
关于 fakeAsync 在 Angular 应用单元测试开发领域的使用介绍
笔者最近三年一直在 SAP 中国研究院从事 SAP Commerce Cloud (电商云)这款产品的前端开发。电商云 Storefront 基于开源项目 Spartacus,其 Github 代码仓库地址可以通过这个链接访问。我最近所在的团队一直在负责 Spartacus 服务...

关于Angular里给Component protected方法写单元测试的技巧
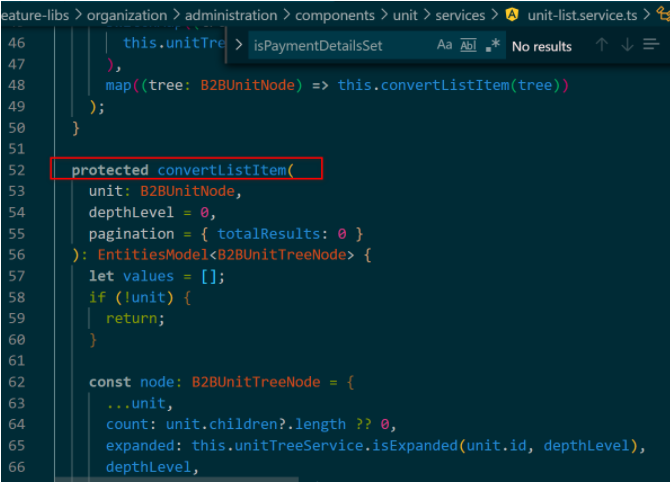
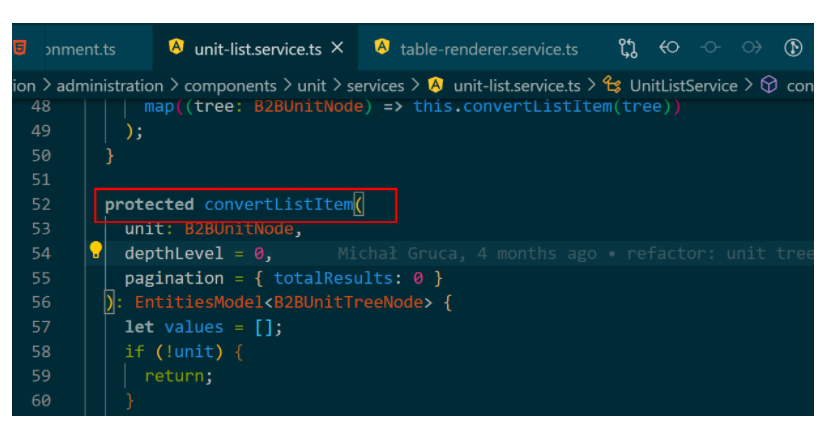
本文写作背景是,我需要开发一个单元测试,能够测试到protected convertListItem方法。我直接敲service., Visual Studio Code的代码自动完成列表里,没有出现convertListItem,因为它是protected方法。但我们要知道,因为Angular T...

如何在Angular单元测试里,对class protected方法进行测试
一种思路是,可以沿用Java里测试protected方法的变通方式,即创建一个新的sub class,继承包含该protected方法的class,然后在子类里新建一个公有方法作为wrapper之用,实现逻辑只有一行,就是调用父类的protected方法。例子如下:import { Injectab...

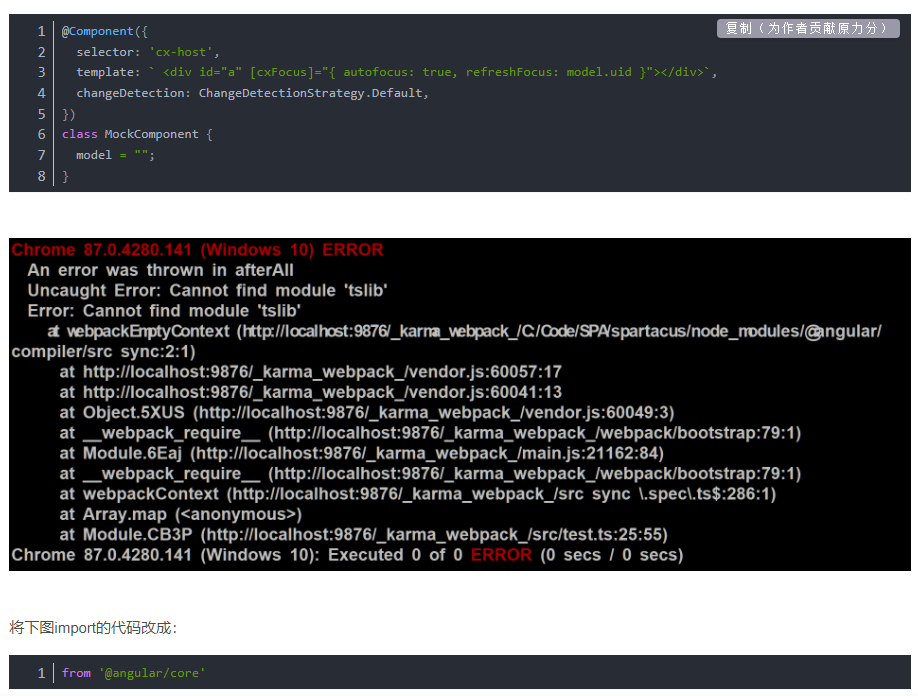
Angular单元测试遇到的错误消息:Uncaught Error - Cannot find module tslib
Angular单元测试遇到的错误消息:Uncaught Error - Cannot find module tslib

