
初露锋芒 Angular6 入门项目 - 4 下
3.通过HTTP修改数据这里我们需要在原来DetailComponent上面,添加一个输入框、保存按钮和返回按钮,就像这样:<!-- detail.component.html --> <!-- 前面代码省略 --> <div> <h2>修改信息:&l...

初露锋芒 Angular6 入门项目 - 4 上
本文目录一、项目起步二、编写路由组件三、编写页面组件1.编写单一组件2.模拟数据3.编写主从组件四、编写服务1.为什么需要服务2.编写服务五、引入RxJS1.关于RxJS2.引入RxJS3.改造数据获取方式六、改造组件1.添加历史记录组件2.添加和删除历史记录七、HTTP改造1.引入HTTP2.通过...

初露锋芒 Angular6 入门项目 - 3
本文目录一、项目起步二、编写路由组件三、编写页面组件1.编写单一组件2.模拟数据3.编写主从组件四、编写服务1.为什么需要服务2.编写服务五、引入RxJS1.关于RxJS2.引入RxJS3.改造数据获取方式六、改造组件1.添加历史记录组件2.添加和删除历史记录七、HTTP改造1.引入HTTP2.通过...

初露锋芒 Angular6 入门项目 - 1
本文目录一、项目起步二、编写路由组件三、编写页面组件1.编写单一组件2.模拟数据3.编写主从组件四、编写服务1.为什么需要服务2.编写服务五、引入RxJS1.关于RxJS2.引入RxJS3.改造数据获取方式六、改造组件1.添加历史记录组件2.添加和删除历史记录七、HTTP改造1.引入HTTP2.通过...

Angular 项目结合 nginx 上线
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第17天,点击查看活动详情当我们完成了 angular 项目之后,你应该如何上线呢?也许你会回答:It is not my bussiness. Right?确实,一个纯前端开发者,在完成了项目的开发之后,剩下的事情&#...

Angular 项目实现权限控制
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第9天,点击查看活动详情上一篇文章我们讲到了 Angular 组件通信。本文我们讲讲,在项目开发中,你是否会遇到这样的需求:请根据用户登陆,限制其访问的内容。So,这就是要进行权限控制。对用户的权限限制,我们一般会有下面...

我与无影的初体验:使用无影云桌面进行一个开源 Angular 项目的端到端测试
近日很荣幸地收到了阿里云邀请做一个关于阿里旗下无影云桌面的评测,从官网上了解到阿里云无影云桌面原名为弹性云桌面,融合了无影产品技术后更名升级,可广泛应用于具有高数据安全管控、高性能计算等要求的安全办公、金融、设计、影视、教育等领域。我是一个程序员,最近一年的工作是参与开发一个开源的电商前端(Stor...

Angular-Cli脚手架介绍、安装并搭建项目
什么是 Angular?link本主题会帮你了解 Angular:什么是 Angular?它有哪些优势?当构建应用时它能为你提供什么帮助?一个基于组件的框架,用于构建可伸缩的 Web 应用一组完美集成的库,涵盖各种功能,包括路由、表单管理、客户端-服务器通信等一套开发工具,...

关于 Angular 项目类型为 library 的工程使用 tsconfig.json 的问题
我今天做 Angular 开发时,遇到一个很奇怪的问题:在某个 Angular library 项目里,无法正确解析出 @Spartacus/core,后来经过一番分析,发现是库文件夹里文件 tsconfig.json 引起的原因。我把该文件的内容清空只剩下面一行,问题消失。目录中存在 tsconf...

