
(前端开发入门必看)一口气读完HTML5与CSS3基础教程,快速建造前端思维(更新中)
书籍信息 今天我们要读的书是《HTML5与CSS3基础教程》(第9版),是一本Web前端开发入门级别的书籍。它的作者是(美)乔·卡萨博纳(Joe Casabona),译者是望以文。 ...

web前端开发--------CSS基础教程
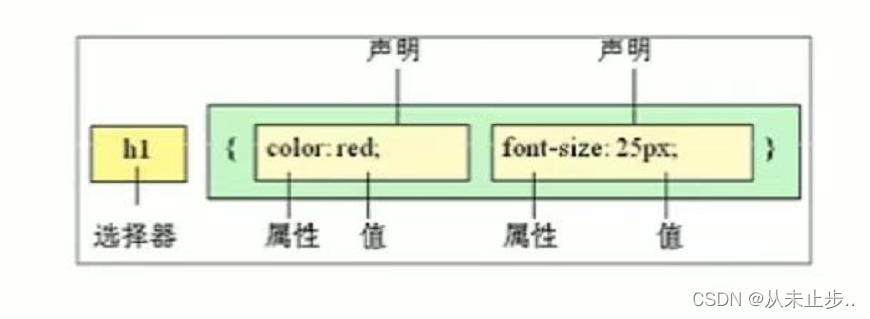
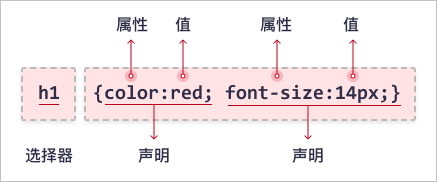
为什么要学习CSS?在之前的学习中,我们学习了通过html去布局网页,但是html存在非常多的局限性,而它的局限性体现在它只关注内容的语义,html主要做结构,显示元素内容,比如<h1>表名这是一个大的标题,<p>表名这是一个段落,<img&...
互联网教程之 DIV和CSS一
从web1.0过渡到web2.0,要理解,为什么我们抛弃了1.0的僵硬和无趣的table模式,XHTML的特征是什么?其语法格式有是什么? CSS盒子模型要搞透,而不是死板教条的去记忆!深刻理解static absolute以及relative的含义,从而掌握包含块(i...
互联网教程之 DIV和CSS一
从web1.0过渡到web2.0,要理解,为什么我们抛弃了1.0的僵硬和无趣的table模式,XHTML的特征是什么?其语法格式有是什么? CSS盒子模型要搞透,而不是死板教条的去记忆!深刻理解static absolute以及re...

CSS基础教程
CSS基础教程

漏刻有时数据大屏CSS样式表成长教程(3):使用样式表做圆环指示图标
核心样式表.dot1 { display: inline-block; width: 10px; height: 10px; border: 2px solid #FF4145; border-radius: 50%; background: transparent; margin-left: 10...

漏刻有时数据大屏CSS样式表成长教程(2):九宫格图表背景自适应的解决方案
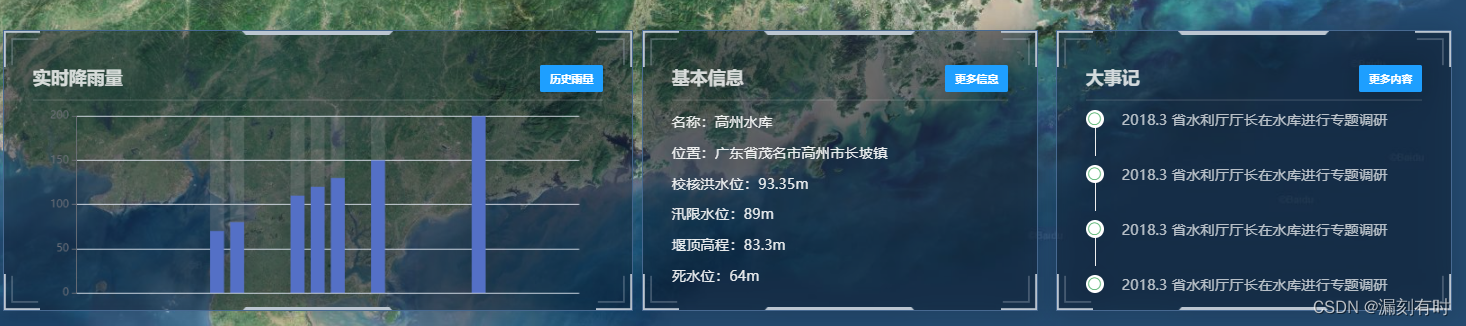
在数据可视化大屏中,经常出现同样的图片作为背景,但是尺寸不同,需要做多个背景图片的情况。这样不仅增加了切图工作,更是在无形中增加了图片的加载数量。如图所示:HTML布局<div class="dPanel4"> <div class="dPanel4_1...

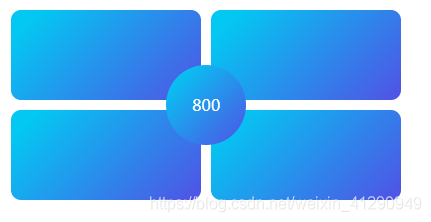
漏刻有时数据大屏CSS样式表成长教程(4):数据指标层叠排版
CSS :root { --gradient: linear-gradient(135deg, #03c8f2 10%, #5151E5 100%); } .pannel { position: relative; width: 400px; height: 200...

漏刻有时数据大屏CSS样式表成长教程(1)CSS绝对定位时水平居中的写法
在CSS定位的过程中,正常的居中定位:margin:0 auto可以满足水平居中;但是决定定位是,使用left:50%,实际在视觉上不是水平居中的。目前一个最佳的绝对定位水平居中的代码如下:(上下左右都居中,删除对应的top和bottom,即可实现水平居中) wid...
零基础html5+div+css+js网页开发教程第009期 导航栏css美化
1.Css基础结构html中的class属性对应到css中为符号 .html中的id属性对应到css中为符号 #html中的层次结构,每一层对应到css中要用 空格 隔开2.logo设置.header .logo{ font-size: larger;/* 字体大小 */ b...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







