
Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】
一、CSS简介CSS 指层叠样式表 (Cascading Style Sheets)让网页元素的样式更加丰富使用 CSS 我们可以大大提升网页开发的工作效率使用 CSS 同时控制多重网页的样式和布局 有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全...

CSS基础 | 学习笔记
开发者学堂课程【前端开发CSS基础:CSS 基础】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/361/detail/4254CSS 基础内容介绍:一、css 简介二、css 代码语法三、css 注...

Css 布局基础积累
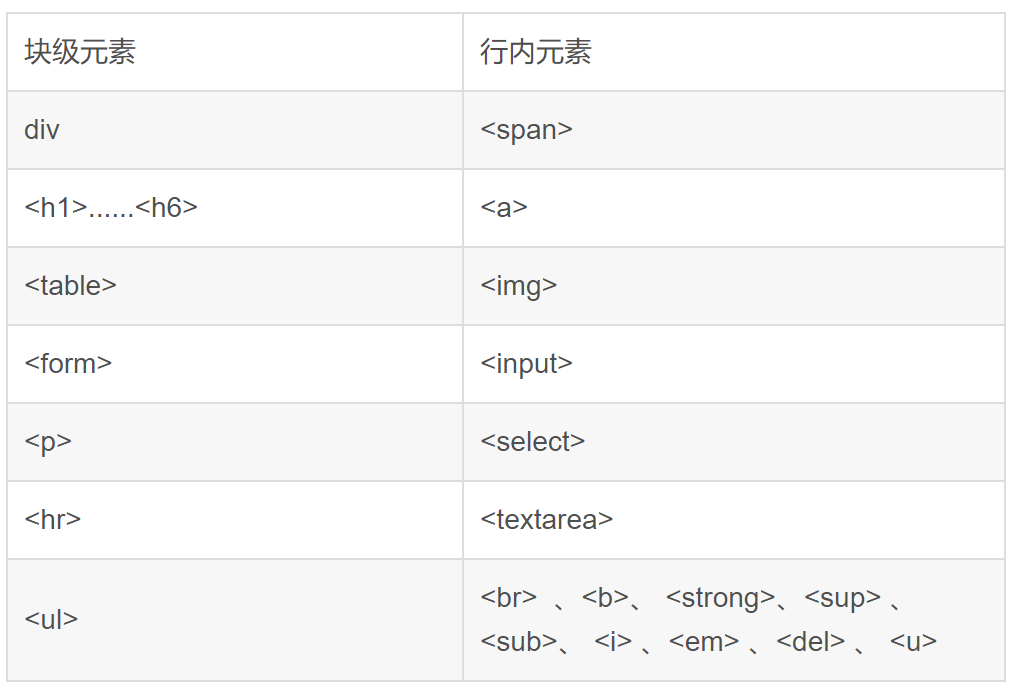
Css 布局基础积累0、html中常用到的块级元素与行内元素区别:·块级元素: 1.总是新起一行,即各个块级元素独占一行,默认垂直向下排列; 2.高度、宽度、margin及padding都是可控的,设置有效,有边距效果; 3.宽度没有设置时,默认为100%ÿ...

4、前端开发:CSS知识总结——简介、语法和种类(入门基础)
简介:什么是 CSS?CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题外部样式表可以极大提高工作效率外部样式表通常存储在 CSS 文件中多个样式定义可层叠为一...

CSS基础04
CSS高级技巧精灵图 css sprites为了有效减少服务器接收和发送的频率,减轻服务器的压力;将许多的小图片放到一张大图片上去;就是精灵技术,CSS sprites;精灵技术主要针对背景图片, 精灵图就是一张大的背景图片使用时主要移动背景图片位置,使用backgroud-position属性一般...

CSS基础03
页面布局三大核心,盒子模型,浮动和定位1.盒子模型盒子模型组成:盒子模型组成的主要有 边框border,外边距margin ,内边距padding,内容content;边框border:border可以设置元素的边距,边距有三部分,宽度,验收,颜色border: border-width || bo...

CSS基础02
一个工具:前端快速开发插件EmmetEmmet 的前身就是 Zen Coding。它是一组专门用来提高编写 HTML 和 CSS 代码速度的便利工具。将它整合进文本编辑器,可以提供一些功能和快捷方式,加快开发速度。提供包括 Eclipse、IDEA、UltraEdit、SlickEdit 的插件;C...

CSS基础01
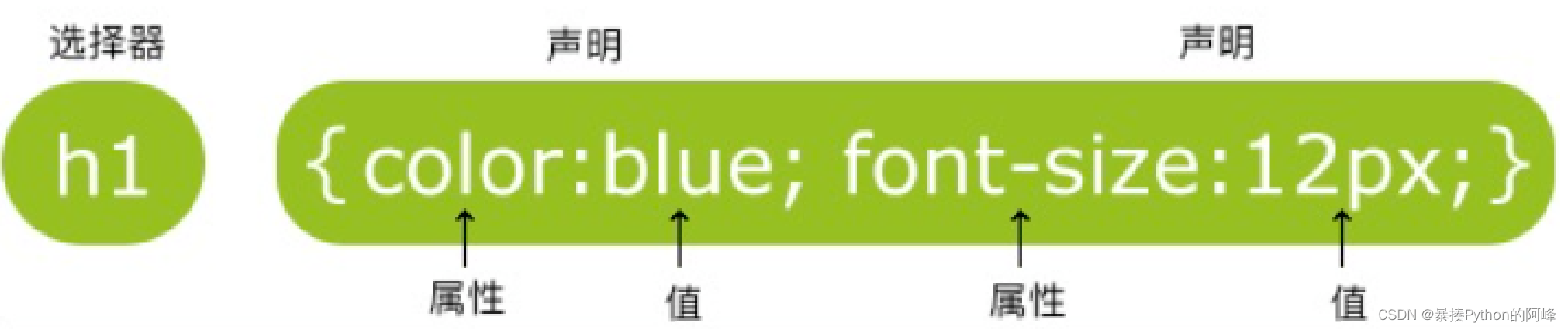
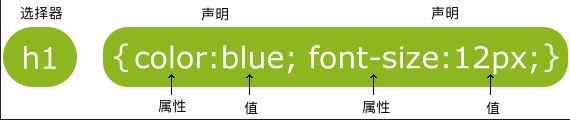
CSS简介:CSS是层叠样式表的简称,有时也会称之为CSS样式表或级联样式表。CSS也是一种标记语言(和html一样,不是个编程语言);Html主要是页面结构,显示元素内容,CSS是美化页面,布局网页;CSS规则主要有选择器和样式声明组成;样式声明以键值对的形式出现;如下:p{font-size: ...
CSS基础属性大全
文字属性字体:font;文本字体:font-family;文本字号:font-size;文本字体样式:font-style;文本字体粗细:font-weight;文本字体行高:line-height;内容水平对齐:t...

【前端基础面试题】如何用CSS画一个三角形(详解)
教学 思路 加粗边框,设置一个宽高为0的中心点,通过对角线划分的切割法,就得到了四个三角形,然后三个透明就可以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