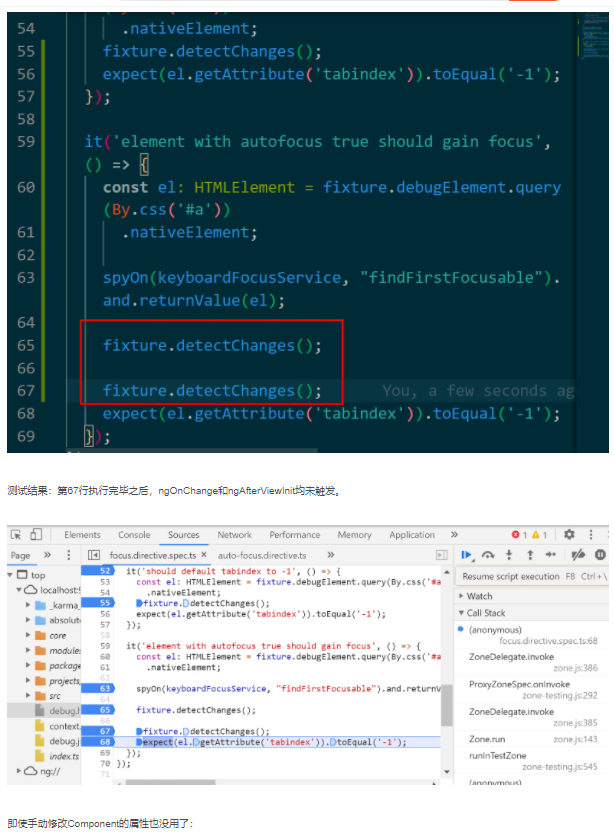
在Angular单元测试代码的it方法里连续调用两次detectChange方法,会触发两次ngAfterViewInit吗
在Angular单元测试代码的it方法里连续调用两次detectChange方法,会触发两次ngAfterViewInit吗

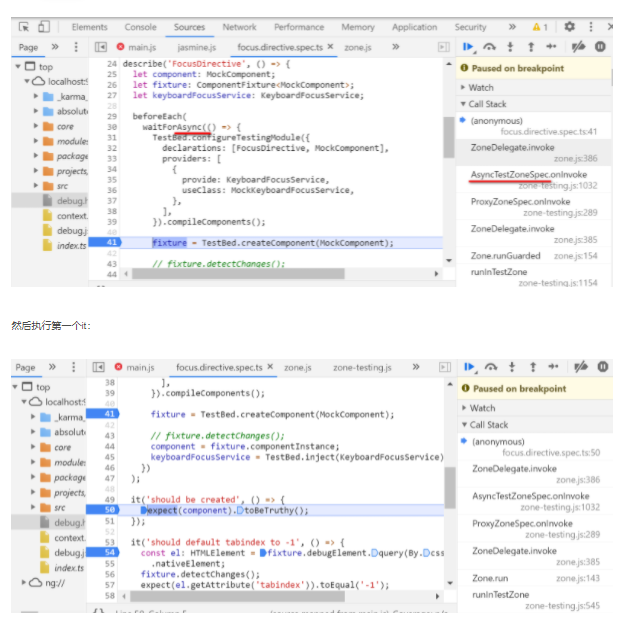
Angular单元测试框架beforeEach和it的执行顺序
Angular单元测试框架beforeEach和it的执行顺序

