
vue+ts或者react+ts如何使用animate.css
前言 animate.css是一个第三方的纯css库,其中内置了众多我们常用的动画特效,详细特效及文档可以浏览animate.style以及animate.css动画演示,关于源码,可查看animate.css源码 使用animate.css(以vue+ts为例,react可参照类似方法) 安装 ....
React 配置别名 @ ( js/ts 项目中通过 webpack.config.js 配置)
一、简介在 Vue 项目当中,可以使用 @ 来表示 src/,但在 React 项目中,默认却没有该功能,因此需要进行手动的配置来实现该功能。别名主要解决的问题:每个页面都使用路径的方式进行引入,这样很麻烦,效率很低,这个时候可以配置一个别名,来直接使用别名引入。使用 @craco/craco 可以...

React 创建 js 与 ts 项目
一、npx 创建创建 js 工程$ npx create-react-app demo创建 ts 工程$ npx create-react-app demo --template typescript二、npm 创建全局安装 create-react-app# 如果之前安装过,可先移除,保证最新版本...

react在ts中提示ref问题
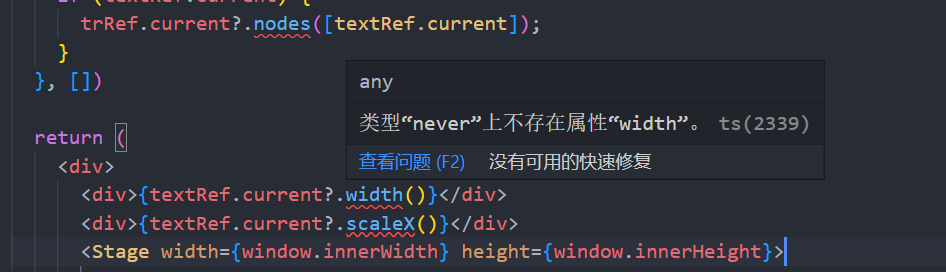
不要太在乎一些人,越在乎,越卑微。——周国平首先按照官方文档的demo写好代码,却报错如下:安装插件Error Lens后:如何解决?前往Text的ref源码,可以看到是需要一个叫LegacyRef的类型我们进LegacyRef,看到其就是Ref或string的类型因此这里我们定义为R...
React 配置别名 @ ( js/ts 项目中通过 webpack.config.js 配置)
一、简介在 Vue 项目当中,可以使用 @ 来表示 src/,但在 React 项目中,默认却没有该功能,因此需要进行手动的配置来实现该功能。别名主要解决的问题:每个页面都使用路径的方式进行引入,这样很麻烦,效率很低,这个时候可以配置一个别名,来直接使用别名引入。...
React 配置别名 @ ( js/ts 项目中通过 @craco/craco 配置)
一、简介在 Vue 项目当中,可以使用 @ 来表示 src/,但在 React 项目中,默认却没有该功能,因此需要进行手动的配置来实现该功能。别名主要解决的问题:每个页面都使用路径的方式进行引入,这样很麻烦,效率很低,这个时候可以配置一个别名,来直接使用别名引入。...

基于 React、TS的聊天室monorepo实战
最近在思考如何编写高质量的 React 项目,刚好接到聊天室的需求,于是决定写一篇关于 React、TS 的实战教程,采用 monorepo+lerna 管理包。如何关注代码质量与规范的同时,快速实现需求。接下来,带着大家快速开发一个 Web 版聊天室。PS:该教程面向有一定 React、TS 、N...

React+Hook+ts+antDesign实现伪定时调用接口功能
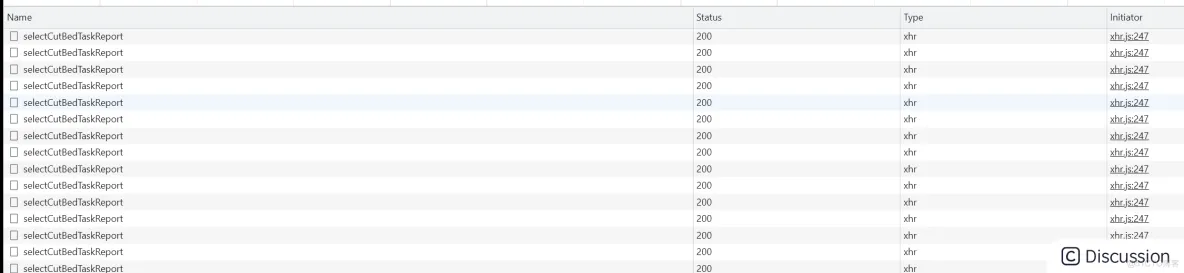
定义循环时长说一下整体实现思路吧 定义定时器执行时间的状态 这里是十秒 可以通过接口配置调用const [delay, setDelay] = useState(10000)定义分页const [pageIndex, setPageIndex] = useState(0)核心代码实现分页变化调用接口...

React+Hook+ts+antDesign实现table行编辑功能(2)
对默认column的设置以上是对column函数数据处理的讲解 接下来设置defaultColumn数据的设置 对可以操作的属性editable变为true即可const defaultColumns: (ColumnTypes[number] & { editable?: boolean;...
React+Hook+ts+antDesign实现table行编辑功能(1)
前言大家好 我是歌谣 今天要说的是ant design实现表格行编辑的功能 考虑问题的时候我们需要多看官方的api开发开始紧接着我们对照着api进行开发 首先加一个table<Table onChange={onTableChange} rowKey="id" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js更多ts相关
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
