
Bootstrap-Switch开关控件使用指南
} }); BootStrapTable数据表格中使用Bootstrap-Switch开关控件 如果对BootStrapTable数据表格有不理解的地方,可以访问Bootstrap Table数...
BootStrap让两个控件在一行显示(label和input同行)
1 、添加class=“form-inline”<div class="row"> <div> <label class="form-inline" />参加单位: <input type="text" class="form-control" />&...

开心档 - 软件开发入门之 Bootstrap4 表单控件
Bootstrap4 表单控件http://www.kxdang.com/topic/bootstrap4/bootstrap4-forms-Bootstrap4 支持以下表单控件:inputtextareacheckboxradioselectBootstrap Inputhttp://www.k...
Bootstrap 全局 css 样式-表单3中如何控件尺寸?
Bootstrap 全局 css 样式-表单3中如何控件尺寸?
-Bootstrap 全局 css 样式---表单2的静态控件是什么?
-Bootstrap 全局 css 样式---表单2的静态控件是什么?

Bootstrap教程(10)--使用输入组来组合控件
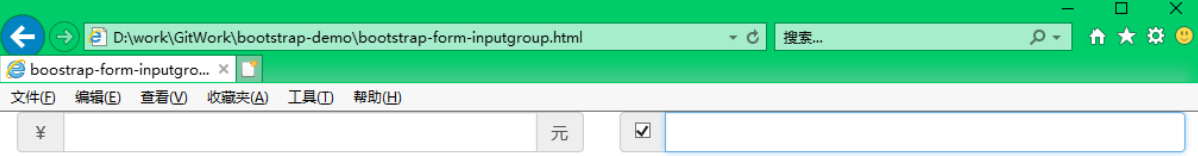
1. 概述Bootstrap还提供了一种组合使用表单控件的方式,即输入组。可以为输入控件添加前置、后置的补充内容。注意补充内容可以是文本,也可以是其他表单控件。2. 使用输入组输入组的使用并不复杂,通过.input-group类修饰的元素包裹输入控件,然后在输入控件的前、后添加.input-grou...

Bootstrap教程(9)--使用表单控件
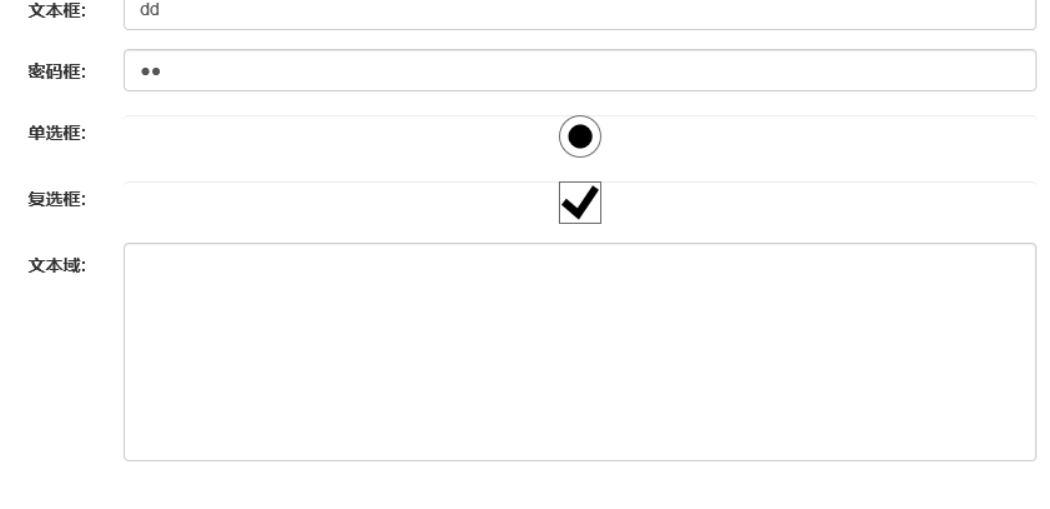
1. 概述表单控件用来获取表单中输入的信息,HTML5提供了各种不同的表单控件,而在Bootstrap中这些控件的样式得到了进一步的加强。2. 基本输入控件在Bootstrap中,只需为基本输入控件添加.form-control类,即可将控件的样式设置为Bootstrap提供的预设样式。接下来我们用...
bootstrap timepicker时间控件问题??报错
使用V3版本的bootstrap timepicker时间控件, 1:、设置endDate问题 format : "yyyy.MM", weekStart : 1, autoclose : 1, startView : 3, minView : 3, todayHighlight : 1, endD...
Bootstrap系列 -- 18. 表单控件大小
前面看到的表单控件都正常的大小。可以通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置。不过Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是: 1. inpu...
Bootstrap系列 -- 14. 表单控件输入框input
每一个表单都是由表单控件组成。离开了控件,表单就失去了意义。接下来的我们简单的来了解Bootstrap框架中表单控件的相关知识。 单行输入框,常见的文本输入框,也就是input的type属性值为text。在Bootstrap中使用input时也必须添加type类型,如果没...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap更多控件相关
Bootstrap您可能感兴趣
- Bootstrap开关
- Bootstrap设置
- Bootstrap table
- Bootstrap自定义
- Bootstrap列宽
- Bootstrap可视化
- Bootstrap r语言
- Bootstrap置信
- Bootstrap html
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap插件
- Bootstrap前端
- Bootstrap框架
- Bootstrap css
- Bootstrap系统
- Bootstrap教程
- Bootstrap导航
- Bootstrap下拉菜单
- Bootstrap js
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap栅格
- Bootstrap分页
- Bootstrap页面

