
CSS基础 -文本样式及基本盒子
美化网页选择<style>字体美化<span></span>font-family:字体font-size:字体大小font-weight:字体 粗细-color:字体颜色<\style>文本样式颜色:单词 RGB 0F RGBA A:01透明度文本对...
CSS基础-导入及选择器
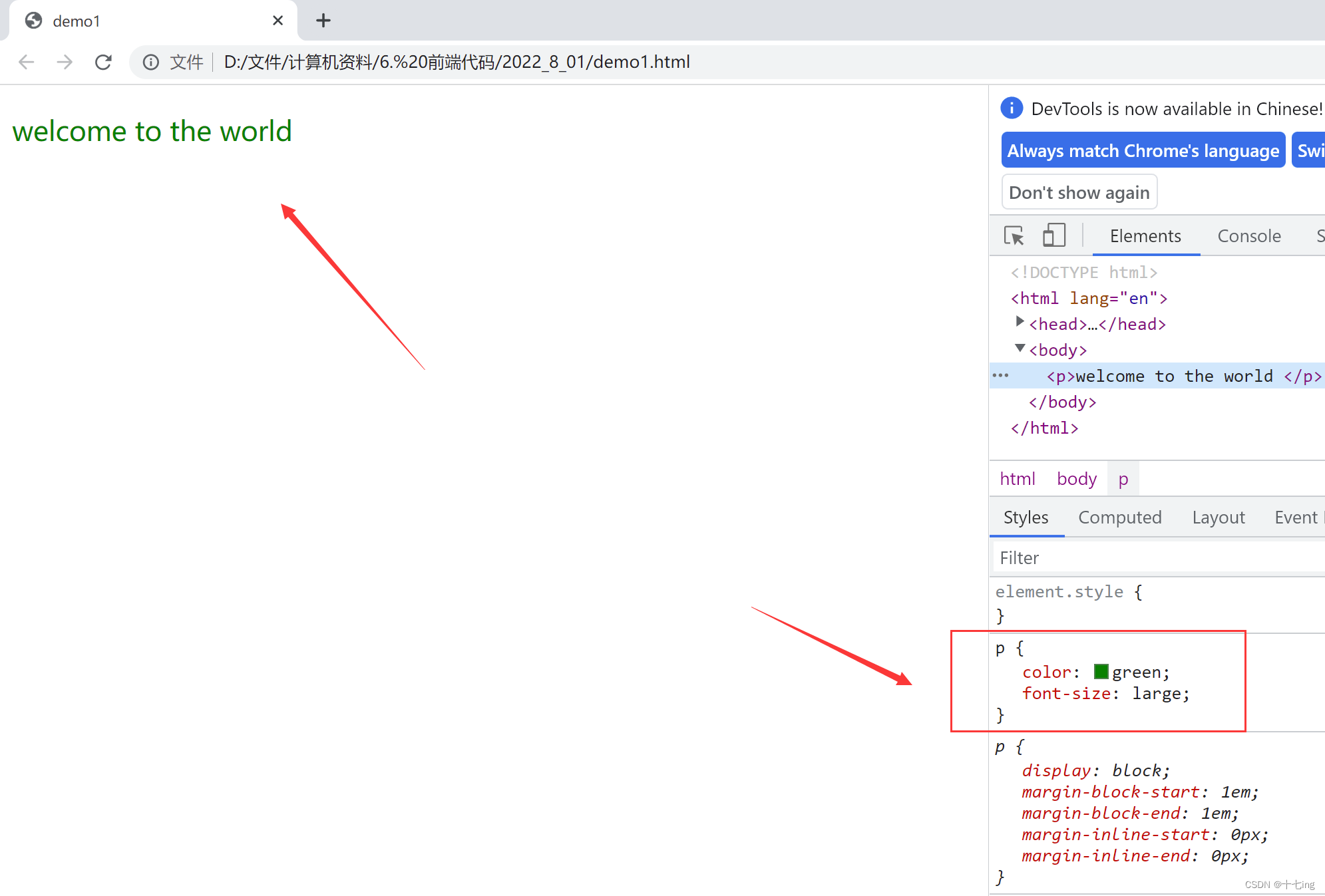
CSS三种导入方式行内样式:在标签元素中,编写一个style属性,编写样式即可<h1 style="color red>稀土掘金<h1>链接式:外部样式<link rel="stylesheet" href="css/style.css">导...

