
HTML5 —— 初识 Canvas 画布
Canvas 画布<canvas> 元素用于图形的绘制,通过脚本(通常是JavaScript)来完成绘制一个矩形注:getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法fillStyle 可以是CSS颜色,渐变,或图案。f...
前端祖传三件套HTML的HTML5之新绘画元素 canvas
相比于传统的HTML绘图方式,使用Canvas进行绘图具有更高的性能和更灵活的特性。Canvas支持各种2D图形绘制,如线条、矩形、圆形、弧形、文本等,同时还可以通过像素操作、动画等高级特性实现更为复杂的效果。下面我们来看看Canvas的基础应用:1.创建Canvas在HTML页面中,我们通过以下代...
HTML学习笔记(四) Canvas 下
正文6、添加样式(1)颜色除了使用默认的黑色之外,我们还可以给图形设置指定的颜色strokeStyle:设置图形边框的颜色fillStyle :设置图形内容的颜色注意,一旦设置上面两个属性,那么新绘制的图形都是使用指定好的颜色<script> var ...
HTML学习笔记(四) Canvas 上
前言<canvas> 标签用于定义图形容器,容器本身是没有画图能力的,但我们可以使用脚本来绘制图形目录1、创建画布2、创建画笔3、绘制矩形4、绘制路径5、绘制文字6、添加样式7、创建图片正文1、创建画布在 HTML 中,使用 <canvas> 标签可以创建一个矩形画布,这个画...

基于HTML5 Canvas实现炫酷钟表效果
前言HTML5支持的canvas可以在Web中画各种相对复杂的图案,只要你愿意,前端不需要美工设计再提供任何切图!废话不多说,进入正题,本文将给大家介绍通过HTML5 Canvas实现炫酷钟表效果。正文分解步骤首先先到网上随便找一个钟表的图片当作本文的设计图。这个图表的渲染可以分为几个大的方向,钟表...
JavaScript 基于HTML5 canvas 获取文本占用的像素宽度
基于HTML5 canvas 获取文本占用的像素宽度 直接上代码 // 获取单行文本的像素宽度getTextPixelWith(text, fontStyle) { var canvas = document.createEleme...
如何在HTML5中使用Canvas实现雷达图?
要在HTML5中使用Canvas实现雷达图,您需要以下步骤:创建一个Canvas元素并设置其ID和宽度高度属性: <canvas id="myCanvas" width="400" height="400"></canvas> 获取Canvas上下文并将其保存在变量中: va...

HTML基础、canvas
开发环境编辑器vscode下载地址:code.visualstudio.com/vscode插件的推荐:open in browserChineseAuto Rename Tag第一个html程序从h1到h6一共有六个标题,字体大小逐级递减,p是段落标签<!DOCTYPE html> &...

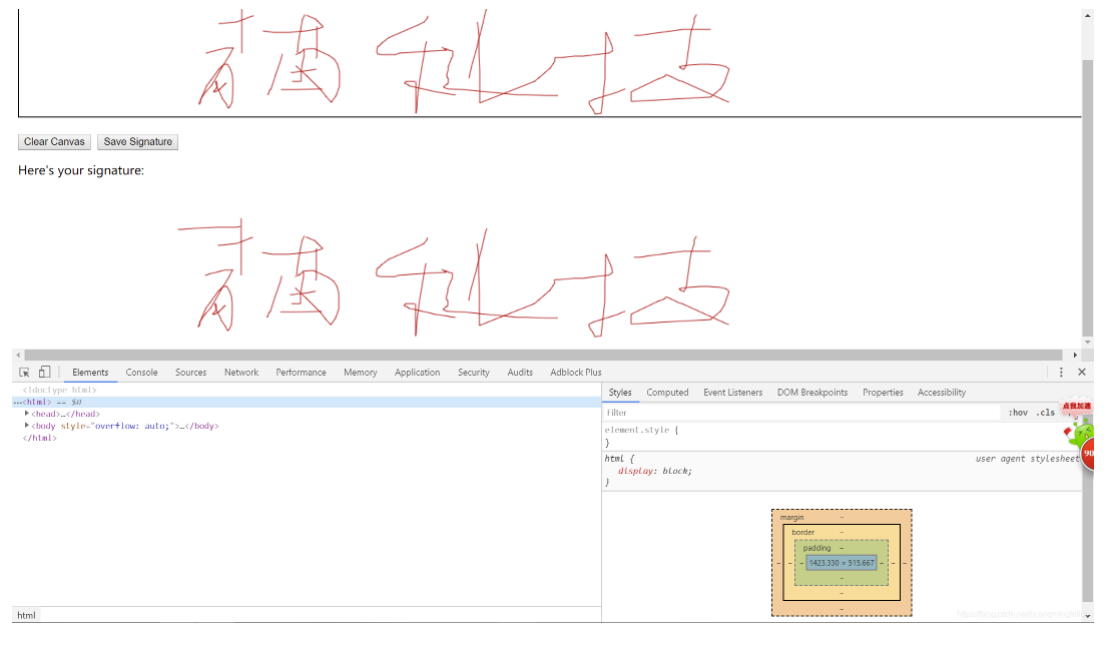
HTML5 canvas 在线涂鸦
插件地址http://bencentra.github.io/jq-signature/采用技术jq-signature.min.jsDeveloped using jQuery 2.1.4.<!DOCTYPE html> <html> <head> <me...
HTML5的学习之canvas画布(五)
HTML5的学习之canvas画布canvas其他剩余的方法和属性。转换方法描述scale()缩放当前绘图至更大或更小。rotate()旋转当前绘图。translate()重新映射画布上的 (0,0) 位置。transform()替换绘图的当前转换矩阵。setTransform()将当前转换重置为单...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML更多canvas相关
- HTML canvas图像
- HTML Canvas绘图
- HTML canvas文本
- HTML canvas图形
- HTML canvas loading
- HTML canvas源码
- html5 HTML canvas
- HTML canvas 3d
- HTML canvas区别
- HTML Canvas游戏开发实战
- HTML canvas绘制
- HTML canvas画布
- HTML canvas动画
- HTML canvas实现
- HTML canvas入门
- HTML canvas时钟
- HTML canvas钟表
- HTML canvas制作
- HTML学习canvas画布
- HTML canvas开发画布
- HTML canvas图片
- HTML Canvas绘制库存变化折线
- HTML canvas旋转
- HTML canvas开发内容预告
- HTML canvas 2d
- HTML canvas库存
- HTML Canvas应用试验
- HTML SVG canvas
- HTML canvas工控
- HTML canvas阴影
- HTML元素canvas
- HTML canvas游戏开发实战图形
- HTML canvas像素
- HTML canvas图案
- HTML canvas游戏
- HTML canvas helloworld
- HTML canvas设置
- HTML Canvas开发详解
- html5canvas开发详解HTML canvas
- HTML Canvas绘制国旗
- HTML canvas矩形
- html5 canvas开发基础HTML页面
- HTML canvas填充
- HTML canvas ie
- HTML canvas 2d 3d
- 游戏开发HTML canvas
- HTML canvas开发基本矩形
- HTML canvas实现画笔
- HTML canvas画图
- HTML canvas库存计算