Angular 如何为多个项目使用单一存储仓库
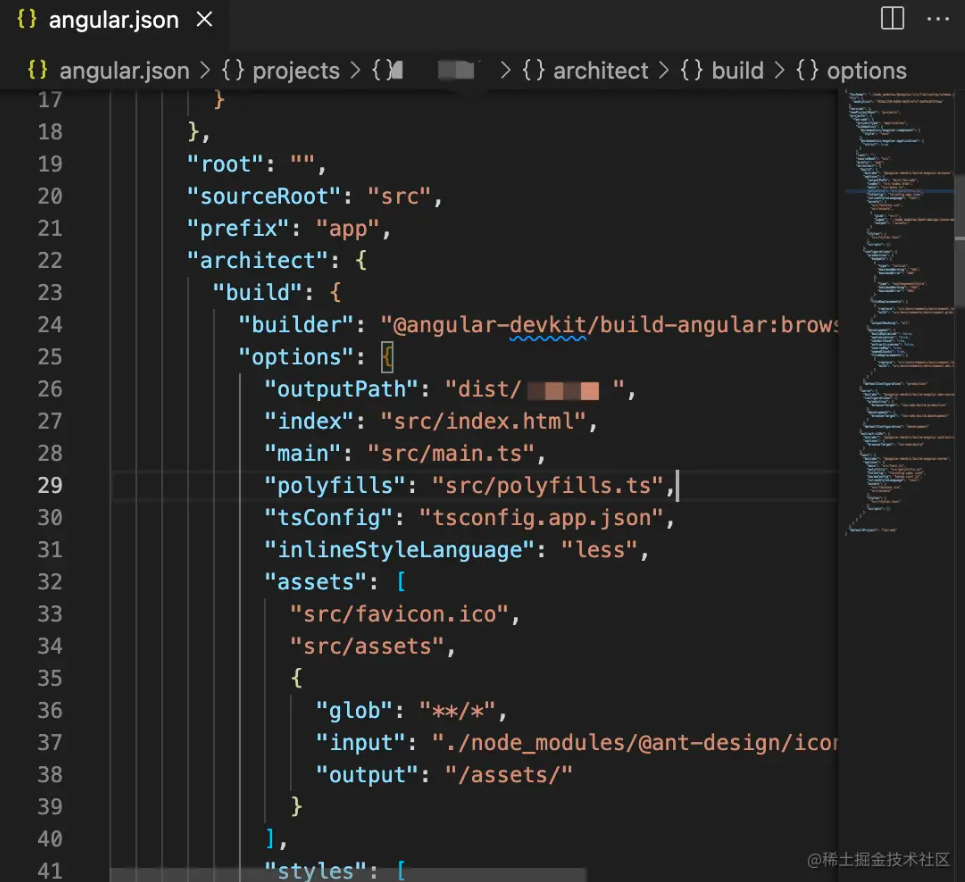
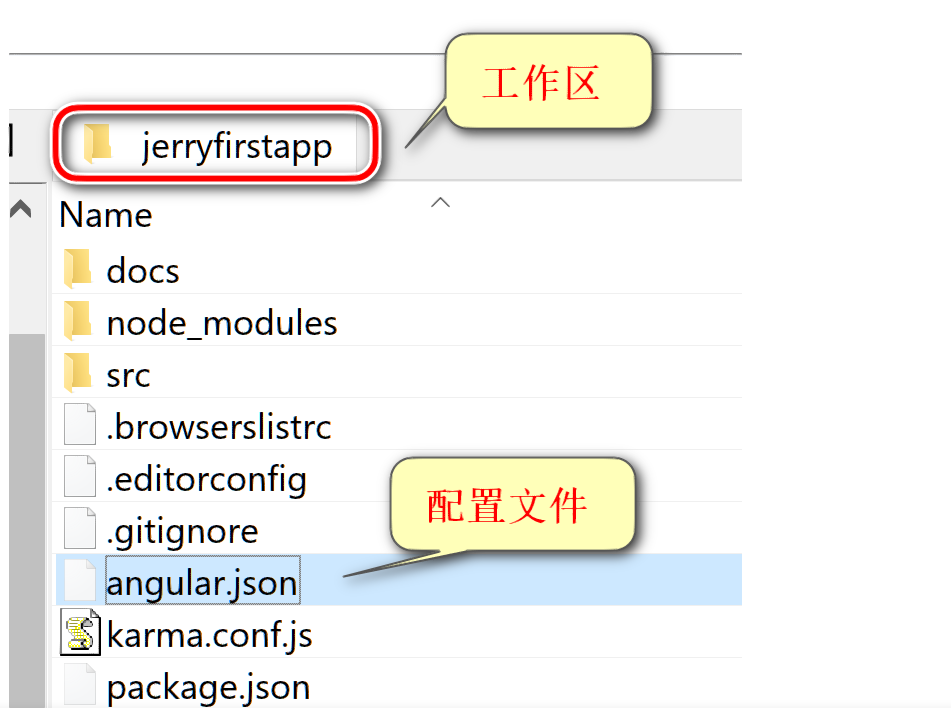
Angular 工作区是 Angular project 的集合。Angular project 包含 application 和 library 两种。而用来创建或操作应用和库的命令(比如 add 和 generate)必须在工作区目录下才能执行。ng new上述命令行实际上创建的是一个...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。