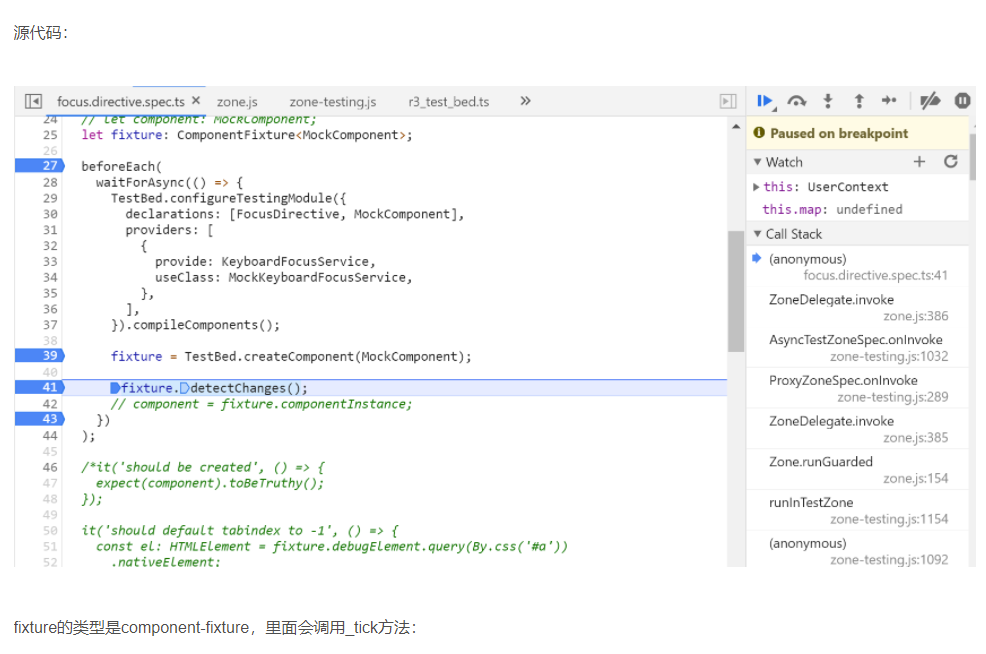
Angular jasmine单元测试框架fixture.detectChanges的实现原理
Angular jasmine单元测试框架fixture.detectChanges的实现原理

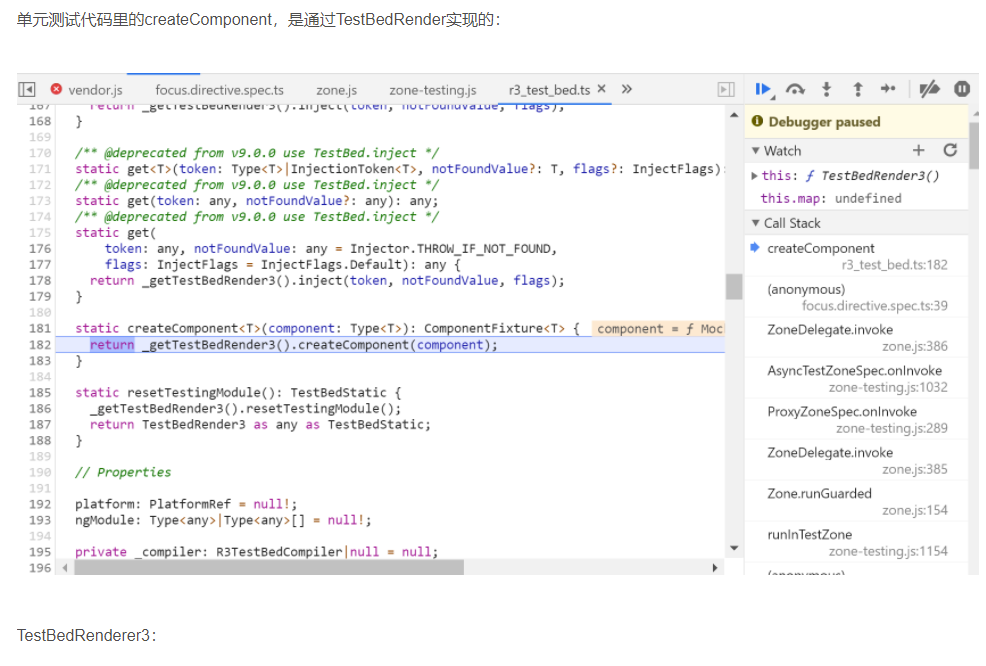
Angular jasmine单元测试框架TestBed.createComponent的实现原理
Angular jasmine单元测试框架TestBed.createComponent的实现原理