CSS 基础(下)
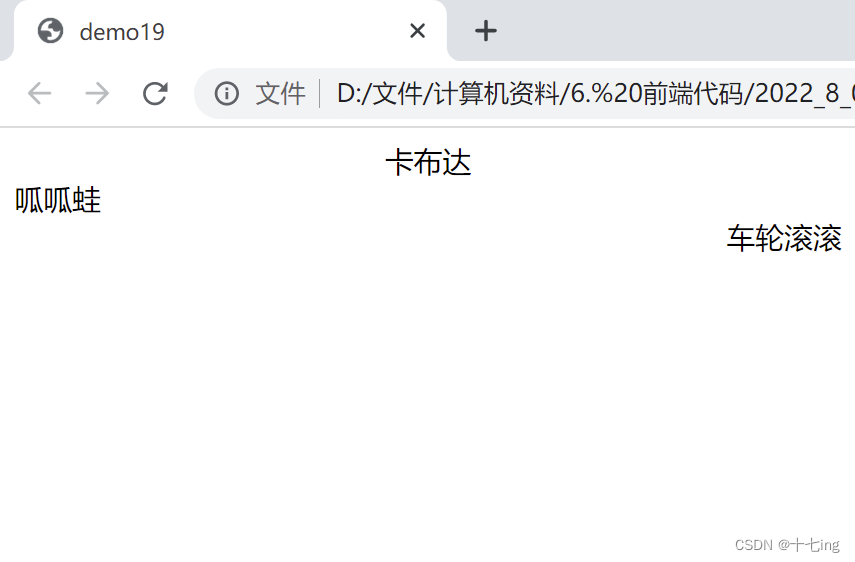
七、文本属性1. 文本水平对齐text-align: left / center / right<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-e...

CSS 基础(中)
四、复合选择器 ( 重要 )1. 后代选择器元素1 元素2 { 设置样式 }注意:① 只对元素2 进行设置样式,不影响元素1② 元素1 是父级,元素2 可以是子级,或孙子级,或重孙子级…③ 元素1 和 元素2 可以是标签选择器、类选择器、id 选择器…展示1<!DOCTYPE html>...

CSS 基础(上)
引言CSS:Cascading Style Sheets ( 层叠样式表 )CSS 的作用CSS 能够对网页中元素位置的排版进行像素级的精确控制,实现美化页面的效果,且能够做到页面的样式和结构分离。使用了CSS,就相当于女生化妆之后。CSS 基础格式选择器 { 属性:值; }一、CSS 引入方式1....

【CSS详解】一文掌握CSS基础用法(下)
7.背景背景颜色:backgroundbackground-image:url(""); /* 默认是全部平铺的 */ background-repeat:repeat-x; /* 水平平铺 */ background-repeat:repeat-y; /* 垂直平铺 */ background-r...
【CSS详解】一文掌握CSS基础用法(上)
前言本文为CSS基础知识与语法介绍,Java全栈学习路线可参考:【Java全栈学习路线】最全的Java学习路线及知识清单,Java自学方向指引,内含最全Java全栈学习技术清单~一、CSS的概念1.什么是CSSCSS:Cascading Style Sheet 层叠样式表。CSS:表现(美化网页&a...
css基础面试题
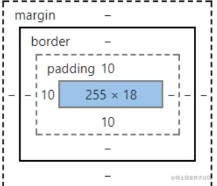
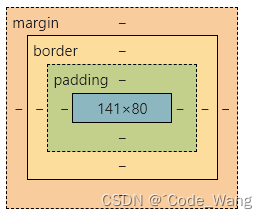
1、CSS3 新特性有哪些?颜色:新增 RGBA (255,255,255,0.5)文字阴影(text-shadow)边框: 圆角(border-radius) 边框阴影: box-shadow盒子模型:box-sizing 把所有的网页元素都看成一个盒子,...

Web前端学习:CSS基础-小终结【布局和文本常用样式、常用属性、外边距和内边距】
一、常用样式CSS中有两种常用的样式,分别为:布局常用样式文本常用样式 以下将对这两种样式进行演示和说明1、布局常用样式 width设置元素(标签)的宽度,如: width:100px; &nbs...

Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】2
4、层级选择器主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。 代码演示: 运行结果 5、伪类选择器常用的伪类选择器有hover,表示鼠标悬浮在元素上时的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







