CSS基础
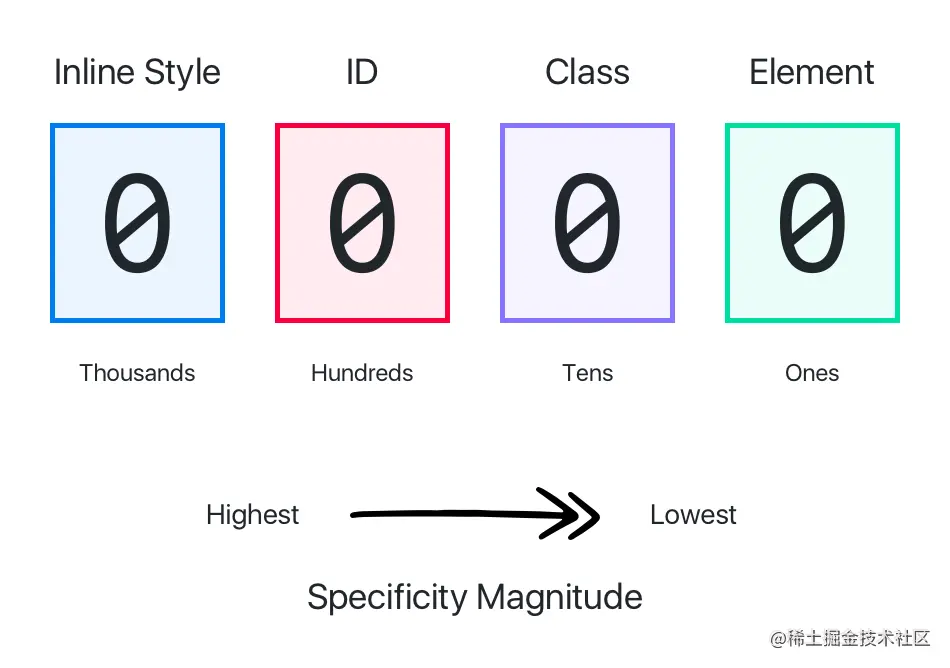
渐进增强和优雅降级渐进增强:先以最低要求(低版本浏览器)构建网页,再针对高级浏览器进行向上增强优雅降级:先以最高要求(高版本浏览器)构建网页,再针对低级浏览器进行向下兼容CSS 选择器important 权重最大行内样式 1000id 选择器 100类选择器、伪类(li:...

通俗重制系列--CSS基础
通俗重制系列--CSS基础CSS语法语法一:样式语法选择器{ 属性名:s属性值; /*注释*/ } @语法link 和 @import 都能导入一个样式文件,它们有什么区别嘛?link 是 HTML 标签,除了能导入 CSS 外,还能导入别的资源,比如图片、脚本和字体等;而 ...
计算机二级web题目(4)--CSS基础
1 [单选题] CSS指的是下列(B)的缩写。A. Computer style SheetsB. Cascading style SheetsC. Creative stye SheetsD. Colerful siyle Sheets2 [单选魃] 在HTML文档中,应该在下列哪个部分引用外部样...
前端面试题整合(HTML,CSS等基础篇)
浏览器的内核IE: trident内核,Firefox:gecko内核,Safari:webkit内核,Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核,Chrome:Blink(基于webkit,Google与Opera Software共同开发)H...

实验:CSS+Div基础 - 预习报告
课程名称:网页设计技术;实验名称:CSS+Div基础【实验目的】1、掌握CSS,Div的基本概念及其作用;2、熟练掌握CSS中常用属性的作用及应用;3、理解并掌握CSS+Div在网页布局中的作用。【实验仪器】PC, Dreamweaver【预习内容】CSS+Div基础预习报告正文:1.&n...

CSS基础1 | 青训营笔记
一、CSS基础概念全程是 cascading style sheet 层叠式样式表,主要用于配合HTML结构,添加页面样式、辅助布局。其有两个重要的概念,分别是样式和布局。1、样式分为两种,一是文字的样式,二是盒模型的样式2、布局一般html的布局都是上下结构,如div标签,就是从上到下排过来。如果...
CSS基础之选择器
总所周知,css可以为网页设置多种多样的样式,那怎么样可以精确为每一个html标签设置相应的样式呢?tips:小白初学,如有错误,还请各位大佬指教<h1> css选择器 </h1>这在里,我们列举了一个简单的例子来讲解css选择器。 首先h1就是我们所说的选择器,然后这个.....

Web开发及人机交互导论 实验三 CSS+DIV基础
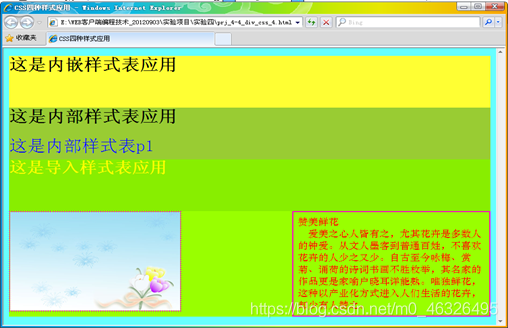
一、实验目的1.掌握CSS基本概念、CSS类型及4种CSS样式定义的方法。2.理解DIV的概念。3.掌握DIV的属性设置方法。4.学会使用CSS+DIV进行页面布局设计。二、实验环境Windows10系统下的H Builder X三、实验步骤项目1:CSS四种样式的引用四种样式表的引用,分别为:(1...
CSS基础理解(1)
CSS简介HTML的局限性(1)HTML 是网友的骨架,只关注内容的语义。例如<h1>表示大标题,<p>表示段落(2)早期的时候,HTML 只能做一些简单的样式,网页非常丑,而且使 HTML 代码臃肿CSS作用(1)CS...

CSS基础-塌陷及定位
父级边框塌陷的问题clear:right; 右侧不允许有浮动元素clear:left; 左侧不允许有浮动元素clear:both; 两侧不允许有浮动元素clear:none;解决方案: 1.增加父级元素高度2.增加一个空的div标签,消除浮动div{ cle...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