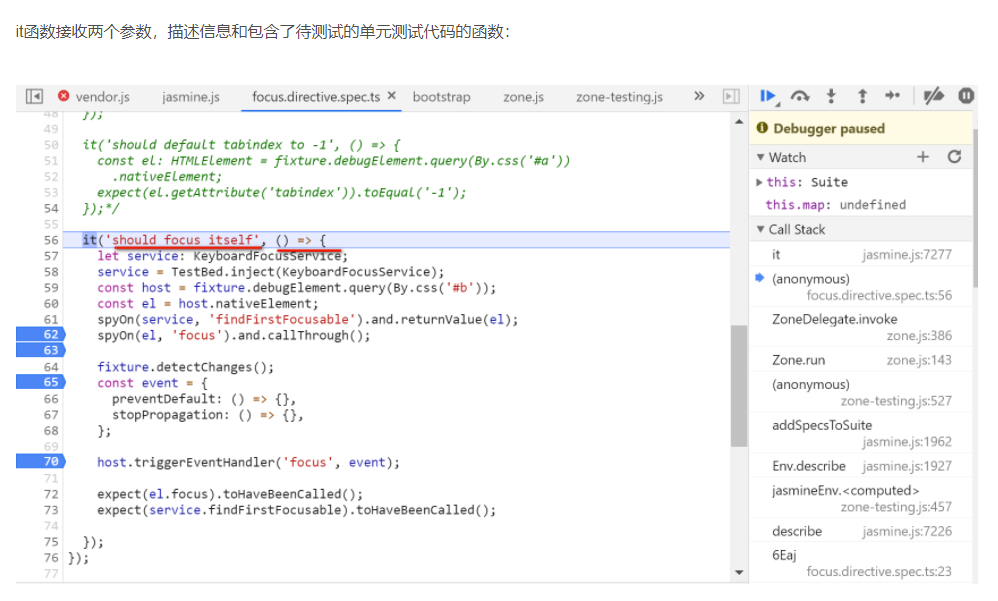
Angular jasmine单元测试框架里使用it函数定义single spec
Angular jasmine单元测试框架里使用it函数定义single spec

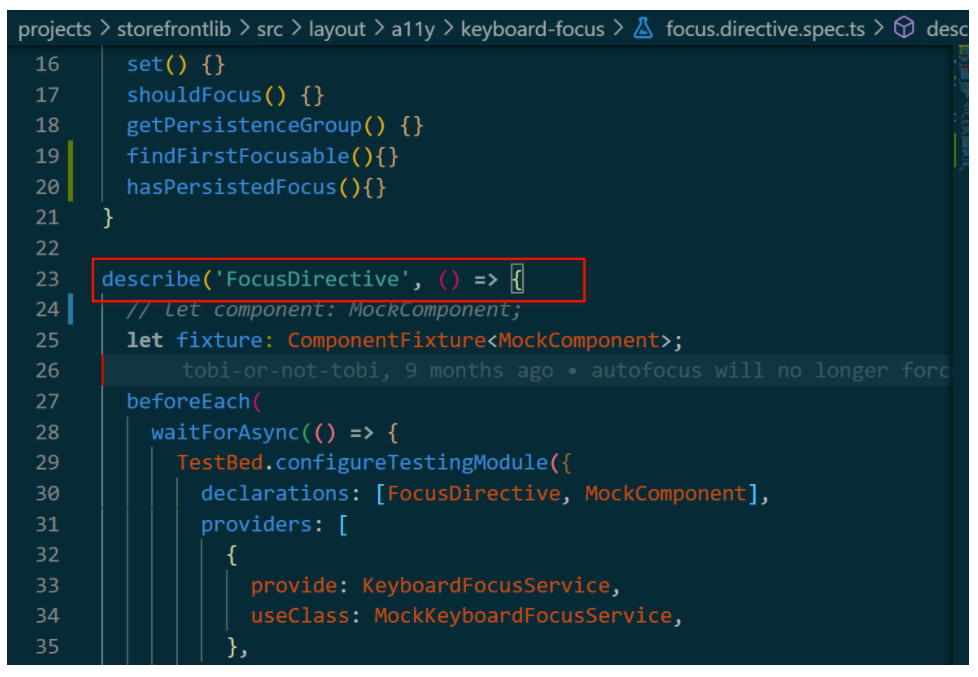
Angular jasmine单元测试框架里describe的实现原理
源代码:describe函数传入的两个参数:描述信息和箭头函数:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular更多单元测试相关
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件