让页面里的字体变清晰,变细用CSS怎么做?
您可以使用CSS的属性和值来使页面字体变得清晰和细。以下是一些常用的CSS属性和值,以及示例代码:字体平滑: 在CSS中,您可以使用-webkit-font-smoothing属性和值来使字体平滑。这样可以使字体看起来更清晰。代码示例:body { -webkit-font-smoothing: a...

CSS:字体和文本样式
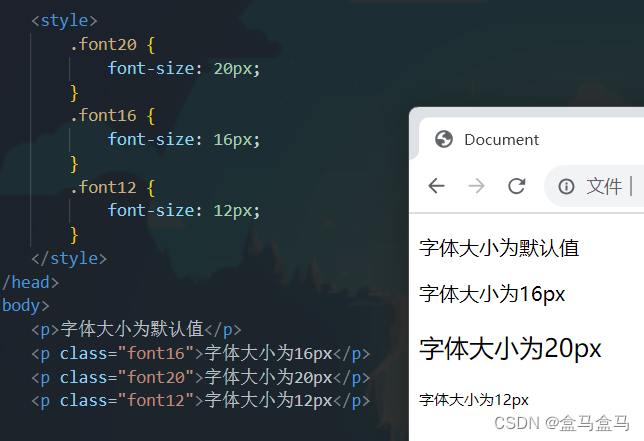
字体样式字体大小 font-sizeCSS中,使用font-size来定义字体的大小。属性值:font-size: 20px;字体大小的值以px为单位,效果如下:在chrome浏览器中,字体大小的默认值16px。但是在不同浏览器中,字体大小的默认值有可能不同,所以在网页开发时,最好不要使用默认值,而...
纯css实现高度或者宽度变化字体发生变化【容器查询】
前言hello world欢迎来到前端的新世界😜当前文章系列专栏:Sass和Less🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹💖感谢大家支持!您的观看就是作者创作的动力先上代码<!DOCTYP...

CSS3 transform 字体模糊问题
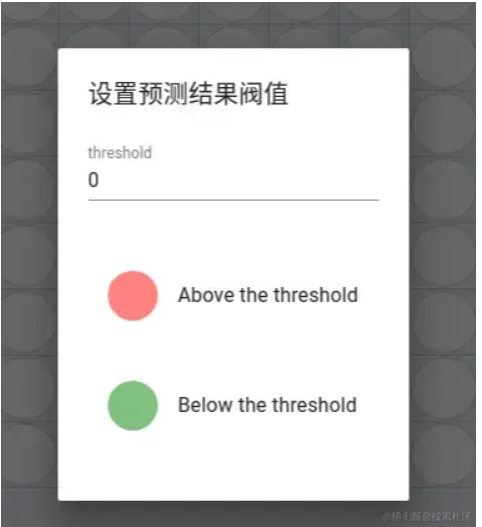
使用 Vue Material 的 Dialog 做了一个弹出框,弹出框内动态绑定了几个数据,页面效果一出来What the fuck? 马赛克?Vue Material 的组件肯定没问题,应该自己代码哪问题,先把官网提供的例子在项目中运行了一下,效果正常。然...

CSS 字体对齐
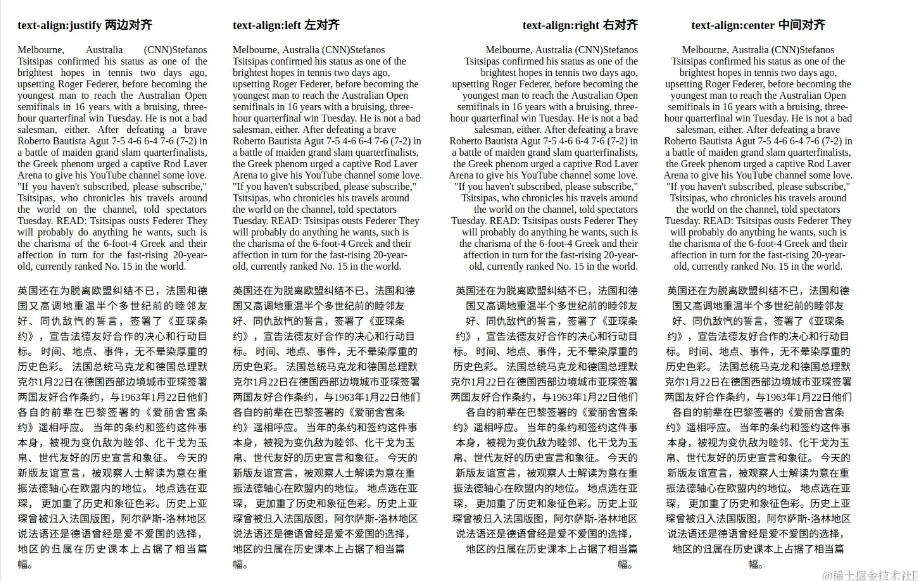
text-align:justify; 两边对齐 text-align:left; 左对齐 text-align:right; 右对齐 text-align:center; 中间对齐<html> <head>...

css文字字体间距设置
属性:letter-spacing: 3px;效果
css引用字体问题
在CSS中通过@font-face属性来实现网页中嵌入特殊字体。首先获取要使用字体的三种文件格式.EOT、.TTF或.OTF、.SVG,确保能在主流浏览器中都能正常显示该字体。.EOT,适用于Internet Explorer 4.0+.TTF或.OTF,适用于Firefox 3.5、Safari、...

【CSS】CSS字体样式【CSS基础知识详解】
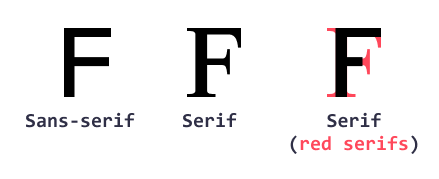
🌙CSS字体认知文字是网页界面上最常见的元素,而文字的字体、大小和文字样式等都可以通过CSS来设置。🌙字型在 CSS 中,有五个通用字型:衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感特点:文字笔画粗细不均匀,并且首尾有笔锋装...
CSS3 字体抗锯齿渲染
对字体进行抗锯齿渲染可以使字体看起来会更清晰舒服。在图标字体成为一种趋势的今天,抗锯齿渲染使用也越来越多。font-smoothing 是非标准的CSS定义。它被列入标准规范的草案中,后由于某些原因从web标准中被移除了。但是,我们可以用以下两种定义进行抗锯齿渲染-webkit-font-smoot...
css字体渐变色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="I...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







