







